-

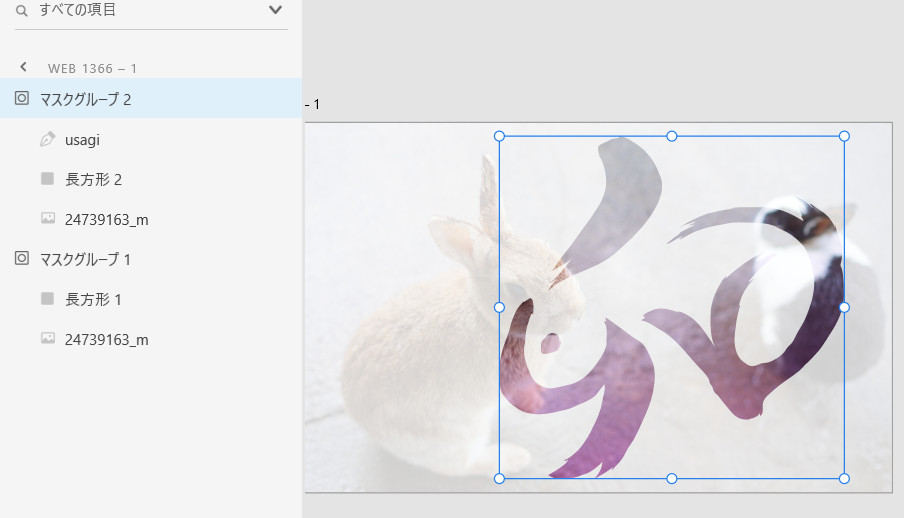
【CSS clip-path】SVGを使ったクリッピングマスクの位置を右から○pxにするには
CSSのclip-pathを使ったクリッピングマスクを、SVGのパスで作ることができます。しかし、レスポンシブ対応や位置の調整が難しいものです。 今回は、クリッピングマスクの位置を「画面の右端から○○px」という指定にしておしゃれなメインビジュアルにしたい... -

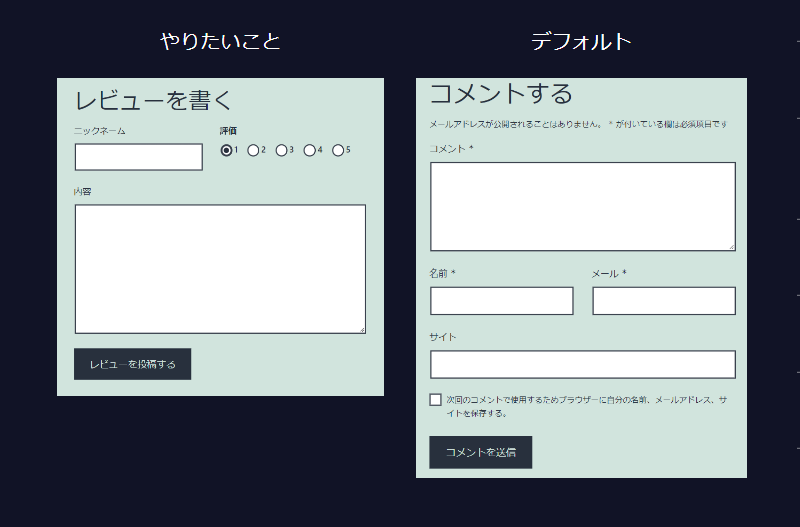
【WordPress】コメントフォームを改造してレビュー投稿フォームにする
やりたいこと デフォルト 管理画面側の設定 メールアドレスの入力必須などを外す メールアドレスの入力を消したいときは「必須にする」のチェックを必ず外します。 今回は以下の設定をOFFにしました。 コメントの投稿者の名前とメールアドレスの入力を必須... -

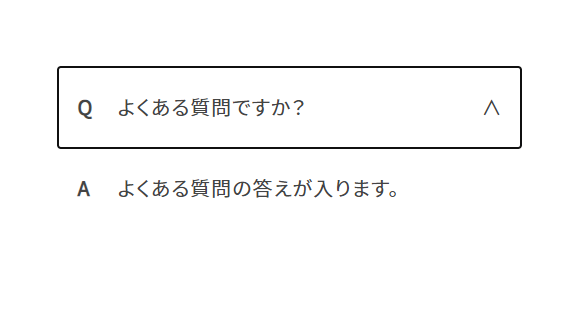
【jQuery】details要素・summary要素でアコーディオン【メモ】
デモはこちら 実装 HTML(ベースの構造と動作) <details class="c-accordion js-accordion"> <summary class="c-accordion__title js-accordion__title"> <span class="c-accordion__title__icon">Q</span>よくある質問ですか? ... -

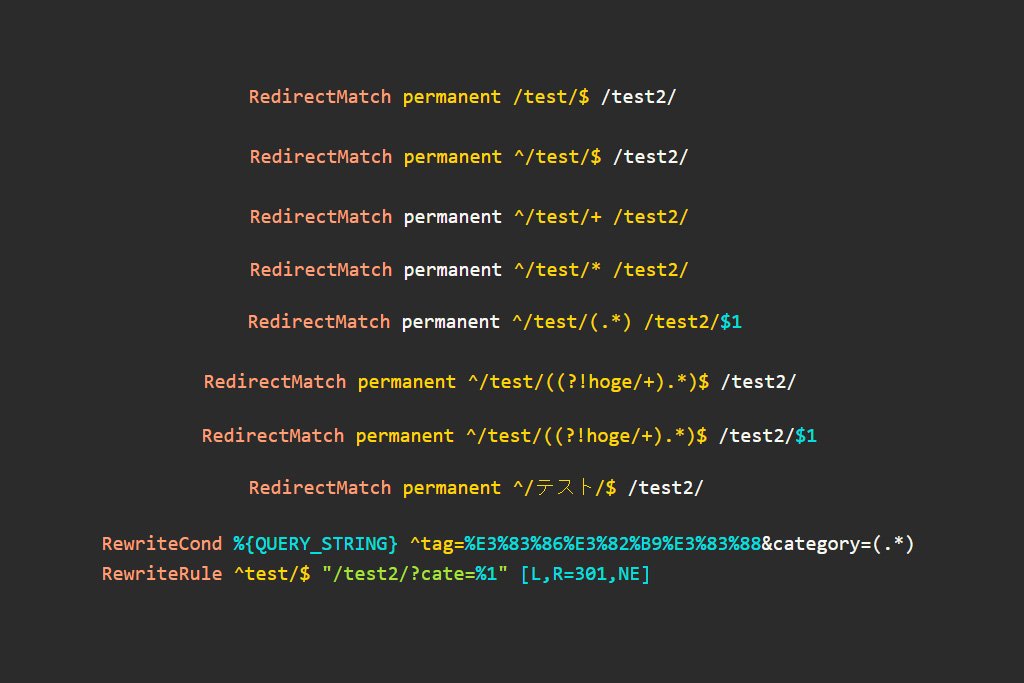
【.htaccess】いろいろな301リダイレクト
RedirectMatch permanent /test/で終わるURLのとき /test2/に RedirectMatch permanent /test/$ /test2/ $ : 直前の文字が最後にある https://example.com/test/ → https://example.com/test2/https://example.com/hoge/test/ → https://example.com/test2... -

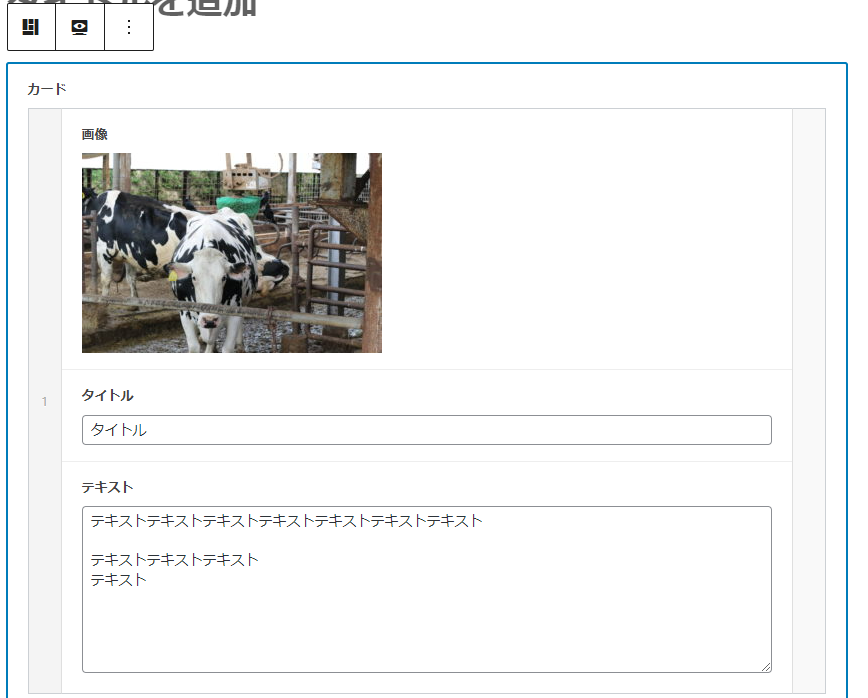
【WordPress】ACF Pro × ACF Extendedでカスタムブロックを作る
有料版プラグイン「Advanced Custom Fields Pro」の記事です! 今回は ACF Blocks(Advanced Custom Fields Proで作れるダイナミックブロック)をACF Extendedをつかって簡単に利用する方法をご紹介します。 準備 有料版 Advanced Custom Fieldsに加えて、... -

【備忘録】Stable DiffusionをWindows10(VRAM 6GB)で動かしてみる【Python】
2022年8月にStable Diffusion をWindows10で動かしたログです。 Stable Diffusionは半精度版AnacondaなしDiffusersを使用GPU:GeForce RTX 3060 Laptop(6GB) 準備 Hugging Faceのアクセストークン huggingface.co に登録(Sign Up)するProfile → Access... -

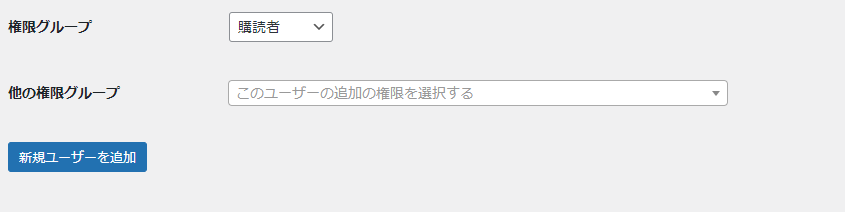
【WordPress】User Role Editor の「他の権限グループ」を非表示にする
WordPressプラグイン User Role Editor を利用した際に、ユーザーの追加・編集画面に表示される「他の権限グループ」の表示を消す方法についてご紹介します。 User Role Editor https://ja.wordpress.org/plugins/user-role-editor/ User Role Editor は、... -

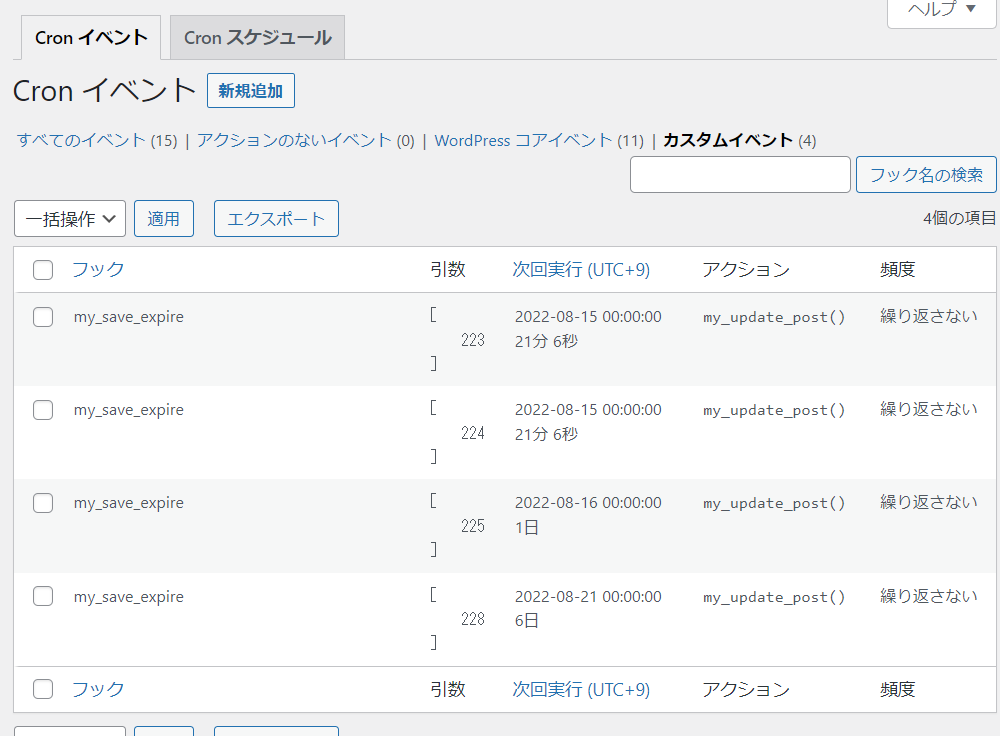
【WordPress】ACFの値で投稿記事を予約非公開(下書き)にする
Advanced Custom Fieldsで作成したカスタムフィールド(デイトピッカー)に入力した日付(の翌日に)投稿が自動的に下書きになるように設定します。 イベント開催日が記事に表示されており、開催日の翌日になったら記事が非表示(下書き)になるイメージで... -

【WordPress】データのインポート関連で便利なプラグインまとめ【備忘録】
投稿記事関連 標準:WordPress Importer 標準のWordPress インポーター。標準のエクスポート機能をつかってエクスポートしたxmlをインポートできる。 記事内の画像のURLは元のURLのまま。メディアにインポートもされない。 インポート後の記事からメディア... -

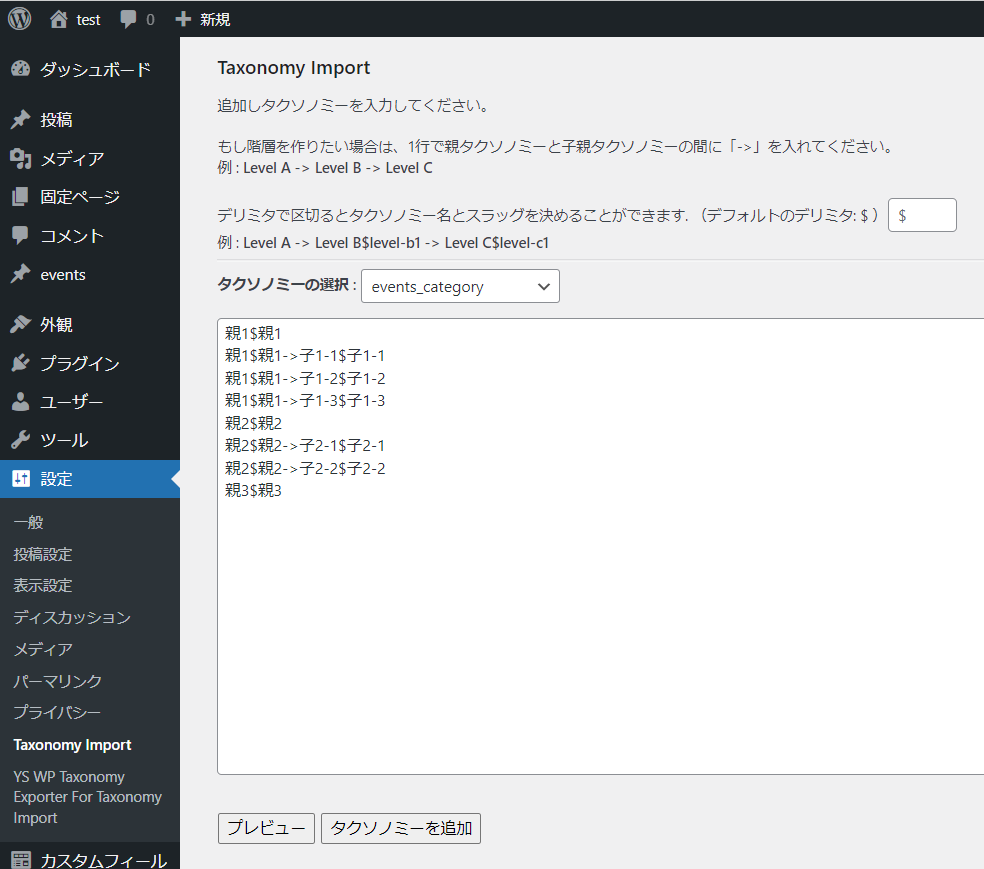
【WordPress】タクソノミータームを別のタクソノミーにコピーする(タクソノミーを複製する)方法
WordPressで複雑な構築をしていると特定のタクソノミーを複製して、別のタクソノミーで使いたい…と思うことがあります。タームをエクスポートして、別のタクソノミーにインポートしたい…。 今回は「投稿」の「カテゴリー」に登録したタームを、「events」...