position– tag –
-

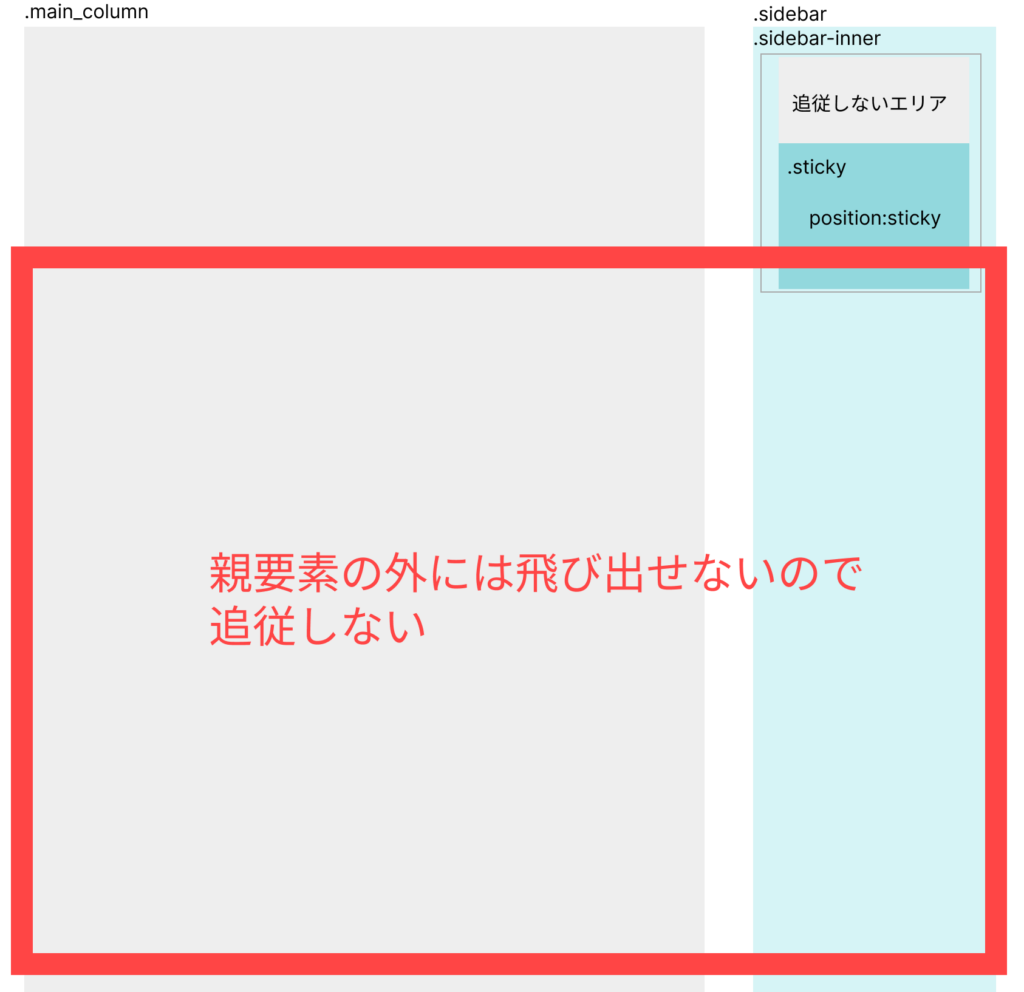
【CSS】position:stickyでサイドバーの一部分を追従させるには&何故かついてこないときに確認すること
JavaScriptなしでサイドバーの一部分だけを追従させる動作を作ってみます。※もちろんサイドバーの中身全体を追従させることも、同様の方法でできます! デモはこちら 基本のコード <div class="column-wrap"> <div class="main-column"> メイ... -

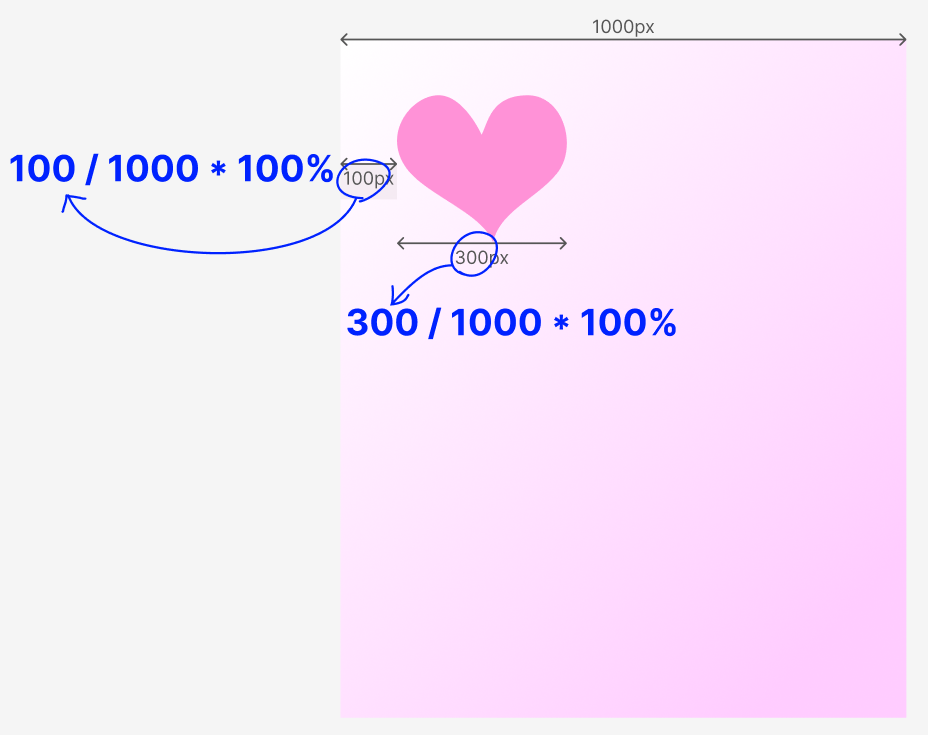
【CSS】コツはパーセント計算!positionをレスポンシブで使うとズレるときに気を付けること
「position レスポンシブ」「position レスポンシブ ずれる」などの検索キーワードで当ブログを訪れてくださる方がいることに気づいたのですが、【css】position:absolute怖くなくなるまで徹底解剖!の記事では「基準位置の要素の大きさも、配置する要素の... -

【css】position:absolute怖くなくなるまで徹底解剖!
★2019.4追記 この記事の内容をベースに同人誌を書きました『cssのposition:absolute;が怖くなくなる魔法の本』 「positionは失敗するとバグるので使わないようにしています」 あるとき、cssがそこそこかける人に、そんな悲しいことを言われました。 cssが...
1