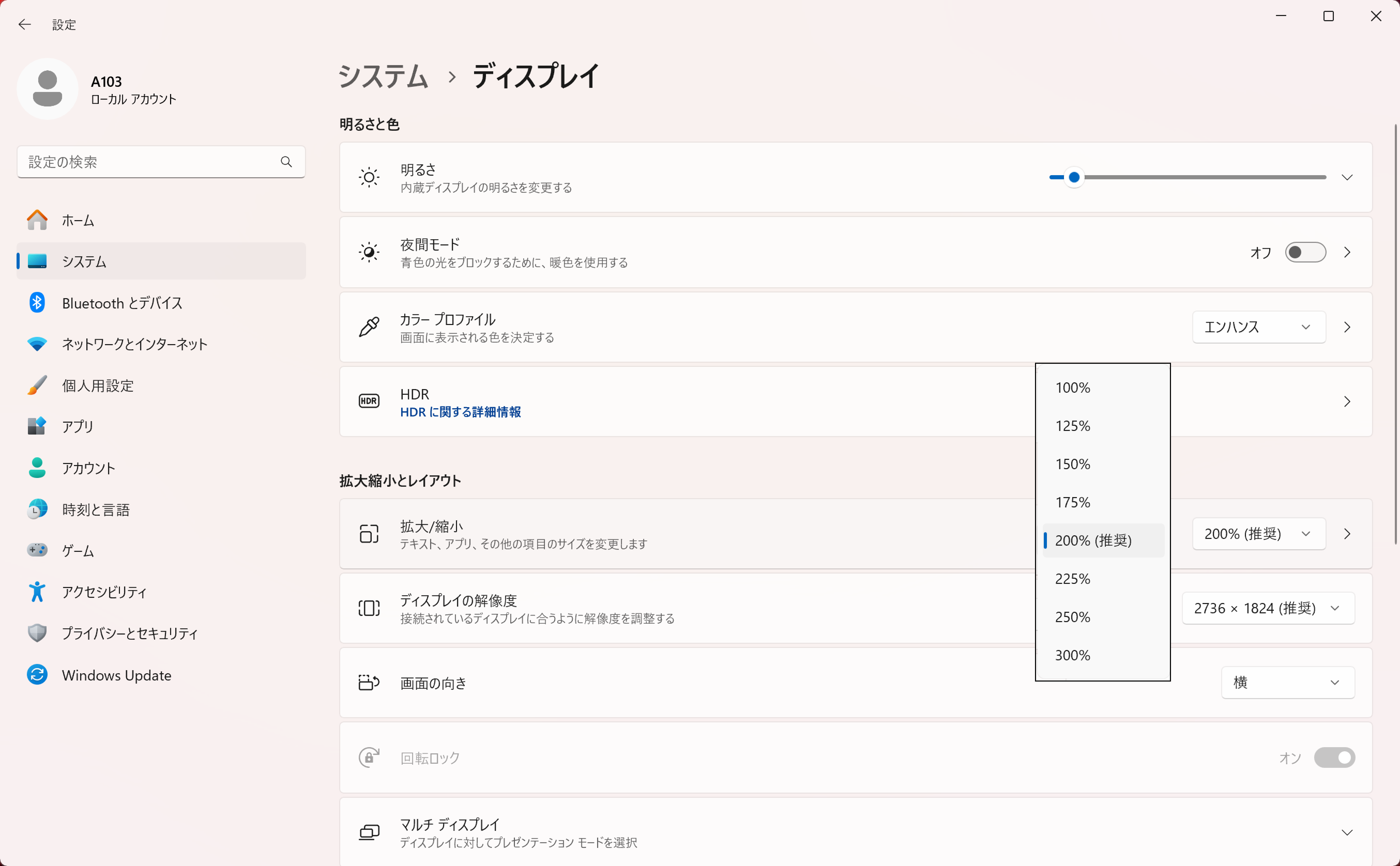
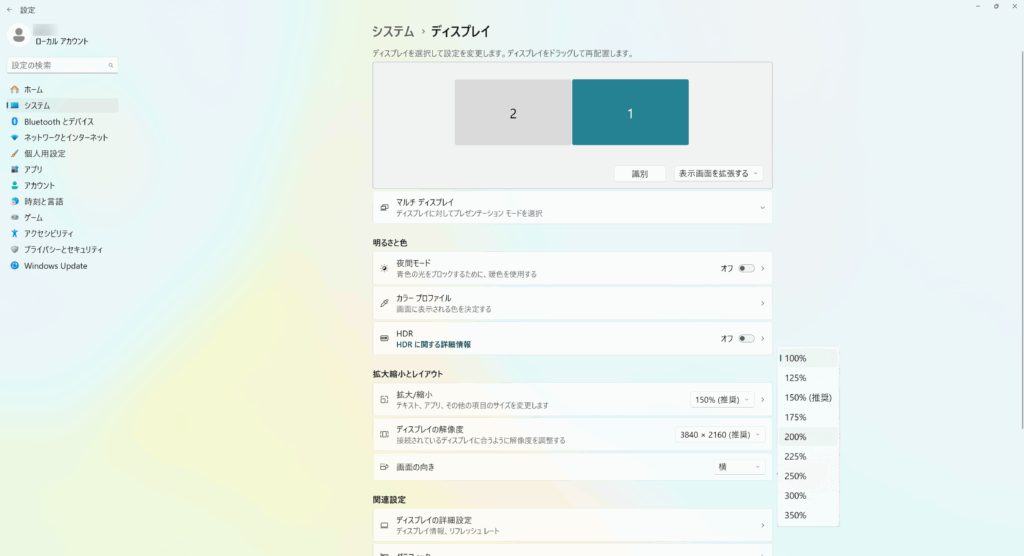
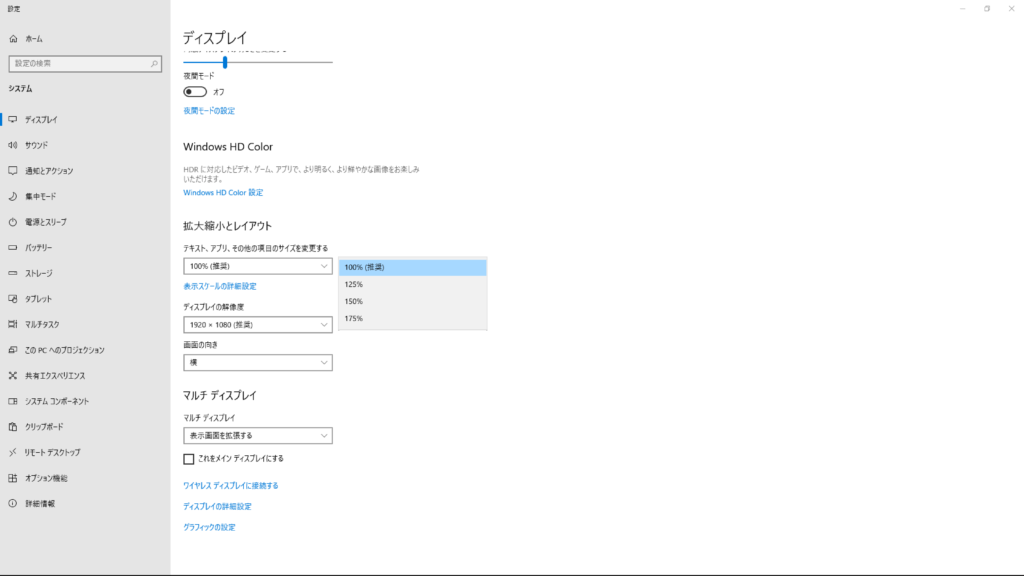
Windows PCを利用しているとディスプレイの設定に「拡大/縮小」(Windows10だと「テキスト、アプリ、その他の項目のサイズを変更する」)という項目があります。
それとは別に「ディスプレイの解像度」という項目もあります。
それぞれに推奨値があり、「ディスプレイの解像度」の方はディスプレイそのものの物理的なピクセル数を推奨値にしていると想像できます。
では「拡大/縮小」の方の推奨値とはいったい何なんでしょうか?

前提
物理的なピクセル数と物理的なサイズと表示の関係
物理的なピクセル数が1920pxでも、ディスプレイの大きさが27インチだったり16インチだったり13インチだったりすれば、物理的なサイズ(インチ)あたりのピクセル数(つまり密度)が変わります。
27インチ(横60cmくらい)の1920pxより、13インチ(横30cmくらい)の1920pxの方が密度が高いはずですね。

このとき、どちらのデバイスでも「拡大/縮小」を「100%」つまり物理的なピクセル数=CSSピクセルで画面を描画すると、27インチの画面で3cmくらいで描画されたものは、13インチの画面では半分くらいの1.5cmくらいの大きさになるはずです。
ディスプレイの密度が高いかどうかしだいで、同じ100px(100CSSピクセル)でも3cmで見えたり1.5cmで見えたりしうるということです。
もしも13インチで物理的なピクセル数が3840×2160だったら、「100%」のときの100px(100CSSピクセル)はいっそう豆粒のようになりそうですね。
あんまり豆粒になってしまうと操作が難しくなるので「拡大/縮小」を適切な数字にして、操作できるように調節して使うわけです。
研究に使ったディスプレイと推奨値
今回はディスプレイのサイズ、拡大/縮小の推奨値、ディスプレイの解像度の推奨値を何パターンか用意して、実際どういう条件でどうなっているのかを調べました。
研究に使ったディスプレイと、それぞれの推奨値は以下のとおりです。
ディスプレイA
- 種類:Windows 10 ノートPC 内臓ディスプレイ
- サイズ:16インチ
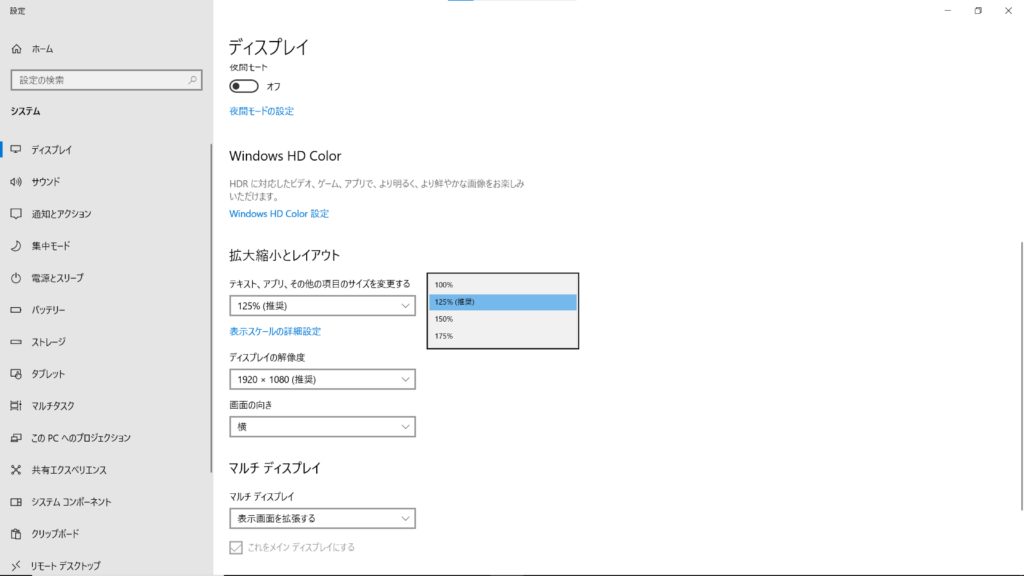
- 拡大/縮小:125%(推奨)
- ディスプレイの解像度:1920×1080(推奨)

ディスプレイB
- 種類:Windows 10 外付けディスプレイ
- サイズ:22.5インチ
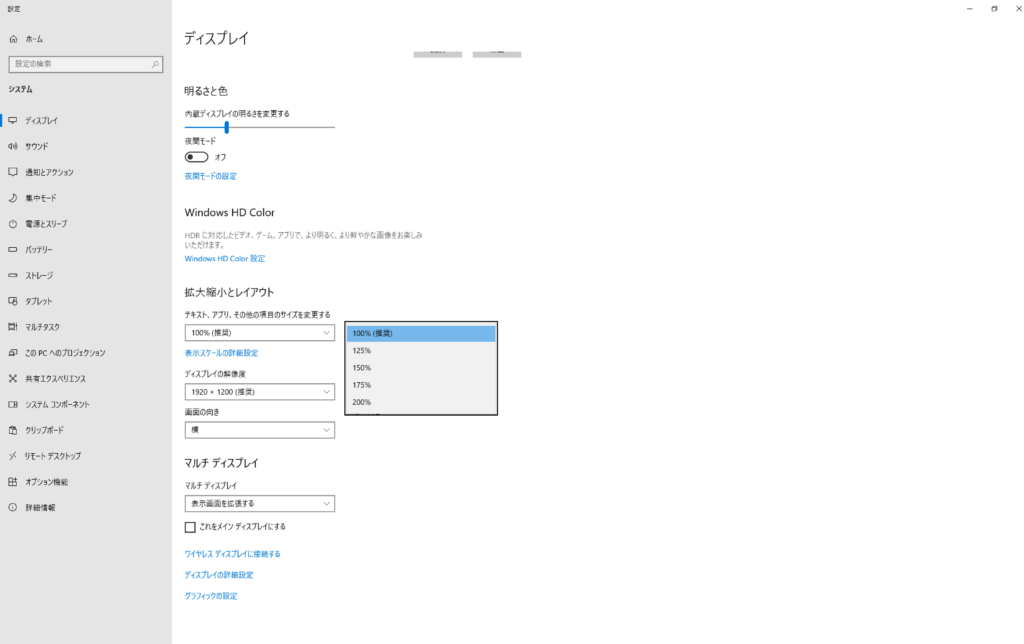
- 拡大/縮小:100%(推奨)
- ディスプレイの解像度:1920×1200(推奨)

ディスプレイC
- 種類:Windows 11 内臓ディスプレイ
- サイズ:12.3インチ
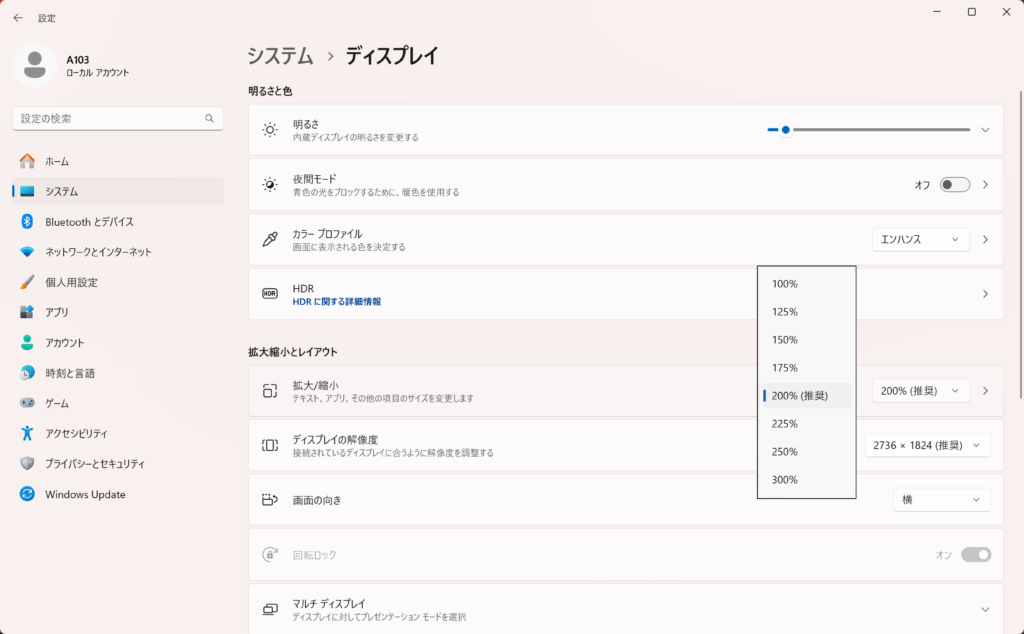
- 拡大/縮小:200%(推奨)
- ディスプレイの解像度:2736×1824(推奨)

ディスプレイD
- 種類:Windows 11 外付けディスプレイ
- サイズ:27インチ
- 拡大/縮小:150%(推奨)
- ディスプレイの解像度:3840×2160(推奨)

ディスプレイE
- 種類:Windows 10 外付けディスプレイ
- サイズ:27インチ
- 拡大/縮小:100%(推奨)
- ディスプレイの解像度:1920×1080(推奨)

仮説1:物理的なピクセル数・密度に関わらず同じCSSピクセルを同じくらいの大きさで表示するように計算されている?
たとえば13インチのノートパソコンに27インチのモニターを接続したとき、片方の画面では100px(100CSSピクセル)が1.5cmでもう片方の画面では3cmで見えると、さすがに違和感があるかも?

そこで考えた仮説が「拡大/縮小」の推奨値は、同じCSSピクセルを同じくらいの大きさで表示するように計算されている?です。
実際に測ってみましょう。
計測結果
以下「100px」と記載するのはすべて「100CSSピクセル」のことです。
ディスプレイA
- サイズ:16インチ
- 100px = 2.2cm
ディスプレイB
- サイズ:22.5インチ
- 100px = 2.5cm
仮説が正しそうな気がしてきました。
ディスプレイC
- サイズ:12.3インチ
- 100px = 1.9cm
ちょっと小さい気がしますが、だいたい2cmですね。
ディスプレイD
- サイズ:27インチ
- 100px = 3.8cm
ディスプレイE
- サイズ:27インチ
- 100px = 3.2cm
あれ?
さすがに「片方の画面では100pxが1.5cmでもう片方の画面では3cm」というほどの差はありませんでしたが、12.3インチでは1.9cm、27インチでは3.2~3.8cm と思ったより差がありますね。
とはいえ、ディスプレイの解像度が異なる2つの27インチのディスプレイD(3840×2160)とディスプレイE(1920×1080)では、100pxの描画がそれぞれ3.8cmと3.2cmでした。
「同じCSSピクセルを同じくらいの大きさで表示する」というのも、あながち間違っていない気もします。
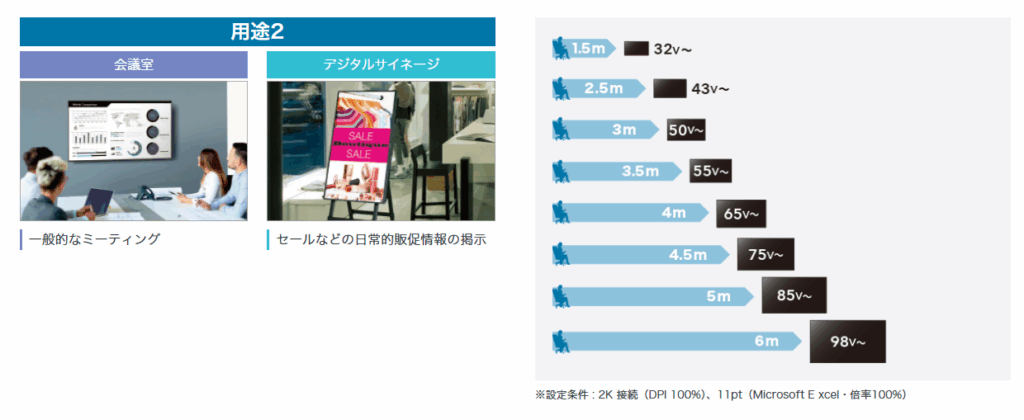
仮説2:大きなディスプレイは離れてみるから大きめに、小さなディスプレイは近くで見るから小さめに?

ノートパソコンを使っている時はあまり意識しないのですが、例えばテレビだったら、離れた距離で見るなら大きなディスプレイを近くで見るなら小さなディスプレイを選びますよね?
離れたところの1cmと手元の1cmだと、離れたところの1cmの方が体感としては小さいですよね?
そこで考えた仮説が「拡大/縮小」の推奨値は、ディスプレイまでの距離も考慮して、体感が同じくらいの大きさになるよう計算されている?です。
画面と顔との距離を測ってみましょう。
ディスプレイA
- サイズ:16インチ
- 100px = 2.2cm
- 画面との距離:約50cm
ディスプレイB
- サイズ:22.5インチ
- 100px = 2.5cm
- 画面との距離:約50cm
ディスプレイC
- サイズ:12.3インチ
- 100px = 1.9cm
- 画面との距離:約30cm
ディスプレイD
- サイズ:27インチ
- 100px = 3.8cm
- 画面との距離:約70cm
ディスプレイE
- サイズ:27インチ
- 100px = 3.2cm
- 画面との距離:約70cm
画面との距離が離れているほど大きめに、画面との距離が近いほど小さめに表示されています!!
推奨値の計算について説明されている文献はあるか?
Windows公式の説明は発見できませんでしたが、ASCII.jp:4Kディスプレイを導入してWindowsの文字が小さいときにやること、やってはいけないこと によると「画面解像度とモニター形態から推測された画面距離、および画面サイズから計算されるもの」とのことです。
この設定にはWindowsの推奨値がある。
これは画面解像度とモニター形態から推測された画面距離、および画面サイズから計算されるものだ。一般に解像度が高くなると高い倍率を推奨値にしている。
ラップトップではフルHD(1920×1080ドット)時に150%、2560×1440ドットで200%、外付けモニターでは2K(FHD)で100%、4K(3840×2160)で150%となる。
ラップトップはユーザーから手が届く範囲に置かれ、ディスプレイサイズは10~15インチ程度、外付けモニターは、それよりも遠い場所に置かれるが、サイズは20インチ以上という仮定から求められたのがそれぞれの推奨倍率だ。
今回実際に計測された傾向とも一致するので、この情報は正しいとみてよさそうです。
まとめ
Windowsのディスプレイ設定の拡大縮小の推奨値は
- 物理的なピクセル数・密度に関わらず同じCSSピクセルを同じくらいの大きさで表示する
- ただし、画面と人間との距離に応じて、離れて使うもの(インチ数が大きい)は大きめに、近くで使うもの(インチ数が小さい)は小さめに表示する
という傾向にあるようでした!
コメント