JavaScript– tag –
-

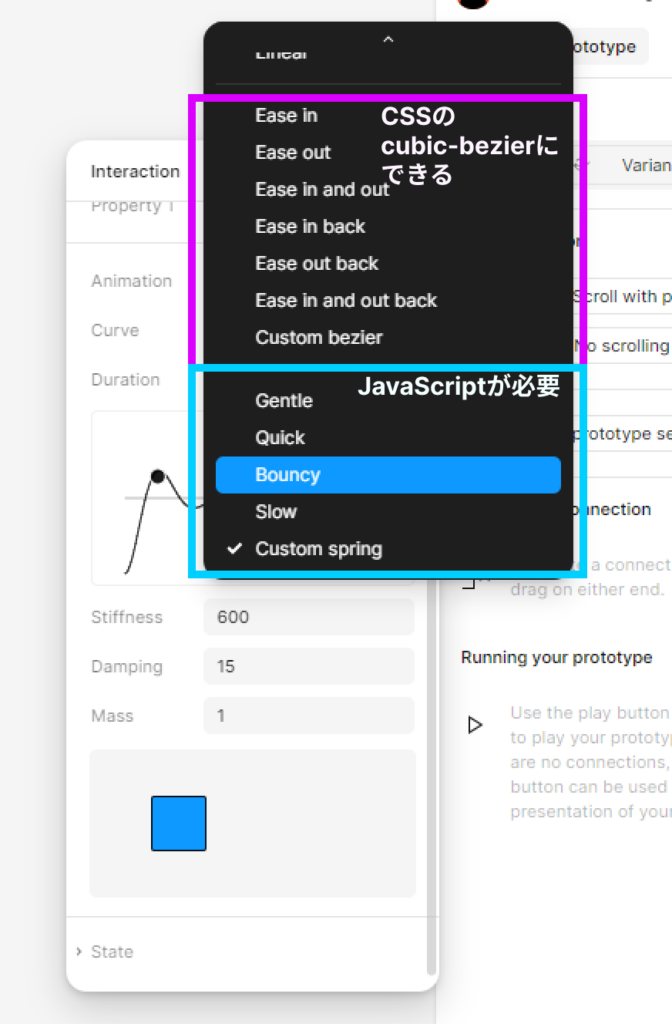
FigmaのカスタムスプリングをGSAPで再現するためのイージング関数
FigmaのイージングにはCSSでできるものと、JavaScriptが必要なものがある FigmaのPrototypeで、Smart animateを選択したときに選べるイージングには、CSSで表現できるイージング(ベジエ)と、JavaScriptが必要なイージング(スプリング)の2つに分かれて... -

【GSAPで作るアニメーション】「Tween」「Timeline」「ScrollTrigger」の基本を知る
複数の要素を順番に動かしたり、スクロールの位置に応じてアニメーションを発火させたり、といった少々複雑なアニメーションを実装するのに便利なGSAP。 この記事ではGSAPを使う上でもっともよく出てくる「Tween」「Timeline」「ScrollTrigger」について、... -

【JavaScript】matchMediaを使ったレスポンシブ対応を便利にする【備忘録】
JavaScriptのレスポンシブ対応には、MediaQueryList(window.matchMedia)を使って書くのが好きなのですが、様々な処理をレスポンシブ切り替えする場合、以下を毎回JavaScript内のいろいろなところで書くのは長い……。 const mql = window.matchMedia("(max... -

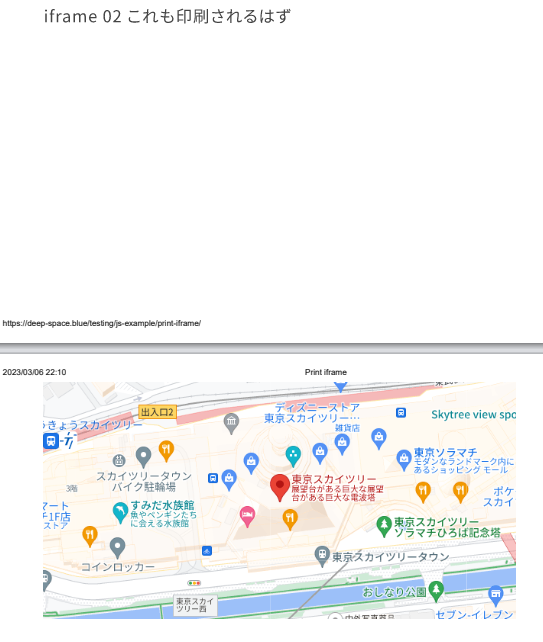
【Chrome】埋め込んだGoogleMapが印刷に表示されない原因と対策(暫定)
iframe埋め込みしたGoogle Mapが印刷プレビューに表示されなくて困ったので調べてみたまとめです。 iframe埋め込みしたGoogleMapが印刷プレビューに表示されている iframe埋め込みしたGoogleMapが印刷プレビューに表示されない 印刷プレビューに表示されな... -

【Splide】Auto Scrollエクステンションを使ったらスライドが消えたり点滅したりする場合の対策
やりたかったこと SplideのAuto Scrollエクステンション で自動スクロールを実装しつつ、splide_slide要素の数が少ないときはSplideの自動発火を切る実装です。 デモはこちら ダメになったときの動作 動作としては以下のいずれかです。 Splideは発火してい... -

【jQuery】docutype宣言を忘れると$(window).height()が取れない
死んだコード $(window).scroll(function () { //最上部から現在位置までの距離を取得して、変数[now]に格納 var now = $(window).scrollTop(); //最下部から現在位置までの距離を計算して、変数[under]に格納 var under = $('body').height() - (now + $(... -

【JavaScript】レスポンシブ時に読み込むJavaScriptファイルそのものを変えたい!【window.matchMedia】
レスポンシブとはいってもPCとスマホでは全然違うんじゃー!ということがあります。 極めつけは、PCとSPで別々に制作していたサイトを、最後になぜかレスポンシブ(メディアクエリでがっつり読み込みコード切り分け)にしたときでした……。 $(function () {...
1