CSS– tag –
-

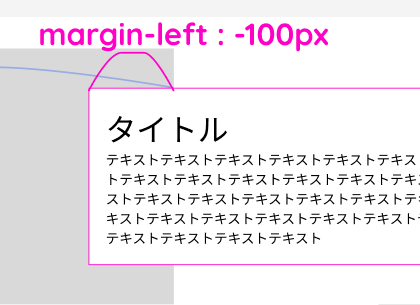
【display:grid】画像だけコンテナ幅からはみ出て画面端まで広がるレイアウトをpositionなしで実装
おしゃれなデザインでよくある、画像だけコンテナ幅からはみ出して画面端まで広がり、テキストはコンテナ幅の範囲に配置されるデザイン。 position:absoluteなどを駆使して配置することもありますが、今回はpositionなしで実装してみましょう。 今回の内容... -

(随時更新)iOS○○から使えるCSSなどまとめ【iOS14以降で】
どのCSSプロパティやどの要素が、iOSどれから使えるか分からなくなるため私的な確認用まとめ。 主にCSS・たまにJSとHTML。 ~iOS16未満 ~iOS16未満 14.0 MediaQueryListEvent API Can I Use... いきなりCSSじゃないですが、メディアクエリを使ってJSのレ... -

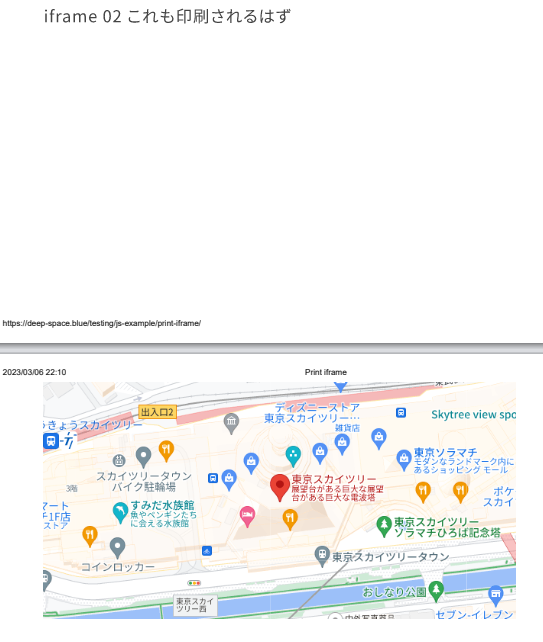
【Chrome】埋め込んだGoogleMapが印刷に表示されない原因と対策(暫定)
iframe埋め込みしたGoogle Mapが印刷プレビューに表示されなくて困ったので調べてみたまとめです。 iframe埋め込みしたGoogleMapが印刷プレビューに表示されている iframe埋め込みしたGoogleMapが印刷プレビューに表示されない 印刷プレビューに表示されな... -

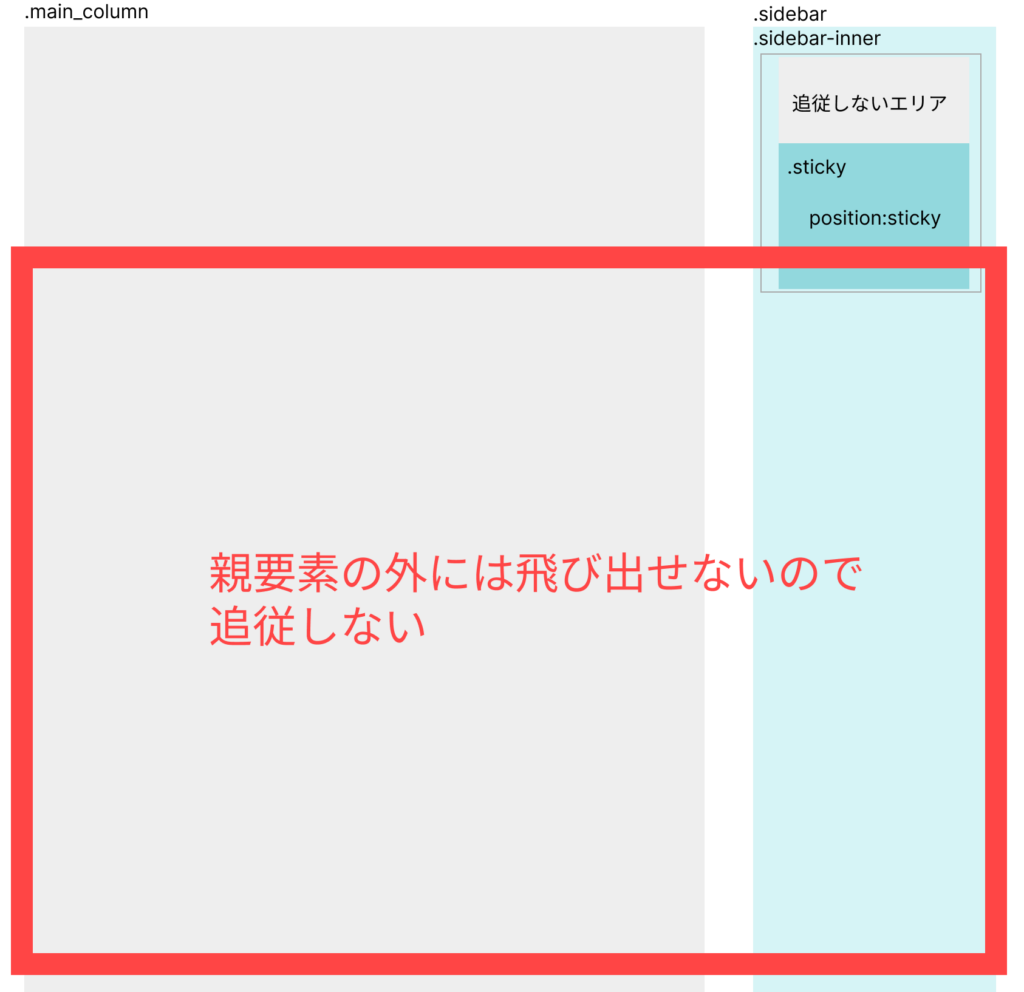
【CSS】position:stickyでサイドバーの一部分を追従させるには&何故かついてこないときに確認すること
JavaScriptなしでサイドバーの一部分だけを追従させる動作を作ってみます。※もちろんサイドバーの中身全体を追従させることも、同様の方法でできます! デモはこちら 基本のコード <div class="column-wrap"> <div class="main-column"> メイ... -

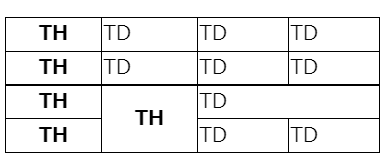
【Chrome】table で border-collapse:collapse; を使ったときの線幅のバグが解消!
※この記事は、Chrome Beta 109.0.5414.74 で確認した内容です 発生していた問題:borderの太さがバラバラになる Chrome (Chromium)でおそらく2021年ごろから、 border-collapse:collapse; を使ったときのtable内のborderの太さが一部太くなるバグが発生... -

【CSS mask-image】SVGを使ったクリッピングマスクのサイズや位置を自由に調整したい!
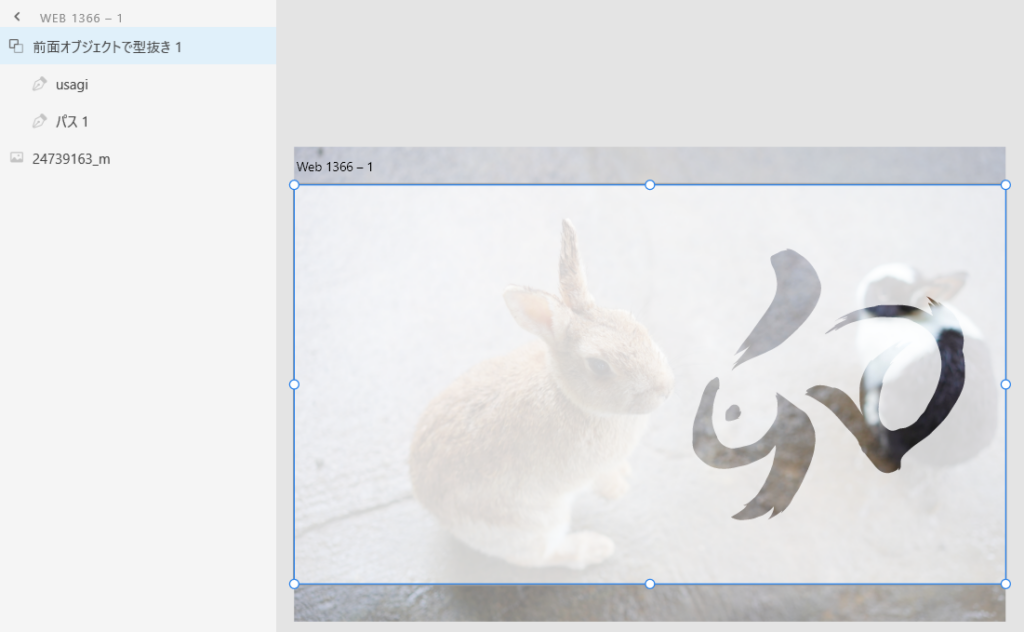
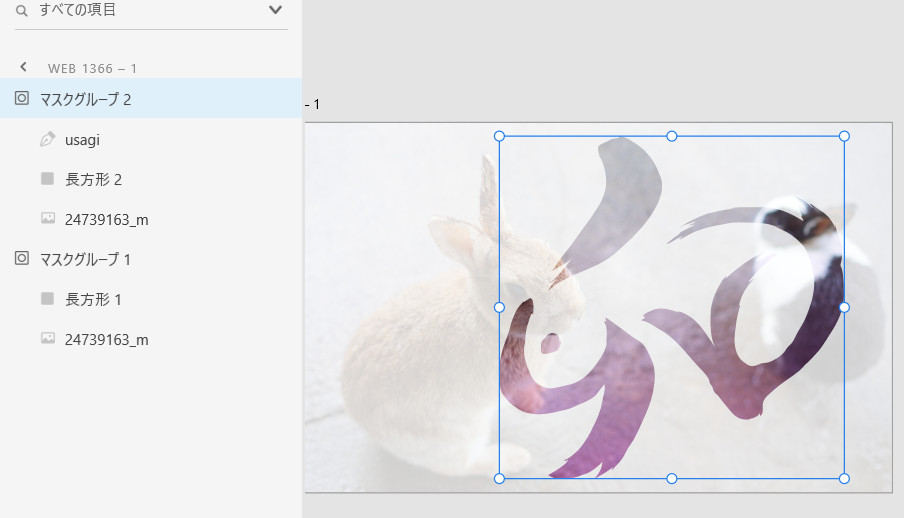
この記事は 【CSS clip-path】SVGを使ったクリッピングマスクの位置を右から○pxにするには の続編です! デモはこちら clip-pathを使ったバージョンでは、デザインデータがそもそも「シェイプでマスク」をつかった前景と、不透明度を使った背景の2枚の画像... -

【CSS clip-path】SVGを使ったクリッピングマスクの位置を右から○pxにするには
CSSのclip-pathを使ったクリッピングマスクを、SVGのパスで作ることができます。しかし、レスポンシブ対応や位置の調整が難しいものです。 今回は、クリッピングマスクの位置を「画面の右端から○○px」という指定にしておしゃれなメインビジュアルにしたい... -

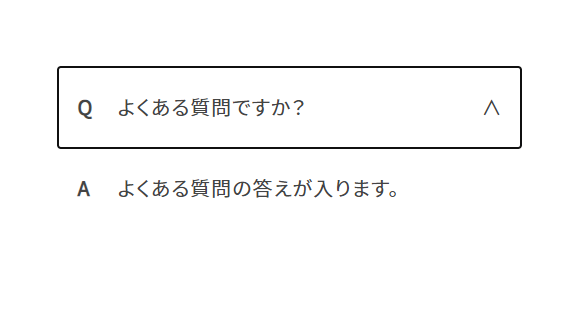
【jQuery】details要素・summary要素でアコーディオン【メモ】
デモはこちら 実装 HTML(ベースの構造と動作) <details class="c-accordion js-accordion"> <summary class="c-accordion__title js-accordion__title"> <span class="c-accordion__title__icon">Q</span>よくある質問ですか? ... -

IE11とさよならしたら全力で使えるHTML/CSSまとめ【40個以上】
Windows10でのIE11サポート終了とともに、IE11対応HTML/CSSとさよならした皆さん、お疲れさまでした!(Windows8.1終了までIE11頑張るみなさん、お疲れ様です) 今更ですが、ぎりぎりまでIE11対応したので、最近のHTML/CSS事情が追い切れていません! とい... -

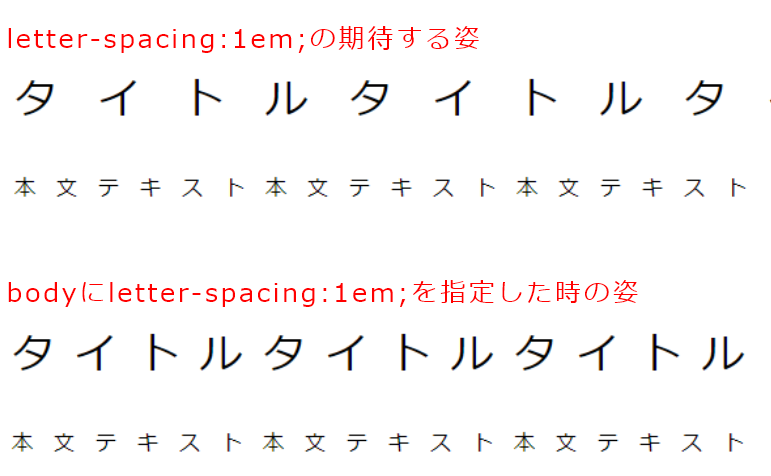
サイト全体のletter-spacing設定を子要素にうまく継承するには
Webサイトのデザインをするとき、サイト全体のテキストに対して文字間100=letter-spacing:0.1emを指定する、なんてことがありますよね。 でも、コーディングの仕上がりで微妙に最終的なletter-spacingが異なる…なんで…。確認してみたところ、letter-spaci...