CSSのclip-pathを使ったクリッピングマスクを、SVGのパスで作ることができます。
しかし、レスポンシブ対応や位置の調整が難しいものです。
今回は、クリッピングマスクの位置を「画面の右端から○○px」という指定にしておしゃれなメインビジュアルにしたいときの方法を解説します。
目次
実装の準備
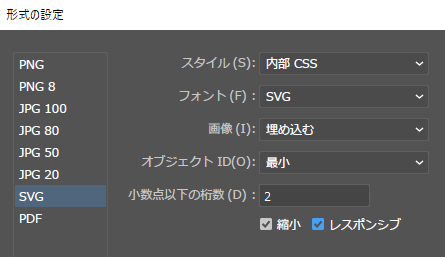
SVGの準備
- デザインデータのパスを書き出します
- XDから書き出したSVGは余分な transform 属性が入っているので、SVGをIllustatorで書き出しなおします
- IllustatorでSVGを開きます
- アートボードをSVGに書き出します
- SVGのコードを整理して、<defs>と<clippath>を追加します。
- パスを拡縮して使うときはさらにコードを追加しますが、今回はしません。

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 717 713">
<defs>
<clippath id="mv-clip-path">
<path d="M115,【中略】0Z"/>
</clippath>
</defs>
</svg>HTMLの準備
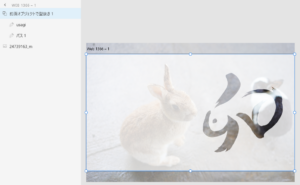
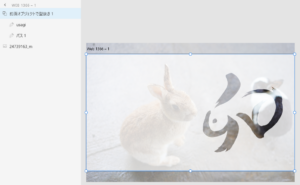
まず、デザインデータと同様に同じ画像を2枚配置します。以下の2枚です。
- 不透明度20%(opacity:0.2)にする画像
- クリッピング (clip-path) する画像
次に、クリッピング用のSVGを配置します。
<div class="mv">
<div class="mv-bg">
<img src="mv01.jpg" width="1920" height="1280" alt="">
</div>
<div class="mv-clip">
<img src="mv01.jpg" width="1920" height="1280" alt="">
</div>
<svg class="mv-svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 717 713">
<defs>
<clippath id="mv-clip-path">
<path d="【略】"/>
</clippath>
</defs>
</svg>
</div>CSSの準備
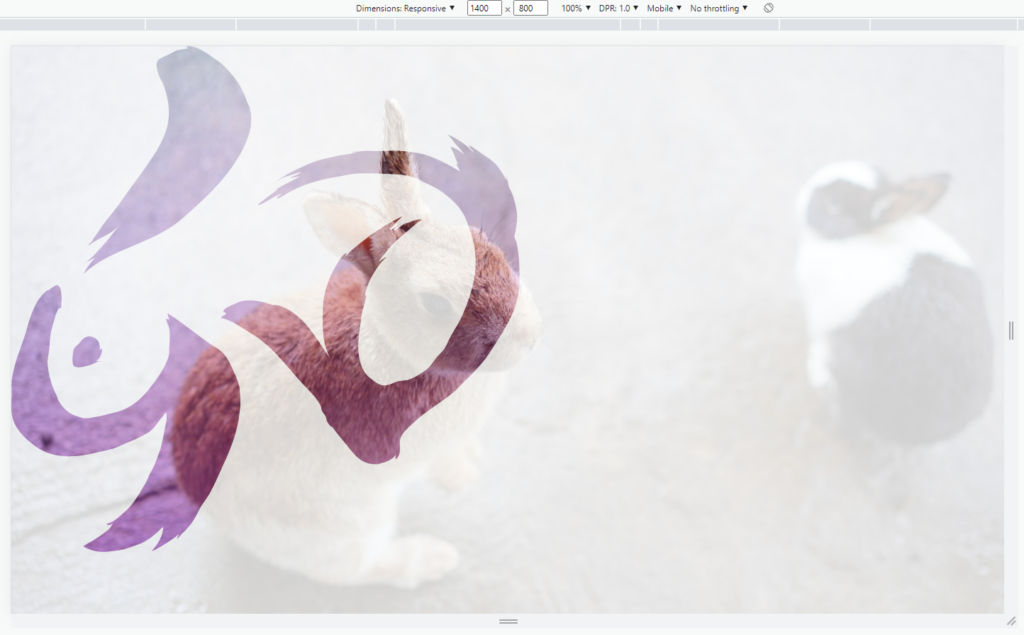
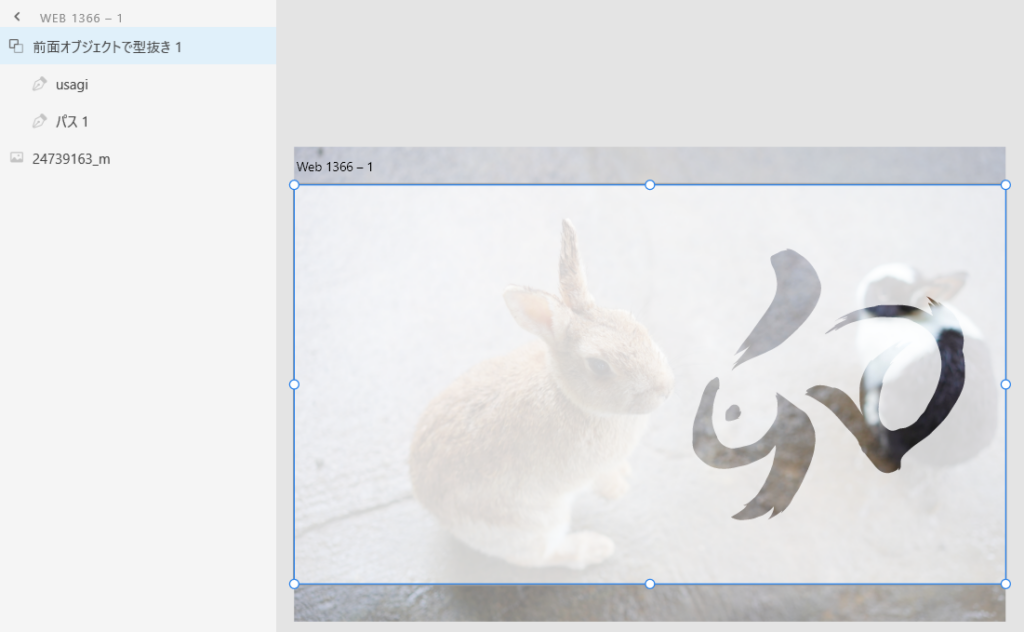
デザインデータと同様に2枚の画像を重ねて配置します。
下の画像は半透明にして白っぽくさせ、
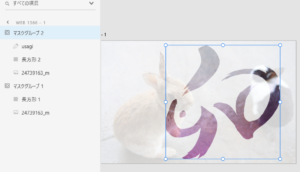
上の画像はピンクのグラデーションをかぶせたうえで、SVGのパスでクリッピング(clip-path)します。
.mv{
position: relative;
/* ▼この後の調整のためには高さ100vhが必要 */
height: 100vh;
}
.mv img{
width: 100%;
height: 100%;
object-fit: cover;
}
.mv-bg{
position: relative;
height: 100%;
z-index: 1;
opacity: 0.2;
}
.mv-clip{
position: absolute;
width: 100%;
height: 100%;
inset: 0;
z-index: 2;
/* ▼これでクリッピングマスク */
clip-path: url("#mv-clip-path");
}
.mv-clip::after{
content: "";
background: linear-gradient(rgba(255, 255, 255, 0) 0%, rgba(255, 0, 255, 0.5) 100%);
opacity: 0.5;
position: absolute;
width: 100%;
height: 100%;
inset: 0;
}
/* ▼SVGの要素は目立たないところに置いておく */
.mv-svg{
height: 1px;
width: 1px;
position: absolute;
top: -1px;
left: -1px;
}するとこんな感じ

実装
パスの位置をtransform移動
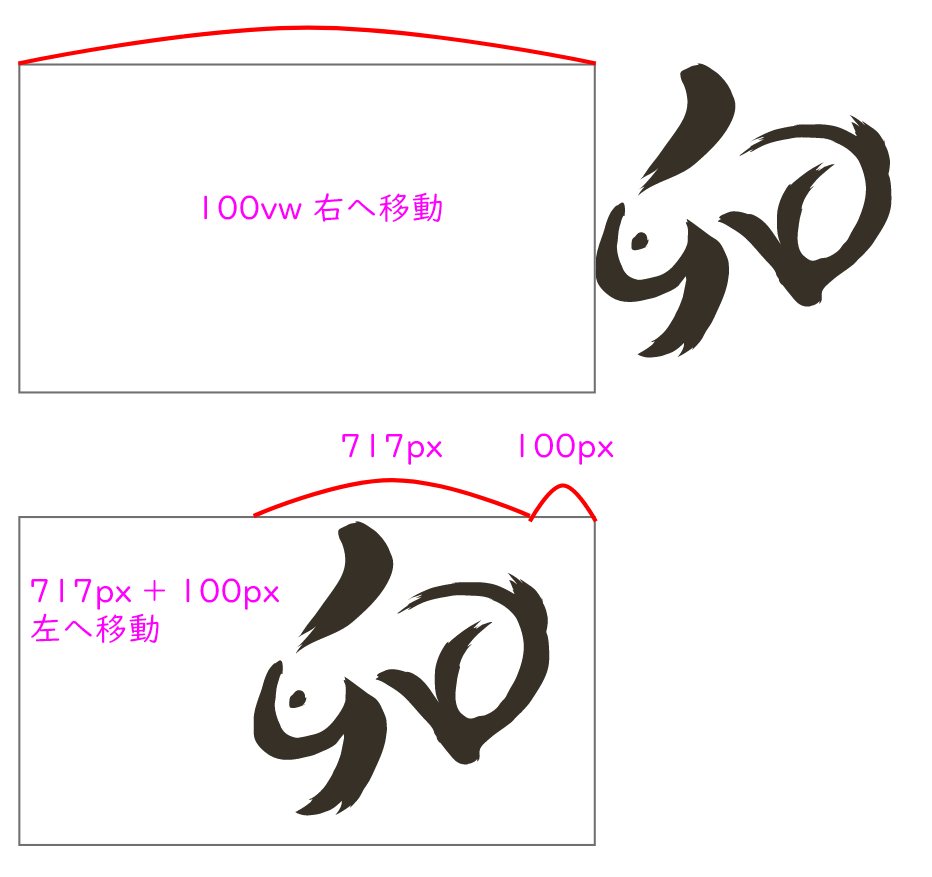
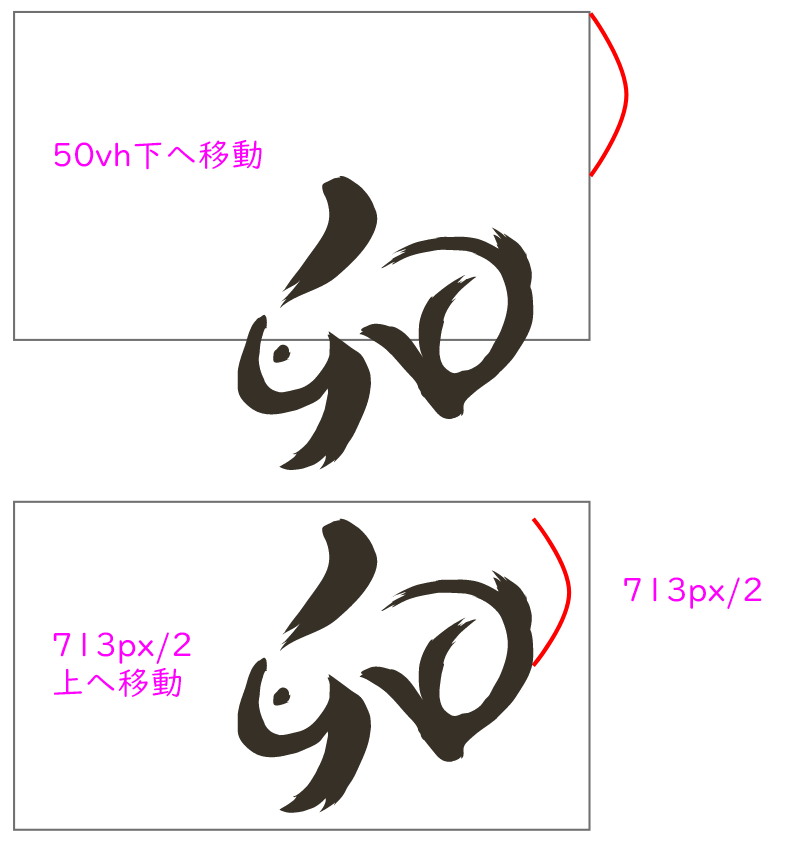
pathに対してtranslateで位置を移動できます。
普通に指定すると右上からの位置になりますが、それだと今回は少し困りますので以下のように書きます。
.mv-svg path{
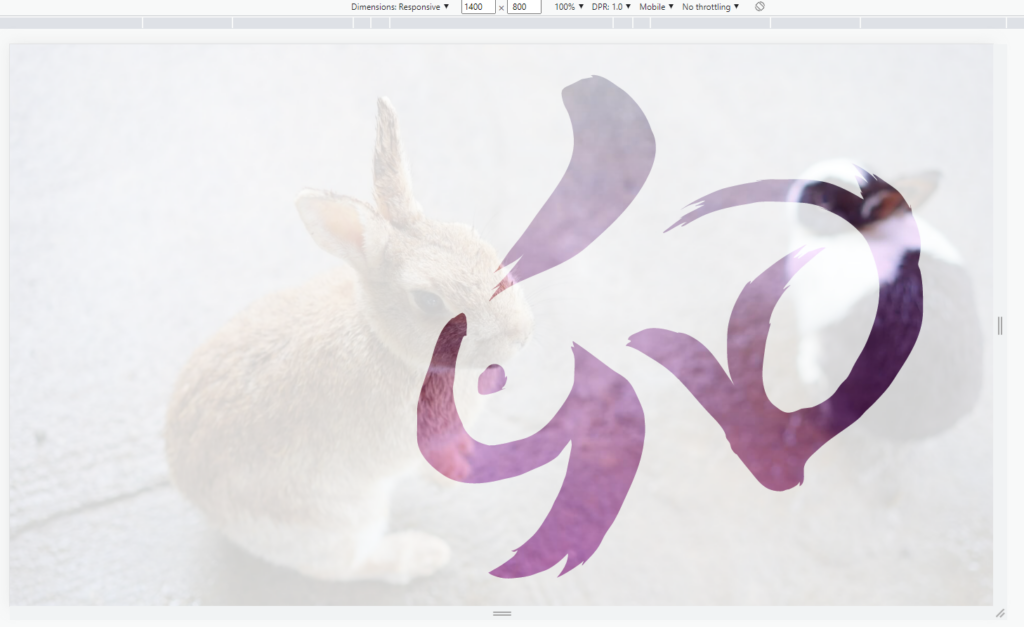
transform: translate(calc(100vw - (717px + 100px )), calc(50vh - (713px/2)));
}


ブレイクポイントによってサイズを変える
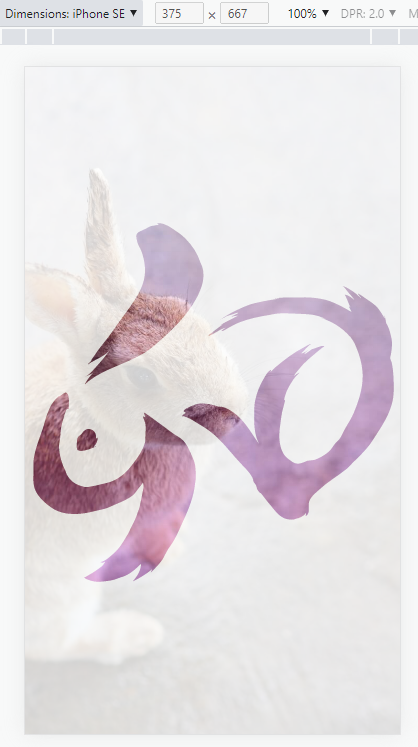
scaleで大きさを変えることができるので、画面幅が狭いときにサイズを小さくすることもできます。
@media screen and (max-width: 768px) {
.mv-svg path{
transform:scale(0.5) translate(calc(100vw - 50%), calc(100vh - 50%));
}
}
完成!
完成品のデモはこちら
問題点
同じ画像を2枚重ねないといけない
白いオーバーレイヤーをSVGで型抜きでいいときもある

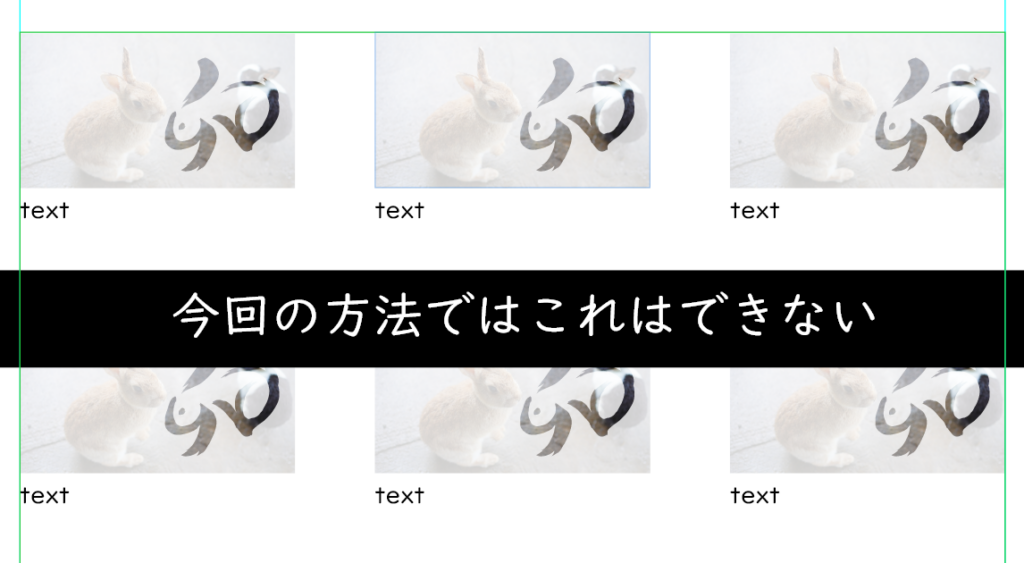
画面の端から端まで画像があるときでないと100vw 100vhを使った計算ができない
「右から100px」や「上下中央」のために100vwや100vhを使っているため「画面の端から」の場合しか使えません。

デザインの性質によりますが、上記の2点の問題点は続編の方法で解決できそうです!
まとめ
- 画面幅いっぱいの画像に対してSVGのclip-pathを使う場合、
transformとvw vhを駆使すれば、右端から○○pxや上下中央よせも実現可能! - ただしデザインの状態によっては今回の方法ではうまくいかないこともあります。
そんなときは続編もご覧ください!
続編↓
あわせて読みたい


【CSS mask-image】SVGを使ったクリッピングマスクのサイズや位置を自由に調整したい!
この記事は 【CSS clip-path】SVGを使ったクリッピングマスクの位置を右から○pxにするには の続編です! デモはこちら clip-pathを使ったバージョンでは、デザインデー...


コメント