gulp– tag –
-

【npm】ngrok×browser-syncでデザイナー確認・スマホデバッグ
gulp(browser-sync)で開発してたけど、実機テストできない gulp(browser-sync、gulp-sass、gulp-pug、gulp-pleeease、gulp-plumber)でサクサクコーディング、を旨としているのですが、http://localhost:3000/ってどうやってスマホデバッグするのよと、思... -

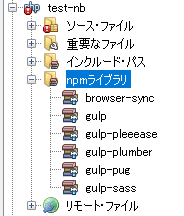
NetbeansでGulpしよう!
Netbeans IDEでgulpを使いたい! Netbeans 8.2で、とりあえずgulpタスクを実行することが目標。 準備 Node.js gulpを動かすのにまずNode.jsを使います。インストールパッケージを公式からダウンロードします。 https://nodejs.org/ja/ ダウンロードしたら... -

webstormでpugとか(gulp/node.js)を使う
gulpのためにNodeのコマンドプロンプトを開いて、フォルダ移動するのが面倒くさい 以前書いた記事npmとかgulpとか黒い画面が分からないで、gulpを実用するところまですすみましたが、 Nodeのコマンドプロンプトを起動して作業するのが面倒くさい。 とりわ...
1