https– tag –
-

【HTTPS化】したあとはGoogleAnalytics・SearchConsoleの設定をしよう!
当ブログをhttps化して満足していましたが、https化の後にやるべきことが残っていました。 Google AnalyticsとGoogle Search Consoleの設定です。 まずはGoogleアナリティクス 設定を開くには「管理」を選択します。 何を見たらいいの?となりますが、 「... -

【HTTPS化】当ブログをHTTPS化(ついでにHTTP/2化)しました【WordPress】
さくらのスタンダードプランに乗り換えたので、HTTPS化もしてみよう! 当ブログ、もともとドメインについてきた無料サーバーを使っていましたが、このたびさくらのレンタルサーバースタンダードプランにお引越ししました。 そこで今度はHTTPS化に挑戦。 ま... -

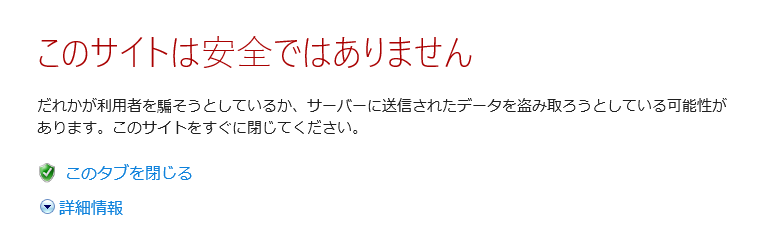
【常時SSL】https化したはずのページがIE11、Edge、Firefoxで証明書エラー!?
それはかつて無し&無しのサイトだった たとえば、こんなURLのサイトを http://****.jp (s無し&www無し=無し&無し) https化してこんなURLにしたとしましょう https://www.****.jp(s有り&www有り=有り&有り) そして、httpからhttpsへのリダイレ...
1