jQuery– tag –
-

【jQuery】details要素・summary要素でアコーディオン【メモ】
デモはこちら 実装 HTML(ベースの構造と動作) <details class="c-accordion js-accordion"> <summary class="c-accordion__title js-accordion__title"> <span class="c-accordion__title__icon">Q</span>よくある質問ですか? ... -

【jQuery3系/WordPress5.6以降】ready、loadなどのjQueryの発火のタイミングまとめ
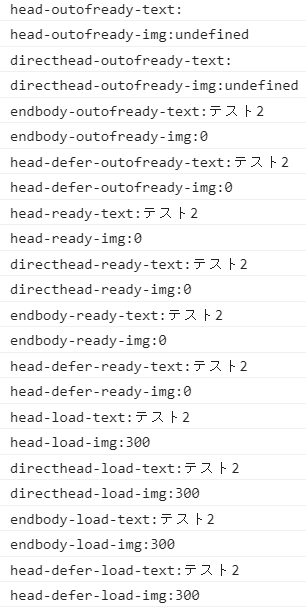
WordPress5.6以降、WordPressに同梱されるjQueryのバージョンが上がったため、jQueryの発火タイミングが微妙に変わりました。 参考:jQuery 3.xを使ってみる jQuery3系だと、それぞれどういう順で呼び出されるか 実際にどのタイミングで読みだされるかを調... -

【Colorbox】モーダルウィンドウが開くと同時に動画自動再生(ページ内に複数動画があってもOK)
jQueryのモーダルウィンドウプラグインColorbox を利用しているサイトの改修でmp4の動画再生を追加した際に、モーダルウィンドウを開くと同時に再生&閉じると同時に停止をするのに苦心したのでそのメモです。 コールバックを使ってplayやpauseを走らせる ... -

【jQuery】docutype宣言を忘れると$(window).height()が取れない
死んだコード $(window).scroll(function () { //最上部から現在位置までの距離を取得して、変数[now]に格納 var now = $(window).scrollTop(); //最下部から現在位置までの距離を計算して、変数[under]に格納 var under = $('body').height() - (now + $(... -

【jquery】htmlのlang属性によって、特定の要素のテキストを置き換える
$("html[lang='zh-CN'] .menu-item a").each(function(){ $(this).text($(this).attr('title')); }); サイトの多言語化対応中に、どうしても上手くできないところがあって、aタグのtitle属性に中国語を設定して中国語モードの時だけtitleの中身を表示させ... -

【アニメのサイトが好き】「ポプテピピック」【2018冬アニメ】
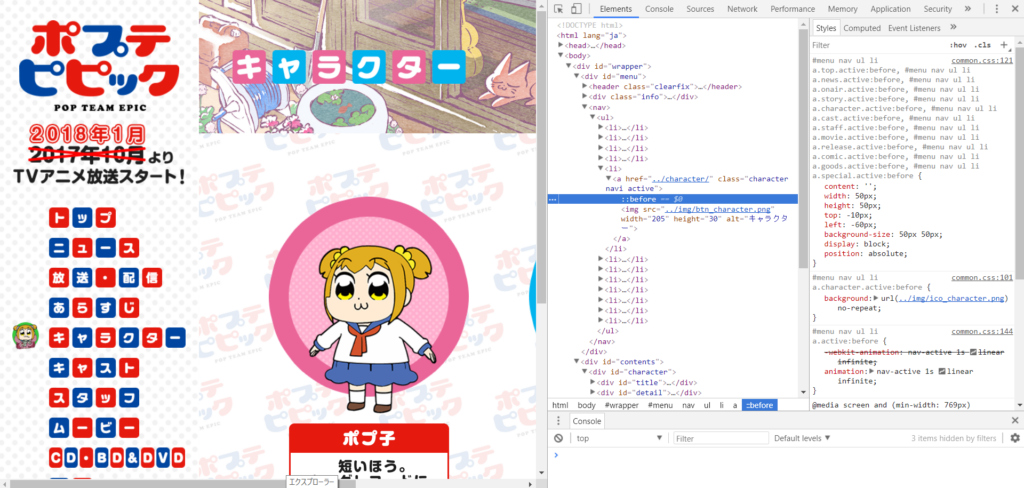
アニメのサイトが好きです。 コーポレートサイトには見られない面白系動作を見られるのがとっても好きです。 ということでソースを読みました。 ポプテピピック http://hoshiiro.jp/ マウスを好きなグラフィックにする まず気になるのが、マウスカーソル。... -

スライド毎にスピードを変更したい……!Flexsliderで実装してみた
「1枚目のスライドを一瞬だけ出して、2枚目のスライドは少し早め、次からはゆっくり……」 普通のスライドショーを実装したつもりが、最後の調整でそんなものが入ったら、スライドから作り直し……なんですが、意地でもflexsliderのまま実装したくて挑戦してみ... -

PC専用サイトのレスポンシブ化!?に使えそうなcss/js小技あれこれ
PC専用に作られたサイトを、レスポンシブでスマホ対応してください。デザインそのままで。 ということが、時々あります。 できればhtmlは大改造したくない htmlを大改造せずに、PC専用サイトをスマホ対応させていくうえで使えそうな小技。 スマホサイズの...
1