アニメのサイトが好きです。
コーポレートサイトには見られない面白系動作を見られるのがとっても好きです。
ということでソースを読みました。
目次
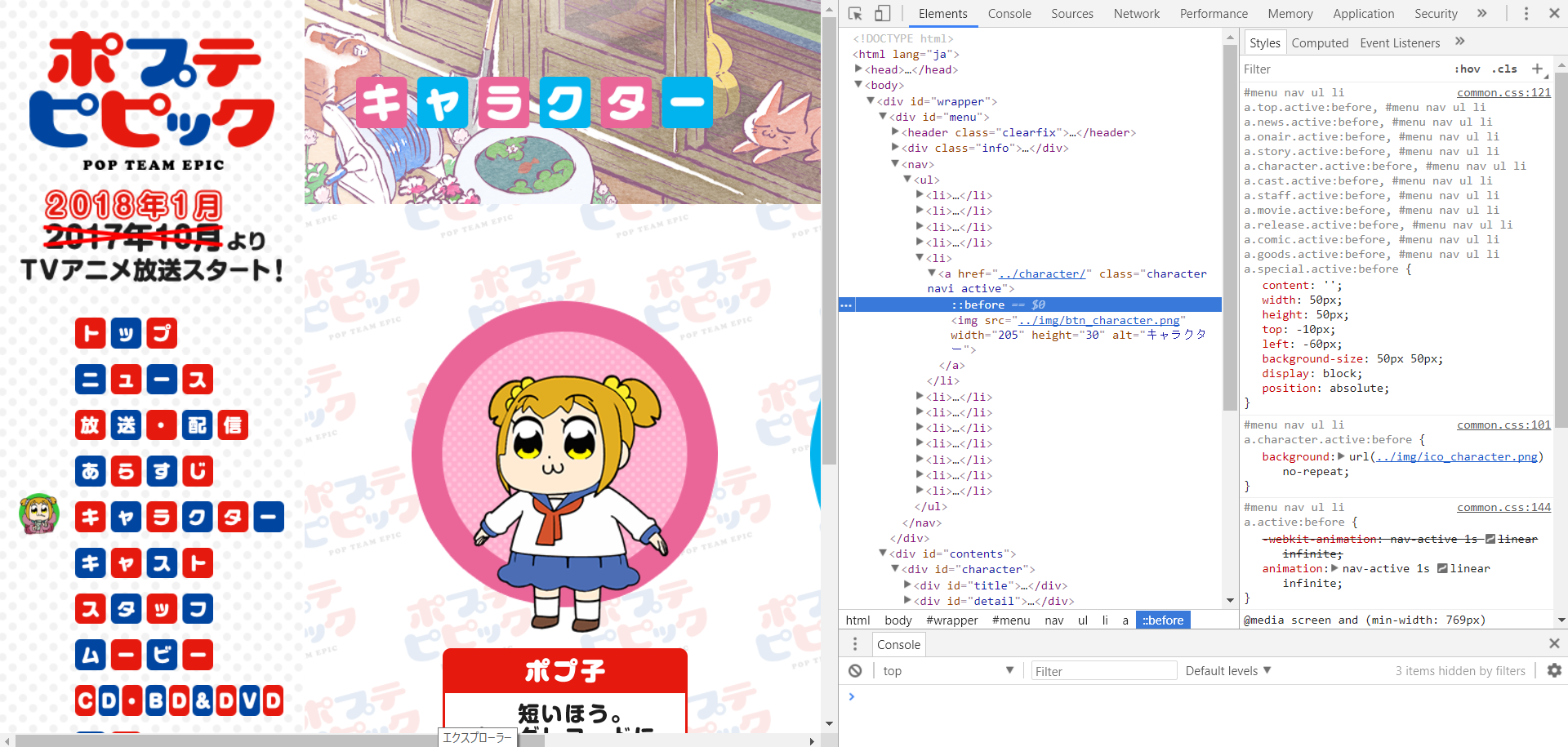
ポプテピピック
マウスを好きなグラフィックにする
まず気になるのが、マウスカーソル。
キャラ絵になってます。
body {
width: 100%;
min-width: 1200px;
height: 100%;
font-size: 1.4rem;
font-family: -apple-system , BlinkMacSystemFont , "Helvetica Neue" , "游ゴシック Medium" , YuGothicM , YuGothic , "Hiragino Kaku Gothic ProN" , メイリオ , Meiryo , sans-serif;
color: #161616;
line-height: 1.5;
background: #d83621;
-webkit-text-size-adjust: 100%;
cursor: url(../popuko.cur) , auto;
}
cursor: url(../popuko.cur) , auto;
cursorといえばbuttonのときにpointerにしたりしますが、画像も指定できるんですね。
マウスオーバーでぶるぶるさせる
マウスオーバーの表現は、マウスを乗せた文字・背景・線の色の変化にとどまりませんね。
// jrumble //
$('.rumble').jrumble({
x: 2,
y: 2,
rotation: 1
});
$('.rumble').hover(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
こちらは、jQueryのプラグインjRumbleですね。
サイトにどんな設定でどう動かせるかが載っていますので、結構すぐに使えそうです。
ほどよくgifアニメーションをつかう
Twitter埋め込み部の左右のアニメーションはどういう仕組みかな……?? と思ったら
footer #twitter #tweet {
width: 830px;
height: 280px;
background: url(../img/top/img_twitter_popuko.gif) bottom left no-repeat , url(../img/top/img_twitter_pipimi.gif) bottom right no-repeat;
margin: 0 auto;
}
背景にgifアニメーションを置いてありました!
おしまい。




コメント