svg– tag –
-

SVGは場合によっては重い? SVGとPNGどちらで書き出すかまとめ
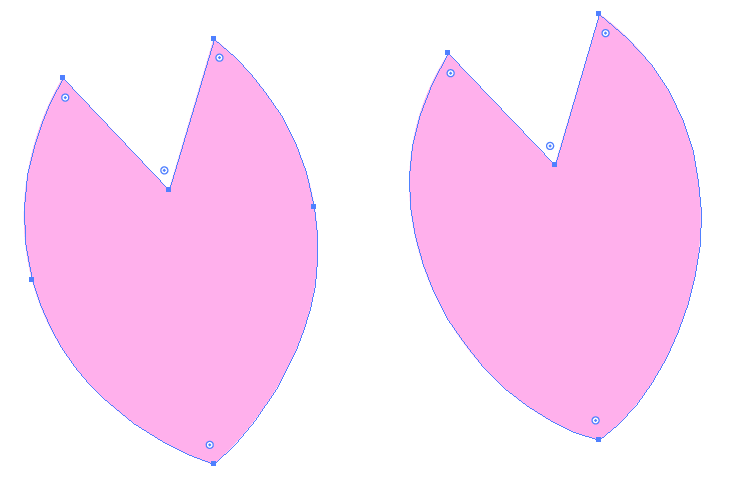
シンプルなアイコンやロゴはSVGで書き出したほうがきれいで軽い! しかし、場合によっては SVGのほうが重い SVGにしてもきれいじゃない ということもあります。どんなときはSVGで書き出すとよいのか?をまとめました! パスで作られたポイントの数が少ない... -

【Vue】Vue.jsで簡単SVG操作
svgと言っても、インラインSVGにしないと操作できないようですが、ひとまずコンパイル不要型の書き方で。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> </head> <bo... -

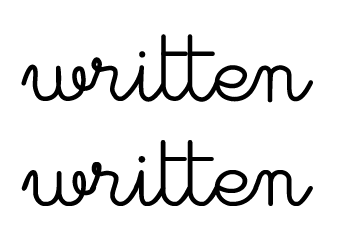
SVGでさらさら筆記体アニメーションを作ろう
SVGをつかった筆記アニメーションを作ろう SVGで筆記体のアニメーションを作る案件の予告があったので、練習として作ってみたログです。おもったより簡単だったかもしれないですが、大変なのはIllustratorでパスをうまく作らないと、アニメーションできな...
1