GoogleFonts– tag –
-

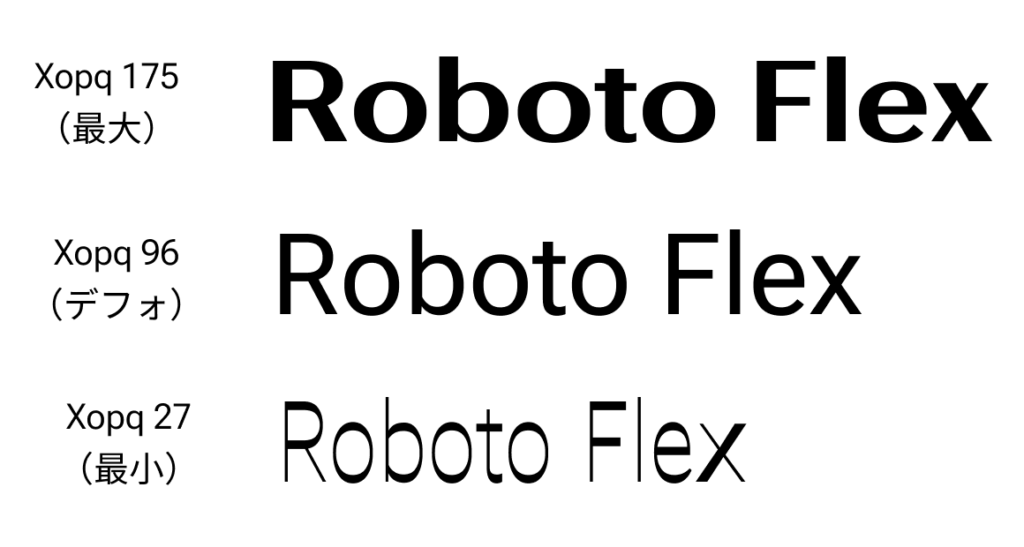
【バリアブルフォント】Roboto Flex で使えるパラメーターまとめ
Google Fontsにあるバリアブルフォント Roboto Flex について、利用可能なパラメーターとその意味を調べてまとめました。 デモ ※このデモでは、基本的に font-optical-sizing はauto にしてあります。 バリアブルフォントをCSSで操る基本 バリアブル(可変... -

遅延読み込みしたGoogle FontsのFOUTを、Font Loading APIを使って軽減してみた
【2022年3月】Google Fontsのパフォーマンス比較&ハリー・ロバーツ方式の勝手に改良版 にて、Google Fontsを遅延読み込みする方法についてまとめました。 しかし、この方法では「 FOUT(Flash of Unstyled Text)」という現象が避けられません。 ページ... -

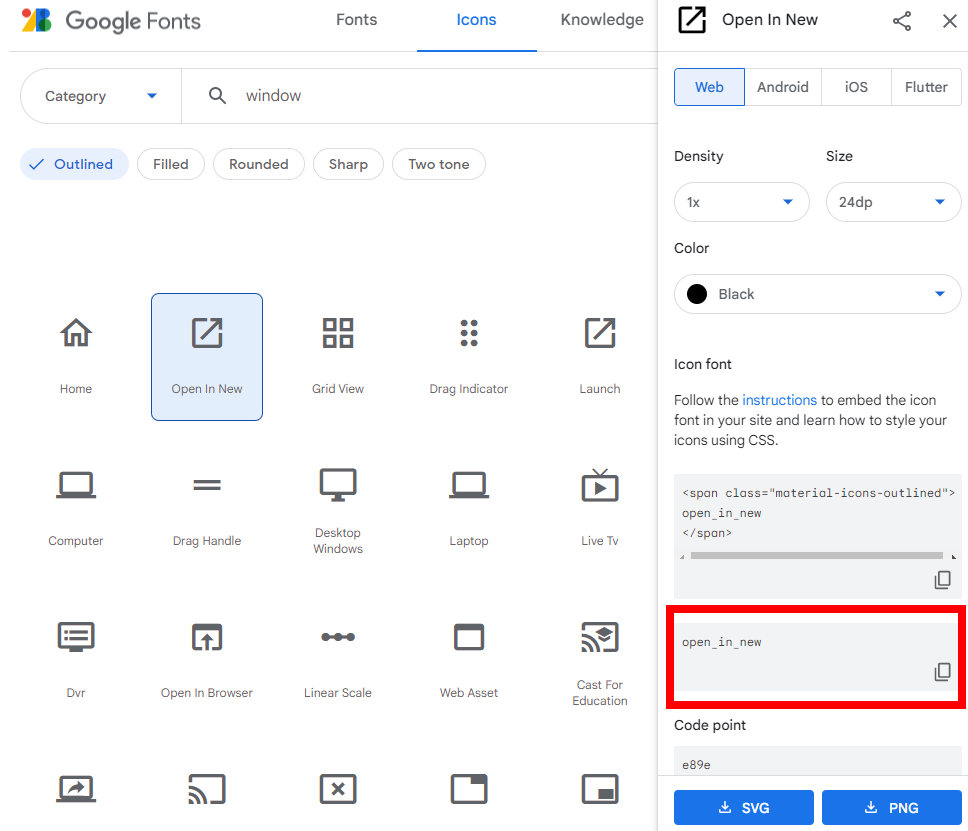
Google Material Icons をアイコンフォントとしてXD & Webページで使う方法まとめ
Google Material Iconsは通常デザインデータ作成時などはSVGアイコン画像として使うことが多いかな、と思います。 が、実装ではアイコンフォントとして利用したい→デザインデータでもアイコンフォントとして使用したい!という場合の方法についてまとめて... -

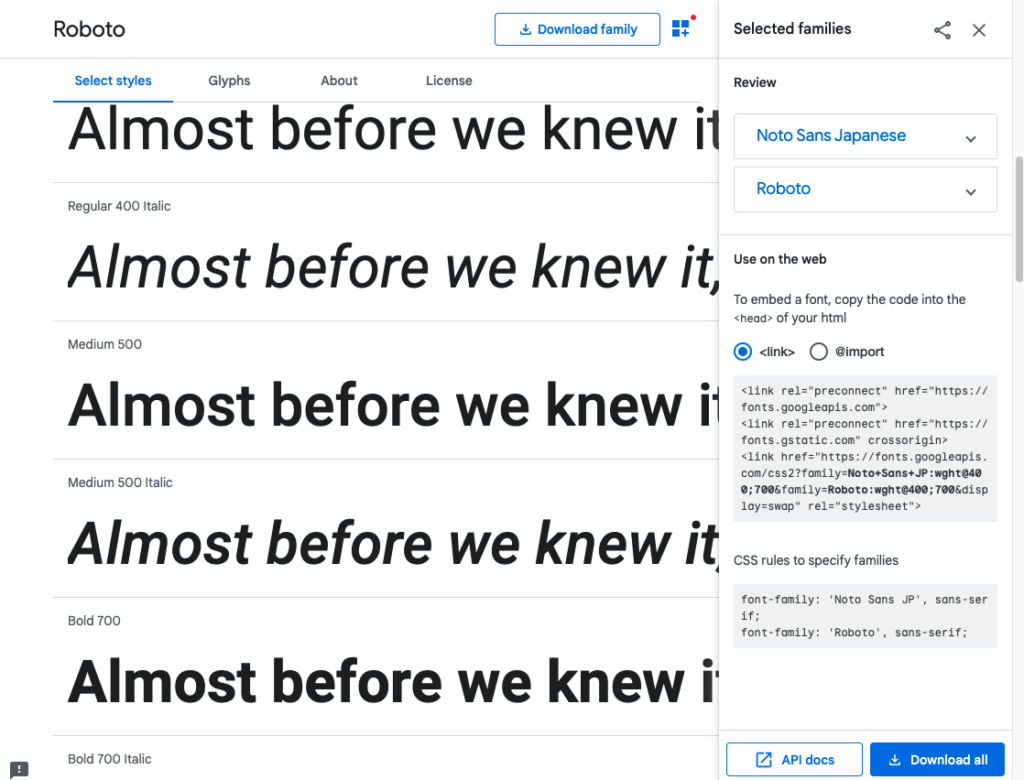
【2022年3月】Google Fontsのパフォーマンス比較&ハリー・ロバーツ方式の勝手に改良版
★ハリー・ロバーツ方式の勝手に改良版は記事の最後にあります★ GoogleFontsをウェブページで普通に使うと、PageSpeed Insights (というかLighthouse)に 「レンダリングを妨げるリソース」として登場してしまう問題があります。 「普通に使う」とは Google ...
1