Google Material Iconsは通常デザインデータ作成時などはSVGアイコン画像として使うことが多いかな、と思います。
が、実装ではアイコンフォントとして利用したい→デザインデータでもアイコンフォントとして使用したい!という場合の方法についてまとめてみました!
アイコンフォントとしてXDで使う
アイコンフォントのインストール
最新版を githubからダウンロードして、インストールすれば利用できます。
※バージョン4.0が「リリース」とされていますが https://fonts.google.com/icons?icon.set=Material+Icons に表示されるアイコンセットは、バージョン4.0から増えているようです。
XDで使う

作成したXDのデモファイルはこちら → https://deep-space.blue/testing/font-test/material-icon/material-icon-demo.xd
※デモファイルを開く際、Material Icons Roundがインストールされていないとアイコンが表示されません
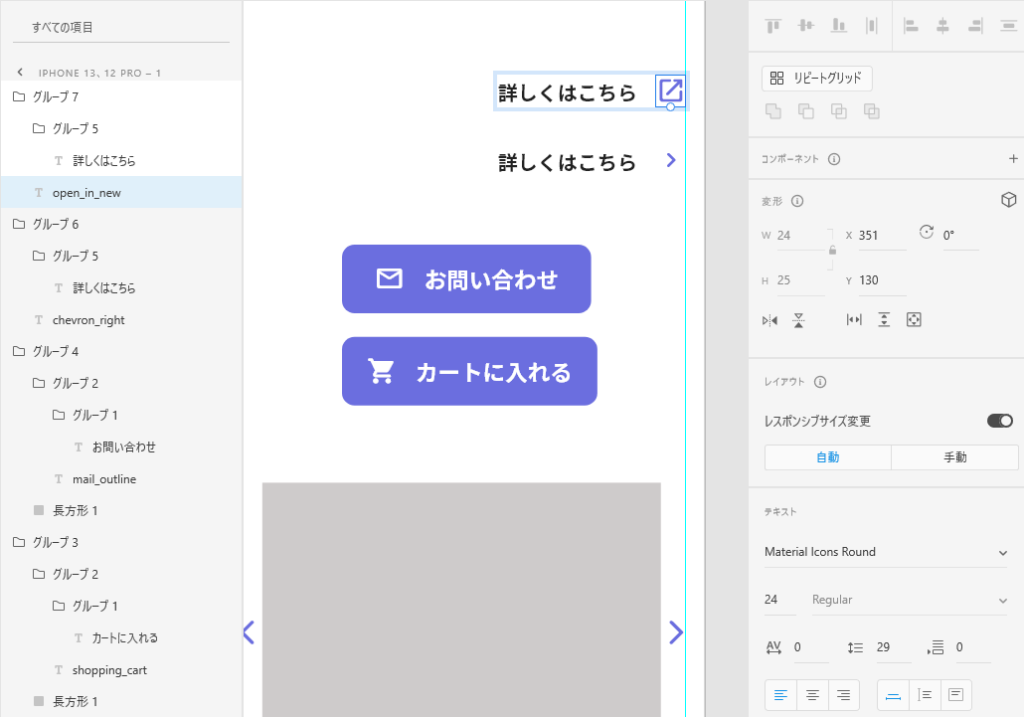
- 通常通りテキスト入力をはじめる
- フォントを Material Icons(Round , Outlinedなど)にする
- open_in_new などを入力
- アイコンとして表示される(リガチャです)
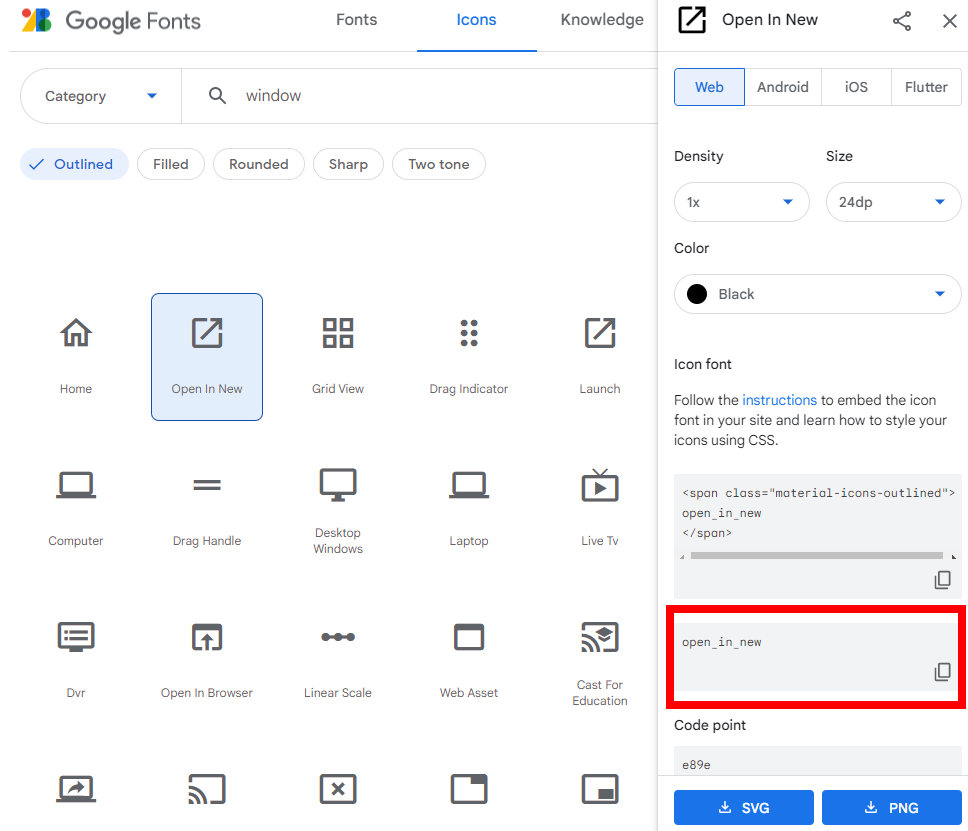
使いたいアイコンと入力に使う文字列は、Icons – Google Fonts で確認できます。

Material Iconsにはいくつか形状に種類があり(なのでフォントファイルも5種類あります)、それぞれの見た目はここで切り替えて確認できます。

基本的にはフォントファイル名と対応しているのですが、Filledだけフォントファイル名に無いですね。
「Material Icons」という名前のフォント=「Filled」です。
Webページ上でWebフォントとして読み込んでつかう
githubのREADME.mdにも記載がありますが利用したい形状に合わせて下記のいずれかをhead内で読みこむことでWebフォントとして利用できます。
基本的にGoogle Fontsと同じ仕組みです。
<!-- https://fonts.google.com/icons?selected=Material+Icons -->
<link href="https://fonts.googleapis.com/css2?family=Material+Icons" rel="stylesheet">
<!-- https://fonts.google.com/icons?selected=Material+Icons+Outlined -->
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Outlined" rel="stylesheet">
<!-- https://fonts.google.com/icons?selected=Material+Icons+Round -->
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Round" rel="stylesheet">
<!-- https://fonts.google.com/icons?selected=Material+Icons+Sharp -->
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Sharp" rel="stylesheet">
<!-- https://fonts.google.com/icons?selected=Material+Icons+Two+Tone -->
<link href="https://fonts.googleapis.com/css2?family=Material+Icons+Two+Tone" rel="stylesheet">※通常のGoogleFontsと同様、読み込みURLの後に &display=swap を付けると、きちんと font-display: swap; として動作させることもできます。
実際にWebページ上で動作させたデモページはこちら
※デモページでは、読み込みパフォーマンスを上げるために読み込みコードを若干改造してあります。
CSSの::before / ::after 疑似要素で表示させる場合
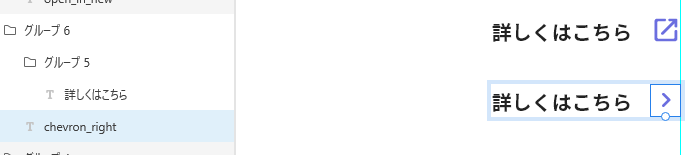
デザインがこのような感じであれば…

コード上はこのような感じで指定できます。
※細かい部分は割愛しています。
.text-link::after{
font-family: "Material Icons Round";
content: "chevron_right";
font-size: 24px;
margin-left: 15px;
}※contentの中身は “\e5cc” のように書く方法もできますが、基本的にはデザインデータ上で使われている文字列をそのまま入れればOKです!
HTML上に要素を直接配置する場合
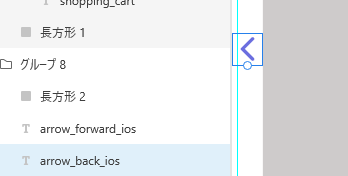
デザイン上でこんな感じであれば…

コード上はこのような感じにすることができます。
※細かい部分は割愛しています。
<button class="splide__arrow splide__arrow--prev">
arrow_back_ios
</button>.splide__arrow{
font-family: "Material Icons Round";
color: #6B6EDF;
font-size: 24px;
border: none;
background: transparent;
}CSSのみで指定するときとおおむね同じですね。
まとめ
- Google Material Iconsをアイコンフォントとして使いたいときは Githubからダウンロード可能
- [open_in_new]のような文字を入力するとアイコンとして表示される
- ↑これはXD上でも、HTML/CSS上でも同じ!
ぜひ試してみてください!

コメント