★ハリー・ロバーツ方式の勝手に改良版は記事の最後にあります★
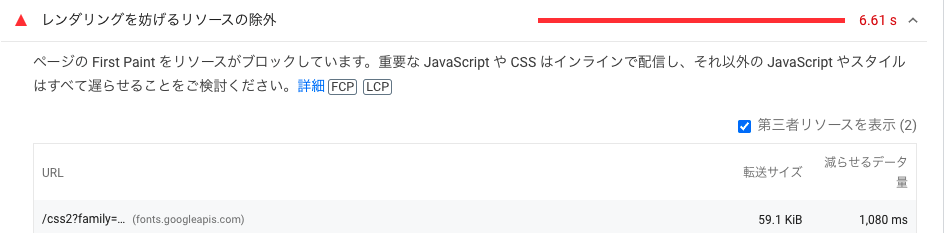
GoogleFontsをウェブページで普通に使うと、PageSpeed Insights (というかLighthouse)に 「レンダリングを妨げるリソース」として登場してしまう問題があります。

「普通に使う」とは
Google Fonts で発行されるlink用のコードを使うことです。
2022年3月現在、GoogleFontsで発行されるlink用のコードはこんな感じ。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&family=Roboto:wght@400;700&display=swap" rel="stylesheet">
ハリー・ロバーツ方式がよいかも
webfont.jsを使えばいいじゃん?と思って調査したところ、最終更新が2017年でした。
使えはしますが、約5年間メンテナンスされておらず、Google Fonts APIの最新バージョンに対応していません(2022年3月現在)。
そこで、さらなる調査をしたところ発見したのがこちらの記事。
https://css-tricks.com/how-to-load-fonts-in-a-way-that-fights-fout-and-makes-lighthouse-happy/
webfont.jsよりも「Harry Roberts」さんが考えた方法 がおすすめされています。
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>いろいろな読み込み方法で表示速度を計測してみる
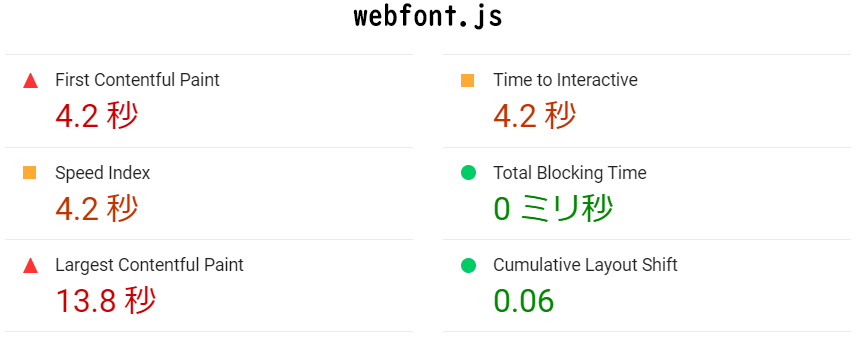
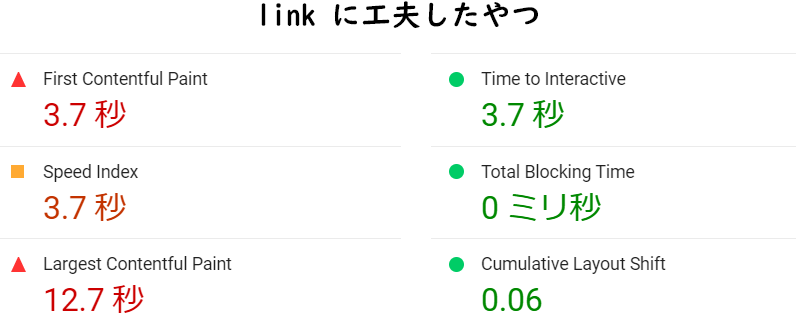
では実際に、ハリー・ロバーツ方式の効果はどれくらいのものなのか、PageSpeed Insightsを見てみましょう。
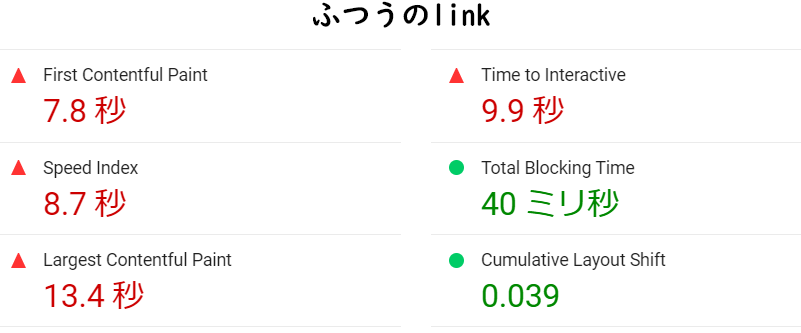
- Google Fontsから発行される linkタグ → デモページ
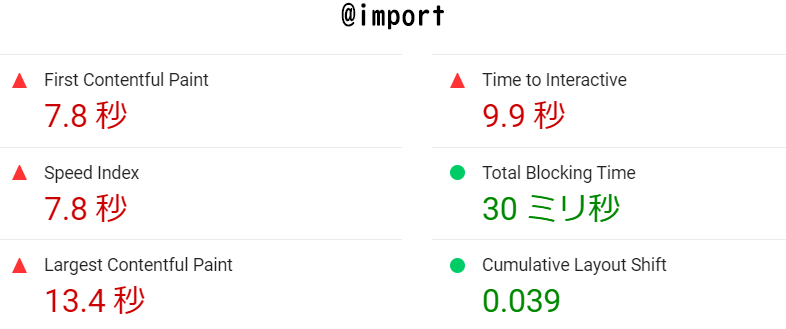
- Google Fontsから発行される @importのコード → デモページ
- webfont.jsを使った非同期の読み込み → デモページ
- linkタグを改良したハリー・ロバーツ方式 → デモページ
どの方法でも、メインビジュアル部分のFOUT(デフォルトのフォントが表示されたあとwebフォントに切り替わることによるチラつき)は気になりますが……




こんな感じのスコアが出ました。
スコアははかるたびに変動するため、必ずしもこのような結果になるとは限らず何とも言えないのですが……
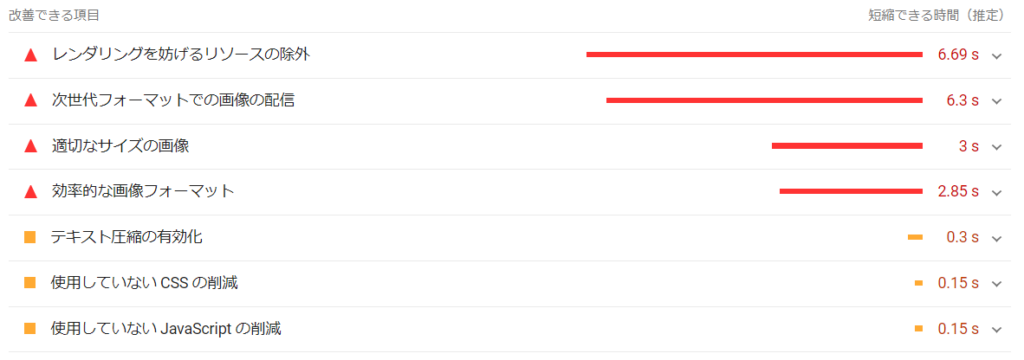
ポイントは、通常のlinkタグで読み込んだときに表示される「レンダリングを妨げるリソースの除外」が表示されるかどうかですね。


webfont.jsを利用したバージョンでも、ハリー・ロバーツ方式でも「レンダリングを妨げるリソースの除外」は表示されませんでした。
webfont.jsを利用する場合、メンテナンスされていない外部リソースを読み込むことになるので、
その必要がないハリー・ロバーツ方式は良い選択肢になりそうです。
ハリー・ロバーツ方式(勝手に改良版)
ハリー・ロバーツ方式が発表された後に、Google Fonts API v2が登場しており、Google Fontsから発行されるコードが若干変わっています。
また、noscriptの環境ではWebフォントが適用されなくてもいいのでは……という気もしましたので、ハリー・ロバーツ方式を勝手に改良したこちらのバージョンでGoogle Fonts読み込みしてみてはいかがでしょうか!
<!-- Google Fonts 発行のlinkタグをコピーした時の最初の2行はそのまま -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<!-- 3行目を複製して rel="stylesheet" を rel="preload" as="style" に置き換える -->
<link href="https://fonts.googleapis.com/css2?family=Kaisei+Tokumin:wght@700&family=Kosugi+Maru&display=swap" rel="preload" as="style">
<!-- 3行目の rel="stylesheet" の後に media="print" onload="this.media='all'" を追加 -->
<link href="https://fonts.googleapis.com/css2?family=Kaisei+Tokumin:wght@700&family=Kosugi+Maru&display=swap" rel="stylesheet" media="print" onload="this.media='all'">※FOUT対策は別途 CSS Font Loading APIを使ってフォントが読み込み完了を検知するなどの対策が必要そうです。
追記:Font Loading APIを使ってFOUT対策してみました

コメント
コメント一覧 (1件)
[…] 【2022年3月】Google Fontsのパフォーマンス比較&ハリー・ロバーツ方式の勝手に改良版 | deep-space.blue★ハリー・ロバーツ方式の勝手に改良版は記事の最後にあります★ GoogleFontsをウェブペ […]