CSS Grid Layout– tag –
-

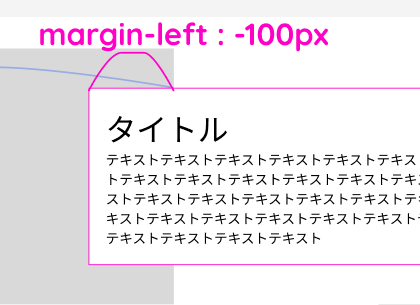
【display:grid】画像だけコンテナ幅からはみ出て画面端まで広がるレイアウトをpositionなしで実装
おしゃれなデザインでよくある、画像だけコンテナ幅からはみ出して画面端まで広がり、テキストはコンテナ幅の範囲に配置されるデザイン。 position:absoluteなどを駆使して配置することもありますが、今回はpositionなしで実装してみましょう。 今回の内容... -

IE11とさよならしたら全力で使えるHTML/CSSまとめ【40個以上】
Windows10でのIE11サポート終了とともに、IE11対応HTML/CSSとさよならした皆さん、お疲れさまでした!(Windows8.1終了までIE11頑張るみなさん、お疲れ様です) 今更ですが、ぎりぎりまでIE11対応したので、最近のHTML/CSS事情が追い切れていません! とい... -

【css】いまさらGrid Layoutを使ってレイアウトを組む【IE11対応】
今回のレイアウトはこちら。 flexでつくろうと思えば作れますが、ちょっとdivが多くて嫌なレイアウトだな……と感じたので最近使いやすくなってきたGrid Layoutで実装しました。 Grid Layoutで実装するために考えること Grid layoutで実装するときは、どんな... -

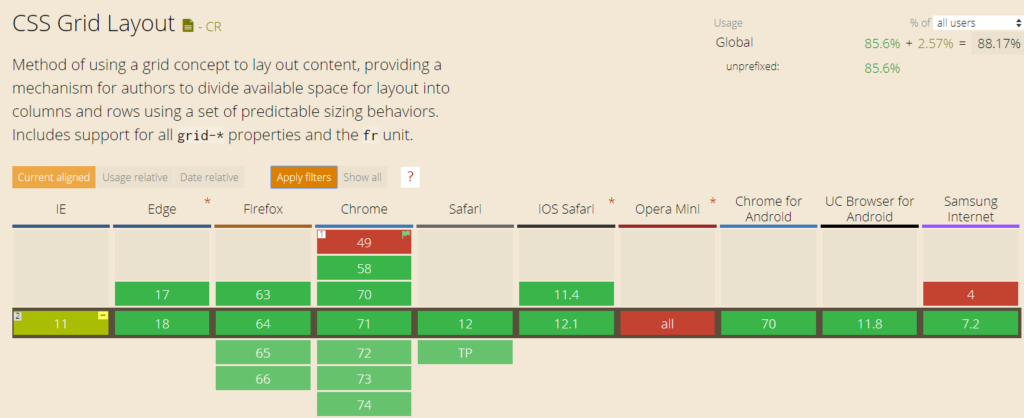
CSS Grid Layoutの魅力はシンプルなソースコード!?
CSS Grid Layoutとは 格子状のグリッドに、アイテムを配置していく新しいhtml/cssのレイアウト手法。 新しいcssです。 新しいから、モダンブラウザでもやっとこサポート状態(2017.6時点)なので、 規模の大きい案件、サポートを広く持ちたい案件では使い...
1