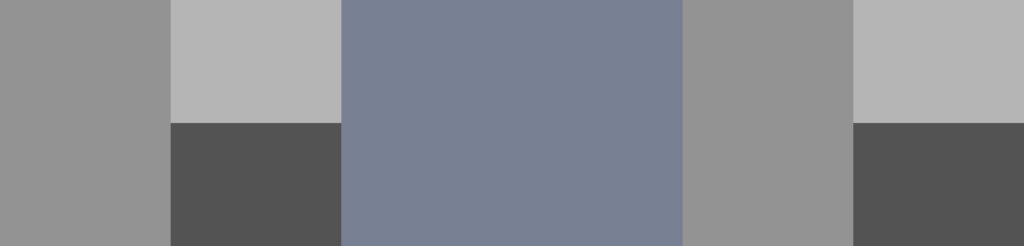
今回のレイアウトはこちら。

flexでつくろうと思えば作れますが、ちょっとdivが多くて嫌なレイアウトだな……と感じたので最近使いやすくなってきたGrid Layoutで実装しました。
Grid Layoutで実装するために考えること
Grid layoutで実装するときは、どんなグリッドにどうレイアウトされているかを考える必要があります。
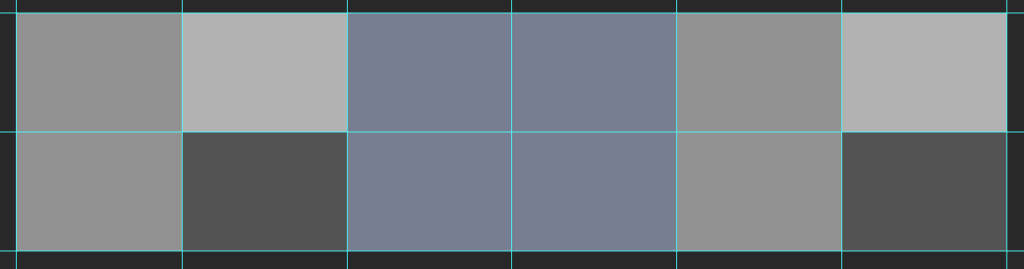
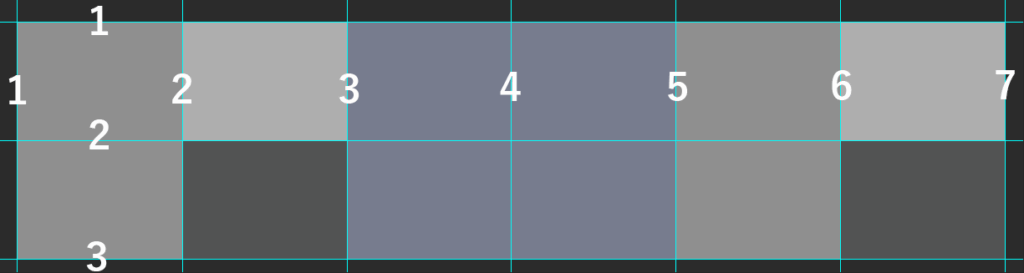
今回イメージしたグリッドはこちら

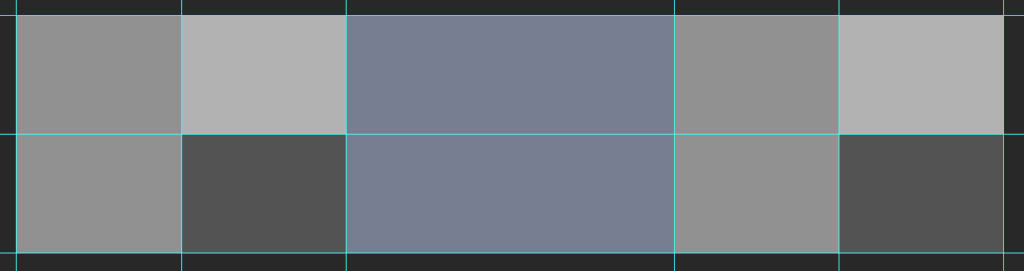
本当はこんなに割らなくてもよくて、下記のような感じでも大丈夫ですが…

ですが今回は、ひとつひとつのブロックの大きさを同じにしないと、脳みそが爆発しそうだったので、下記の割り方で考えていきます。

それぞれのブロックが、どのグリッドに配置されているか考える
それぞれのブロックをCSS上で指定するときは、ブロックそのものではなくてブロックの線の数を数えます。

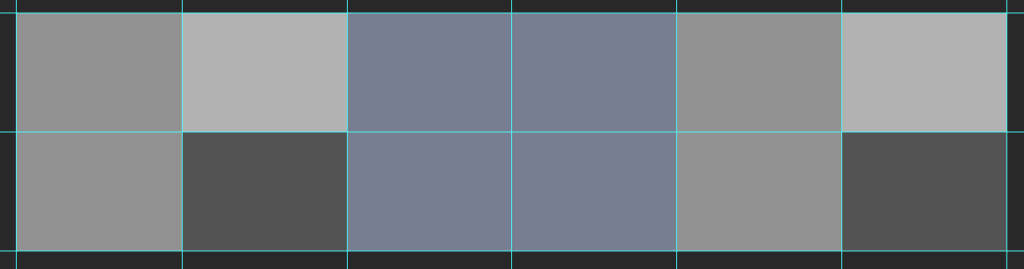
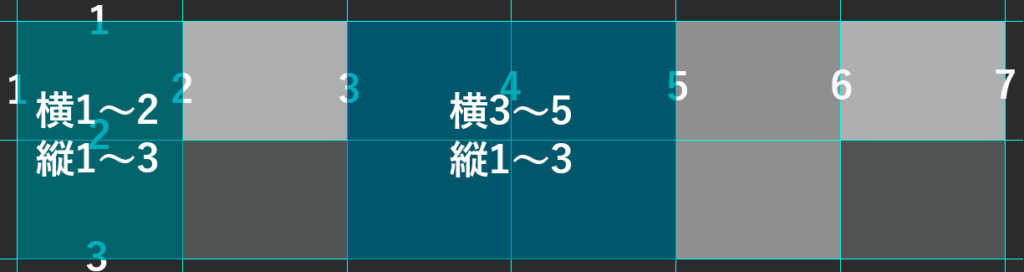
たとえば一番左の縦長のブロックと、中央の大き目のブロックだったらこんな感じ。

Grid Layoutを実現するときは、配置するそれぞれの要素の位置と大きさをこんな風に考えて書きます。
実際にhtmlとcssを描く
まずはいったん、どういうhtmlとcssを書くのかから。
html
<div class="grid"> <div class="img"><img src="./img_01.jpg" alt=""></div> <div class="img"><img src="./img_02.jpg" alt=""></div> <div class="img"><img src="./img_03.jpg" alt=""></div> <div class="img"><img src="./img_04.jpg" alt=""></div> <div class="img"><img src="./img_05.jpg" alt=""></div> <div class="img"><img src="./img_06.jpg" alt=""></div> <div class="img"><img src="./img_07.jpg" alt=""></div> </div>
css
.grid{
display: grid;
grid-template-rows: 50% 50%;
grid-template-columns: 16.666% 16.666% 16.666% 16.666% 16.666% 16.666%;
.img{
&:first-child{
grid-row: 1 / 3;
grid-column: 1 / 2;
}
&:nth-child(2){
grid-row: 1 / 2;
grid-column: 2 / 3;
}
&:nth-child(3){
grid-row: 2 / 3;
grid-column: 2 / 3;
}
&:nth-child(4){
grid-row: 1 / 3;
grid-column: 3 / 5;
}
&:nth-child(5){
grid-row: 1 / 3;
grid-column: 5 / 6;
}
&:nth-child(6){
grid-row: 1 / 2;
grid-column: 6 / 7;
}
&:nth-child(7){
grid-row: 2 / 3;
grid-column: 6 / 7;
}
}
}
cssの意味
Grid Layoutの基準となる要素には、display:gridを指定する。
.grid{
display: grid;
}display:gridを指定した要素に、どんな大きさのグリッドを縦横何列何行で配置するかを指定する。
縦に何行あるかとその大きさ:grid-template-rows
横に何列あるかとその大きさ:grid-template-columns
.grid{
display: grid;
grid-template-rows: 50% 50%;
grid-template-columns: 16.666% 16.666% 16.666% 16.666% 16.666% 16.666%;
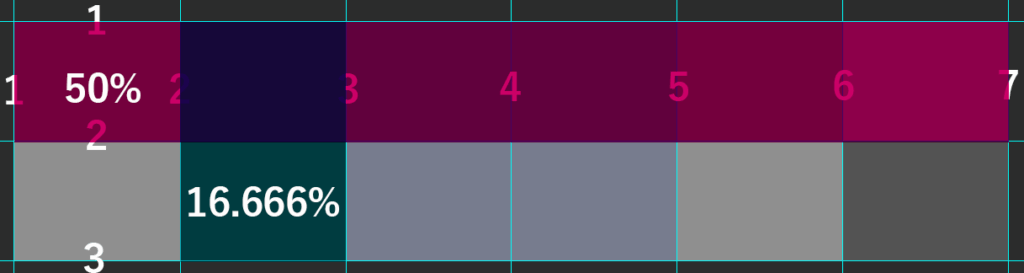
}grid-template-rows:50% 50%;の行は50%の高さの行が2つある、という意味。
grid-template-columns:16.666% …. ; の
行は、16.666%の横幅の列が6つある、という意味。

今回は、全てのグリッドの大きさが同じなのですべての数字が同じだが、
左の数字が上の行、右の数字が下の行の大きさを示している。
見た通り左の数字が左の列、右の数字が右の列の大きさを示している。
次に、作成したグリッドにアイテムをどのように配置するかを記述する。
.img{
&:first-child{
grid-row: 1 / 3;
grid-column: 1 / 2;
}
&:nth-child(2){
grid-row: 1 / 2;
grid-column: 2 / 3;
}
&:nth-child(3){
grid-row: 2 / 3;
grid-column: 2 / 3;
}
&:nth-child(4){
grid-row: 1 / 3;
grid-column: 3 / 5;
}
&:nth-child(5){
grid-row: 1 / 3;
grid-column: 5 / 6;
}
&:nth-child(6){
grid-row: 1 / 2;
grid-column: 6 / 7;
}
&:nth-child(7){
grid-row: 2 / 3;
grid-column: 6 / 7;
}
}
一見意味のわかりにくい書き方だがはじめに考えたこの考え方のとおりの書き方になっている。

grid-row: 1 / 3; は縦の1~3
grid-column: 1 / 2; は横の1~2
に配置するという意味になる。
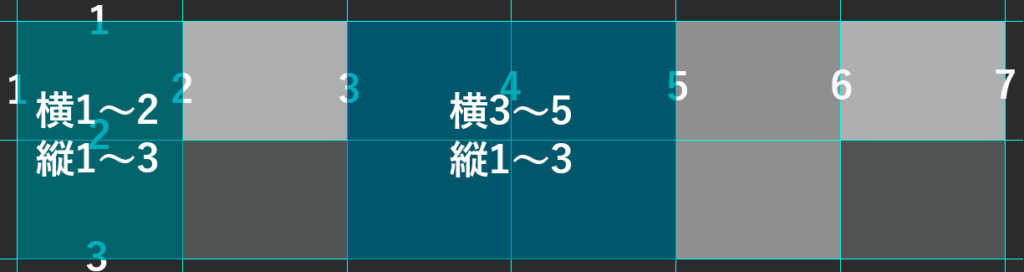
その調子でほかのボックスも見ていくと意味が分かるだろうか……最終的には下記の通りのレイアウトが可能になる(配置する画像等の大きさにもよるが、各divの大きさはおおよそこのようになる)

IE11対応用のベンダープレフィックスを付ける
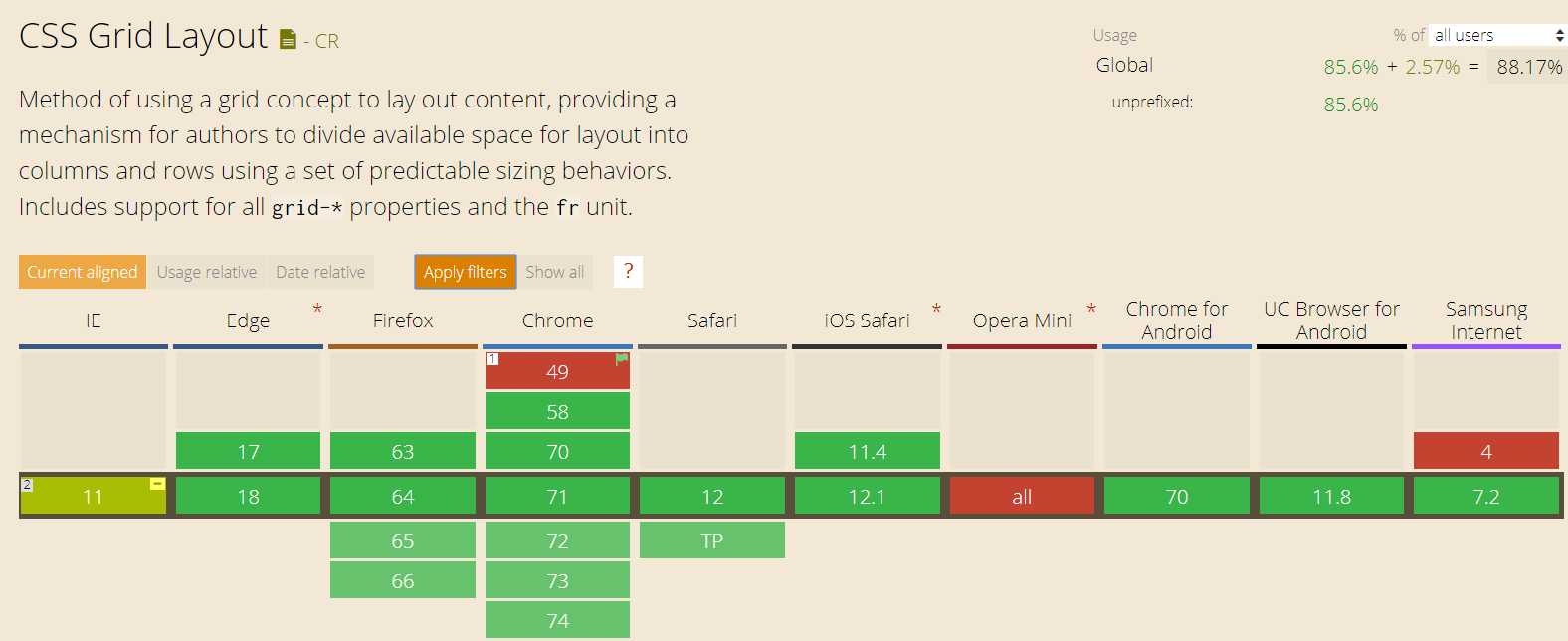
Grid Layoutは一応IE11にも対応。

https://caniuse.com/#search=grid
ただし、ベンダープレフィックスが必要です。
たとえばdisplay:gridは
display: -ms-grid;
こちらはIE用のベンダープレフィックスとしては普通の変化ですが……
grid-row: 1 / 3;
grid-column: 1 / 2;
これが大問題で……
-ms-grid-row: 1; -ms-grid-row-span: 2; -ms-grid-column: 1; -ms-grid-column-span: 1;
こうなります……これはちょっと難しいですね。
でも大丈夫!!!
Autoprefixer onlineでベンダープレフィックスを付ければ簡単です!!!
(gulp等を使っていればscssコンパイル時にAutoprefixerを使えば安心!)
↓↓Autoprefixer
https://autoprefixer.github.io/
Autoprefixerは自動でベンダープレフィックスを付与してくれるサービスなので、仕上げに利用するとよいでしょう。
★参考★

コメント