-

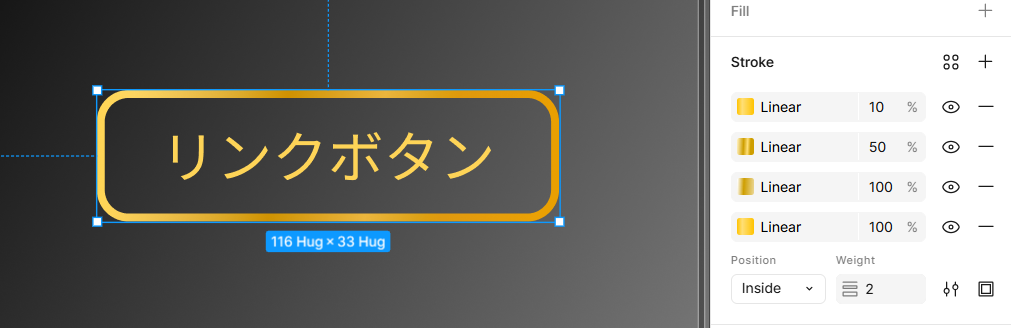
【CSS】border-imageで無理めな枠線を描く(背景透明×グラデーション×角丸)
FigmaではStroke(枠線)にグラデーションを付けたり、重ね掛けしたりすることができます。 しかし、CSSの border ではグラデーションが利用できません。border-image ではグラデーションの重ね掛けや border-radius との組み合わせができません。 対処法... -

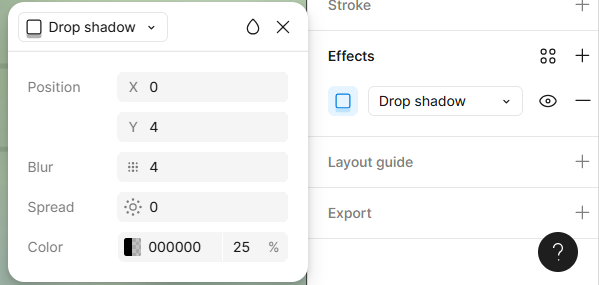
【Figma】CSSで実装できる機能・できない機能(Effect編)
2025年10月時点で広くサポートされているCSSで実装できるかどうかの観点で、Figmaの機能を見ていきます。(SVGフィルターやJavaScriptでの実装が必要なものは「CSSで実装できない」と捉えます) この記事ではFigmaのフレームに対して適用可能な「Effect(... -

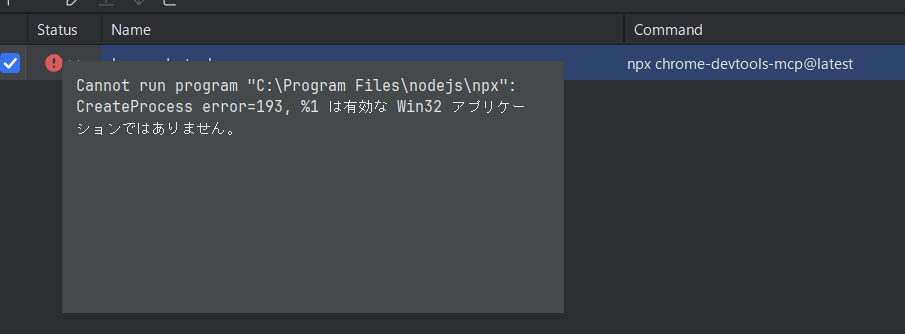
MCPのcommandに “npx” を指定したら「Cannot run program “C:\Program Files\nodejs\npx”: CreateProcess error=193, %1 は有効な Win32 アプリケーションではありません。」と出たとき
Windows環境 × Jetbrains IED の組み合わせで、chrome-devtools-mcpを利用しようとしたところ以下のようなエラーが出ました。 「Cannot run program "C:\Program Files\nodejs\npx": CreateProcess error=193, %1 は有効な Win32 アプリケーションではあり... -

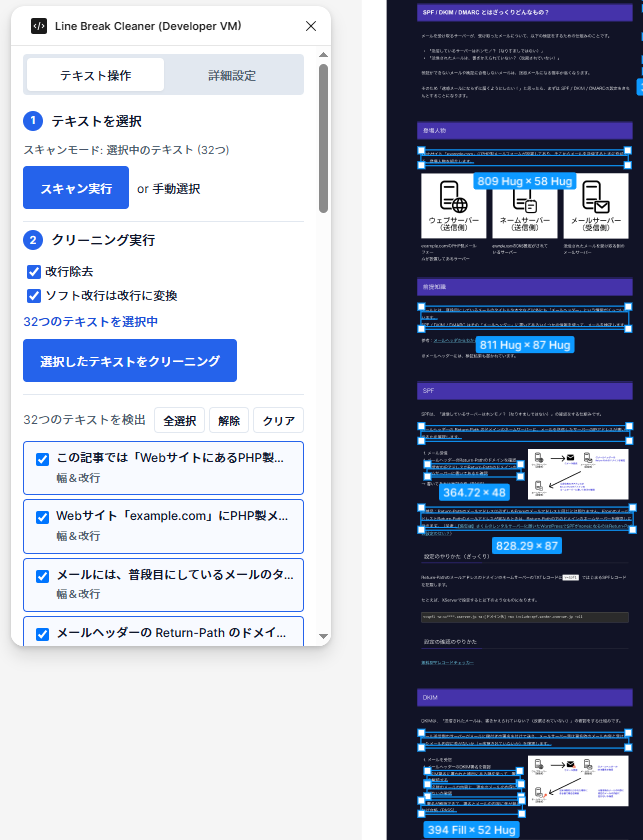
【Figma】不要そうな改行とソフト改行をクリーニングする「Line Break Cleaner」プラグイン
Line Break Cleaner プラグイン:https://www.figma.com/community/plugin/1537450151622815002/line-break-cleaner こんなときに使える 見かけの改行位置に入った改行文字を削除して、テキストボックスの大きさに合わせて自動改行するように変更したい ht... -

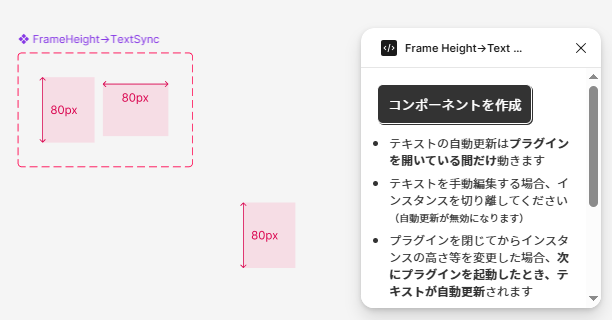
【Figma】デザイン仕様書を作るときに余白や要素のサイズを書き込むのに便利な「Frame Height→Text Sync」プラグイン
Figmaでデザイン仕様書を作るとき、余白などのサイズを書き込むことはありますか? 「Frame Height→Text Sync」は寸法表示要素の作成を助けるプラグインです。 プラグイン使用例 Frame Height→Text Sync プラグインの紹介画像 プラグイン:https://www.fig... -

【調査】お知らせ・コラム・ブログ系コンテンツの「見出し」と「リスト」のスタイルの傾向
お知らせ・コラム・ブログなど、文章を主体とした記事コンテンツのデザインテンプレートを作成する際、適した文字サイズやスタイリングとはどのようなものでしょうか。 この記事ではnoteのようなユーザー投稿型サイトから4サイト、筆者が「記事を書いてい... -

【Windows】お客様がディスプレイを拡大/縮小150%で使っていたら「100%で見て」と言ってはいけない
1920×1080の解像度のモニターを使っているお客さんが「見づらい」というので、よくよく話を聞いたら「150%」で見ているという! レスポンシブ対応とはいえ、そんな変な拡大率「150%」に合わせて綺麗にしてくださいなんて言わないでほしいと思いますよね? ... -

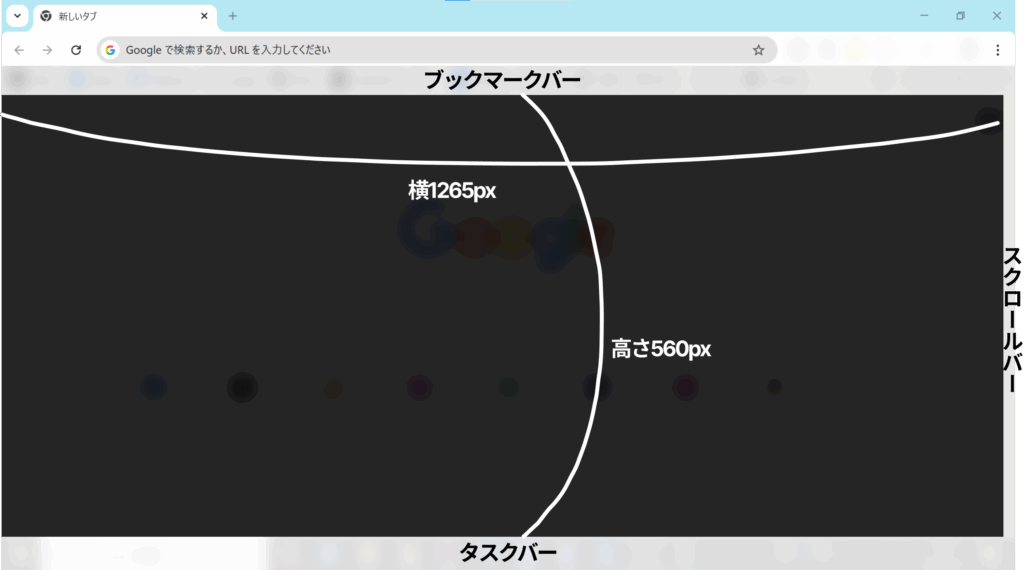
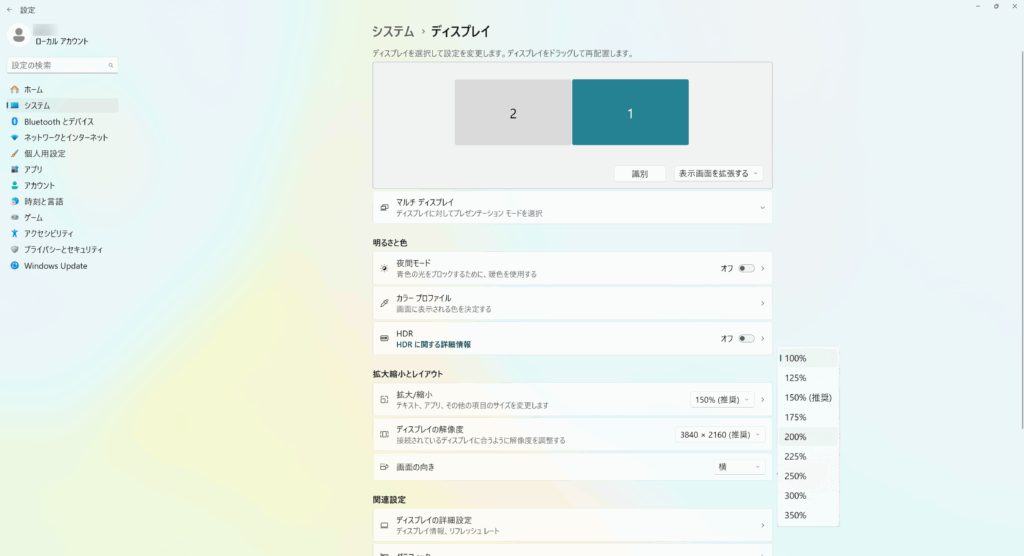
【研究】Windowsのディスプレイ設定の拡大縮小の推奨値はどういう理屈なのか
Windows PCを利用しているとディスプレイの設定に「拡大/縮小」(Windows10だと「テキスト、アプリ、その他の項目のサイズを変更する」)という項目があります。それとは別に「ディスプレイの解像度」という項目もあります。 それぞれに推奨値があり、「デ... -

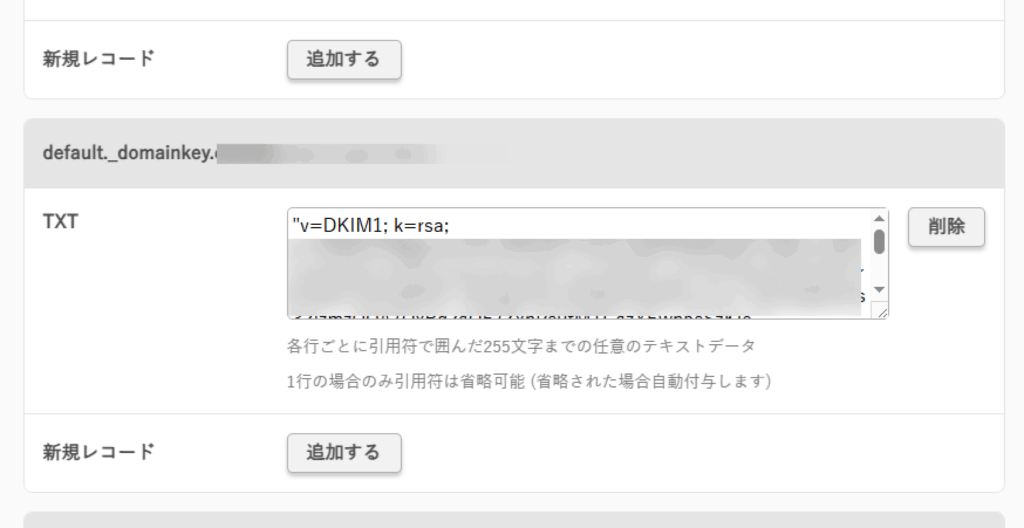
【備忘録】ネームサーバーをさくら、WebサーバーをXServerの組み合わせでWebサイトを立ち上げてみる
前提 メインのドメインexample.comはネームサーバー&Webサーバーともにさくらのレンタルサーバーで利用中 新たにサブドメインhoge.example.comで、XServerをWebサーバーにしてサイトを作りたい とりあえずサイトが開くようにする 1. XServerのWebサーバー... -

【備忘録】サーバーのファイルを、自分のパソコンにもってくるためのrsyncコマンド【Mac用】
コマンド rsync -avz -e "ssh -p 10022 -i ~/.ssh/[hoge].key" [username]@[hostname]:/home/hogehoge/www/example.com/ ./ ※ポートとか鍵ファイル指定いらないときはrsync -avz [username]@[hostname]:/home/hogehoge/www/example.com/ ./ /home/hogehoge...