-

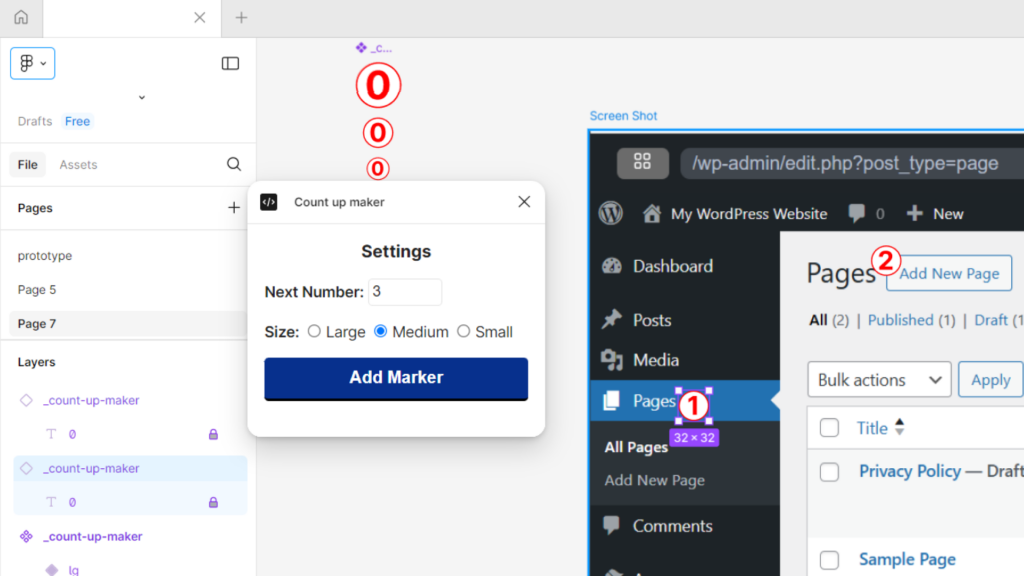
【Figma】スクリーンショット画像に説明用の連番マーカーを振るための Count up markerプラグイン
Figma操作説明用スクリーンショット画像を作成するときに、番号を手で打ち込んでいくのが辛すぎてプラグインを作りました。 スクリーンショット撮影アプリケーションの中には、画像内に簡単にマーカー設置できるものもありますが、説明はそのままにスクリ... -

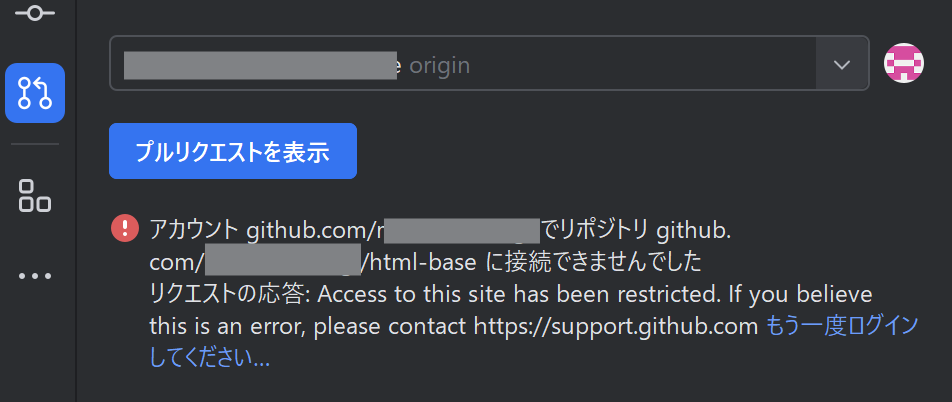
【PhpStorm】GitHubに接続する方法と接続できないときはアップデートしてみる!
GitHubに接続する手順 ※この記事は Windows 11 の PhpStorm 2024.1系(日本語)で作成しています。 [設定]→[バージョン管理]→[GitHub]から[アカウントの追加]→[GitHubでログイン...]の操作をします Please continue only if this page is opened from a Je... -

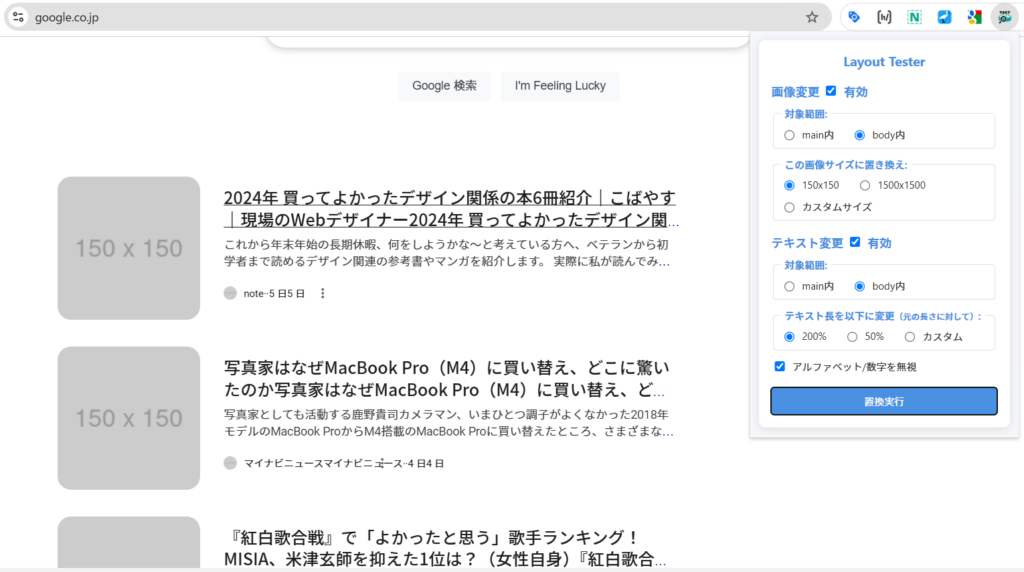
【Chrome拡張機能】CMS組み込み用HTML・CSSを作るとき、文字や画像の差し代わりに強いかテストする「Layout Tester」を作ってみた
WebページのHTMLやCSSを作成しているとき、テキストや画像の変更にどれだけ耐えられるかを確認したいことはありませんか? とくにCMSを組み込む場合、運用中に予期せぬ長さのテキスト・大きさの画像に差しかわるかも……。 そんなチェックを便利にするChrome... -

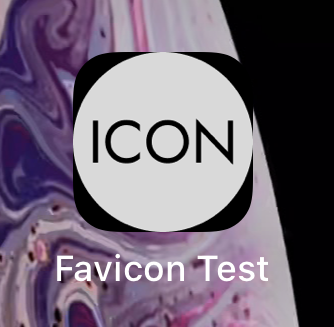
最小限のfavicon設定でどこまで表示できる?Androidのホーム画面にアイコンが出ないのはなぜ?
ファビコン指定の方法は様々あり、たくさんのファイルを作って指定したほうがいいという話もあるのですが、必要最低限のファイルと記述だけでどうにかならないでしょうか……。 今回は、AndroidのChromeで「ホーム画面に追加」のアイコンが出たり出なかった... -

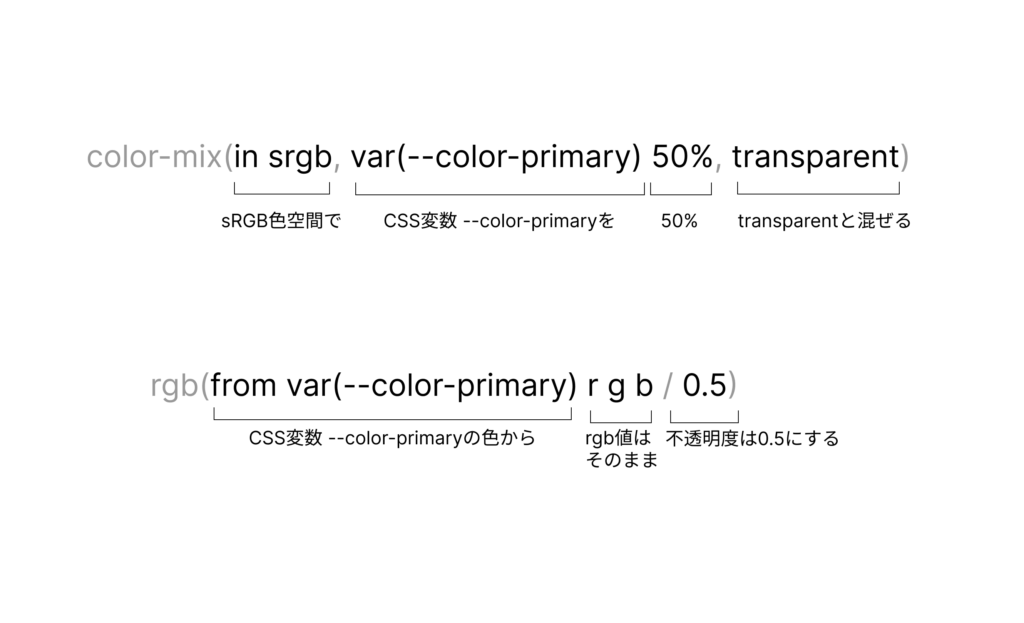
【CSS】CSS変数で管理している色を半透明にするのに使えるcolor-mix()と相対カラー構文とは?
この記事では「CSS変数で管理している色をCSS上で半透明にしてから使う」という状況に限定して、color-mix()関数と相対カラー構文についての話をします。 CSS変数で管理している色をCSS上で半透明にするとは 筆者はもともとSassを使っており、デザイン上で... -

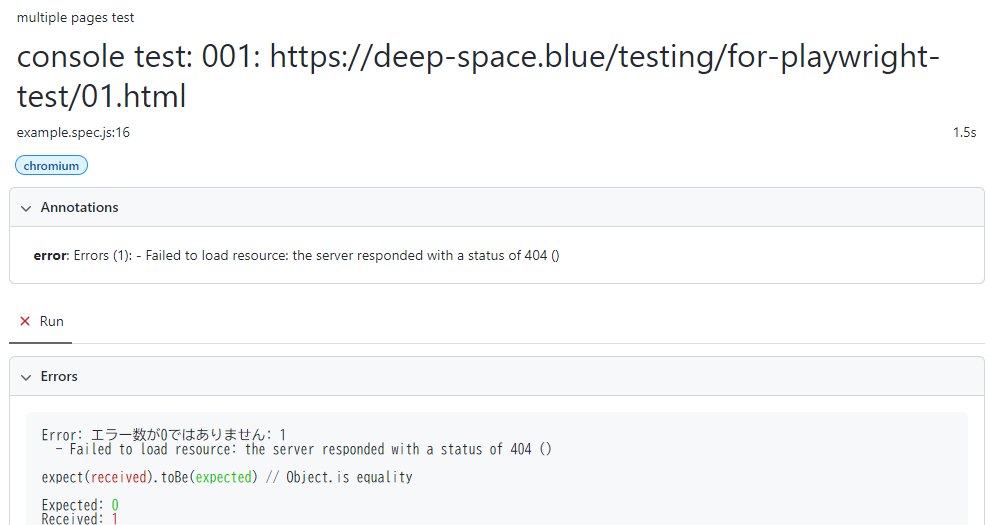
Webサイトの品質チェックお助けツールを作ってみたまとめ
Webサイトの制作時や公開前に、作成したページの見た目以外の部分に問題がないかをチェックしたり、リダイレクト設定が正しくできているかをチェックすることがあります。 しかし、サイトの規模が大きくなると1ページずつ開いてチェックを行うのが大変なこ... -

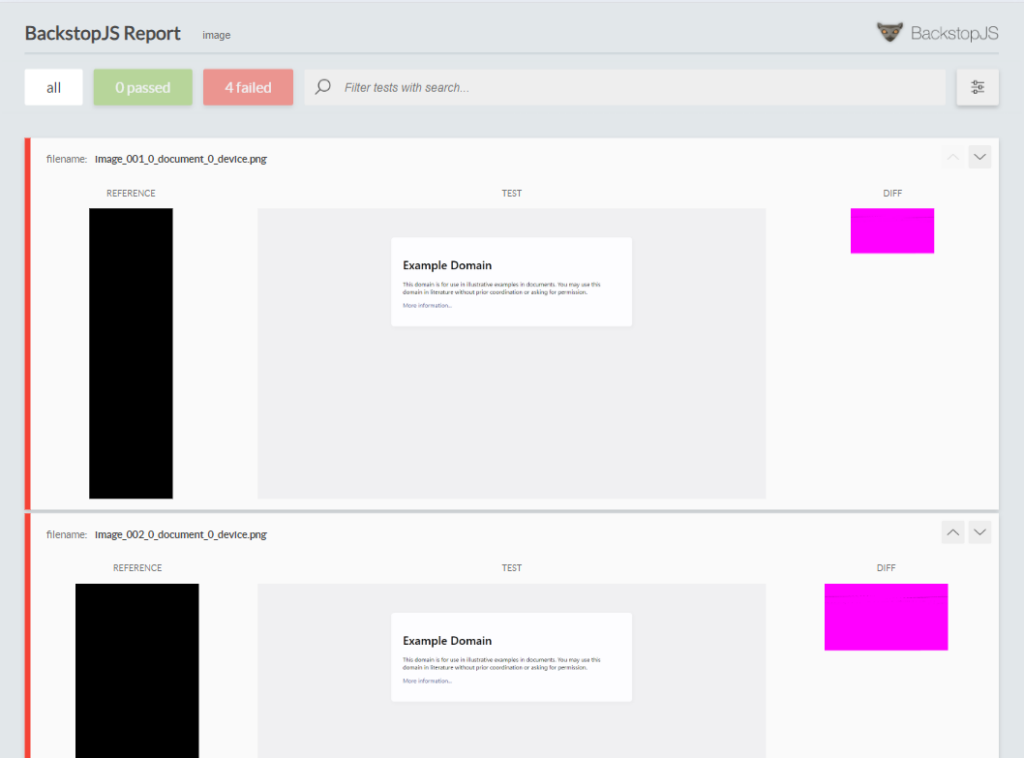
【BackstopJS】見た目の比較テストツールで、デザインデータとコーディング結果のビジュアル比較テストを作ってみた
※この記事ではBackstopJSそのものの使い方については解説しません。 実際に作ったBackstopJSのプロジェクト (2024年9月現在。内容は変更される場合があります) BackstopJSおよび見た目の比較テストツールとは BackstopJSはビジュアルリグレッションテス... -

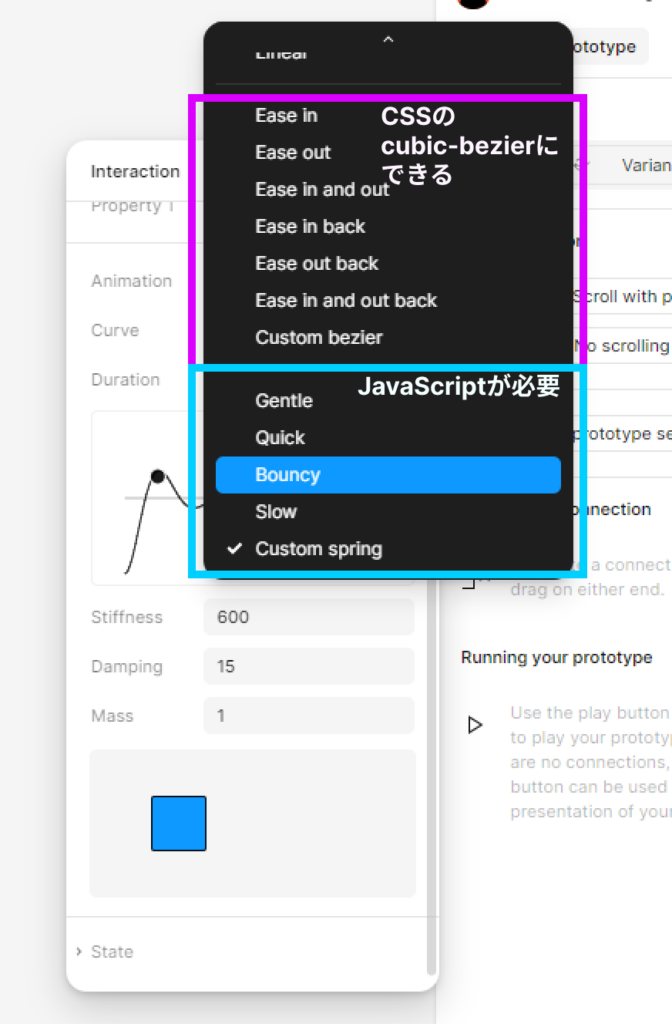
FigmaのカスタムスプリングをGSAPで再現するためのイージング関数
FigmaのイージングにはCSSでできるものと、JavaScriptが必要なものがある FigmaのPrototypeで、Smart animateを選択したときに選べるイージングには、CSSで表現できるイージング(ベジエ)と、JavaScriptが必要なイージング(スプリング)の2つに分かれて... -

【GSAPで作るアニメーション】「Tween」「Timeline」「ScrollTrigger」の基本を知る
複数の要素を順番に動かしたり、スクロールの位置に応じてアニメーションを発火させたり、といった少々複雑なアニメーションを実装するのに便利なGSAP。 この記事ではGSAPを使う上でもっともよく出てくる「Tween」「Timeline」「ScrollTrigger」について、... -

【Mac】php -v が dyld[56569]: Library not loaded で動かなくなってしまった
現象 php -v が動かなくなってしまいました。 dyld[56569]: Library not loaded: /usr/local/opt/icu4c/lib/libicuio.70.dylib Referenced from: <***************> /usr/local/Cellar/php@7.4/7.4.30/bin/php Reason: tried: '/usr/local/opt/icu4c/li...