Figma操作説明用スクリーンショット画像を作成するときに、番号を手で打ち込んでいくのが辛すぎてプラグインを作りました。
スクリーンショット撮影アプリケーションの中には、画像内に簡単にマーカー設置できるものもありますが、説明はそのままにスクリーンショットだけを差し替える運用の場合、Figmaで別途マーカーを設置することがあります。そのためのプラグインです。
目次
Count up marker

https://www.figma.com/community/plugin/1457353339790687233/count-up-marker
プラグインの概要
自動でカウントアップしていく数字マーカーをカンバス上に配置するプラグインです。
使い方:基本
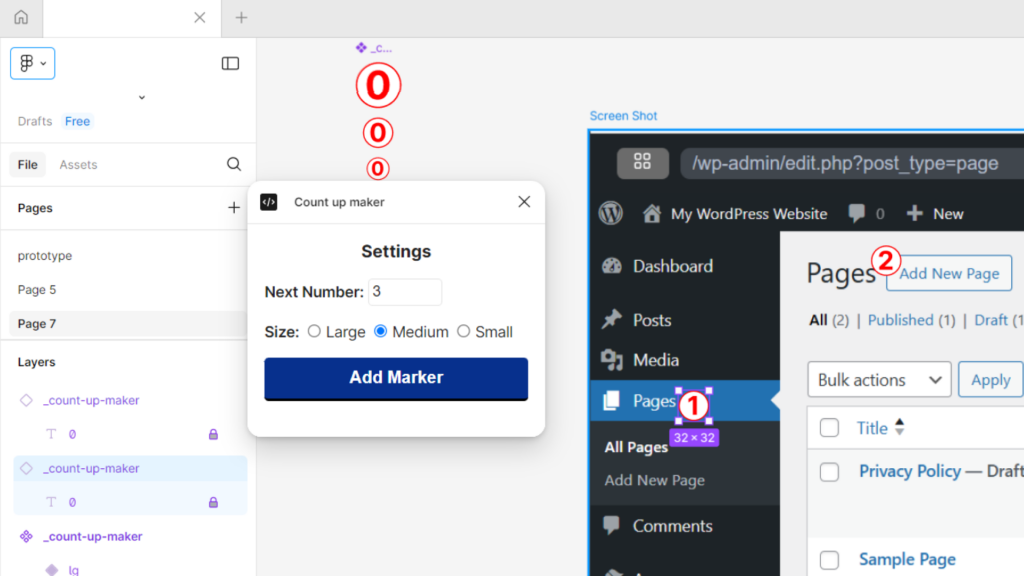
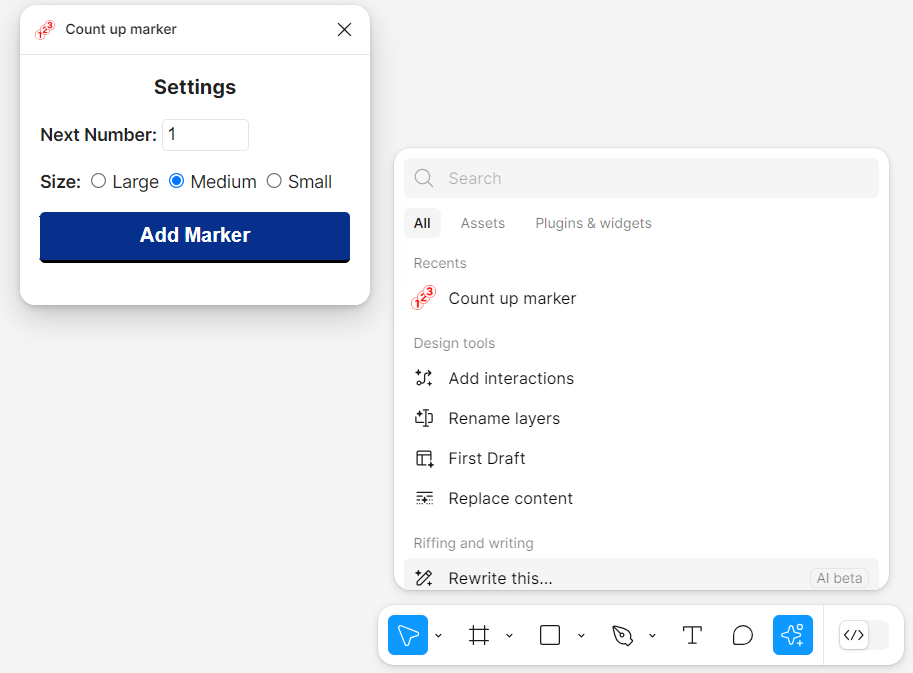
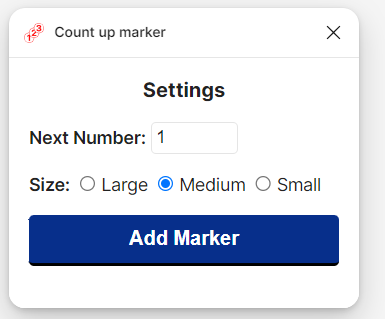
Count up markerプラグインを起動して、[Add Marker]ボタンをクリックします。

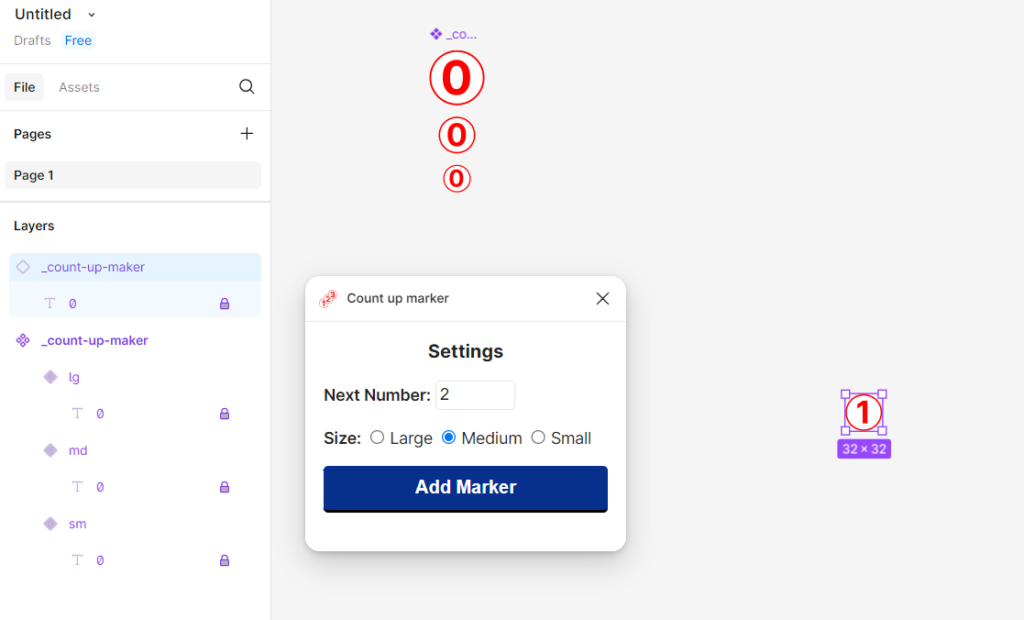
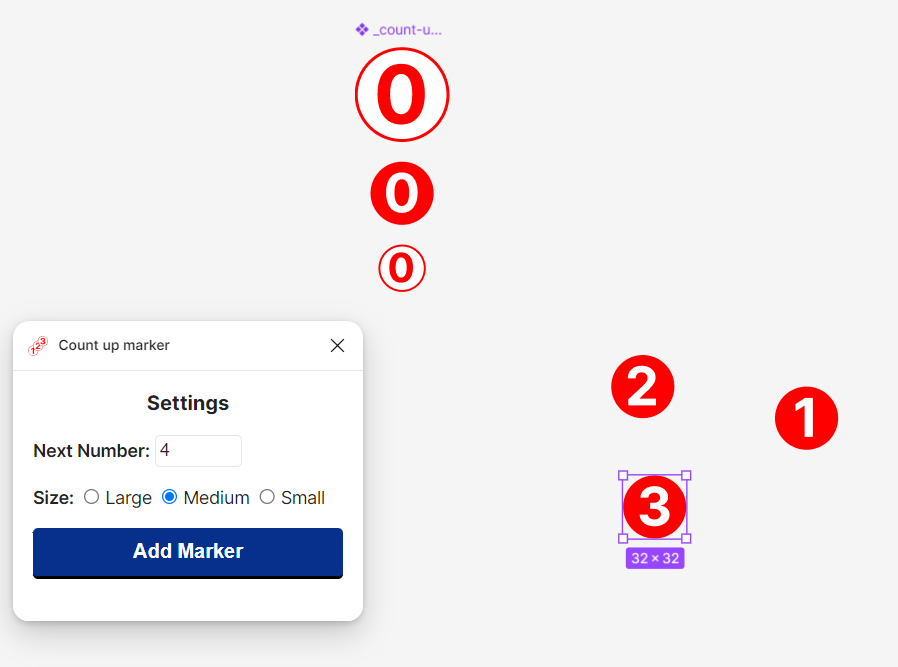
マーカー用のメインコンポーネントと、そのインスタンスとして「1」のマーカーが生成されます。
また、そのときUIのNext Numberが「2」になります。

※生成されるコンポーネント名は、バージョン1時点では「count-up-maker」になっていますが、バージョン2以降では「count-up-marker」に修正します。
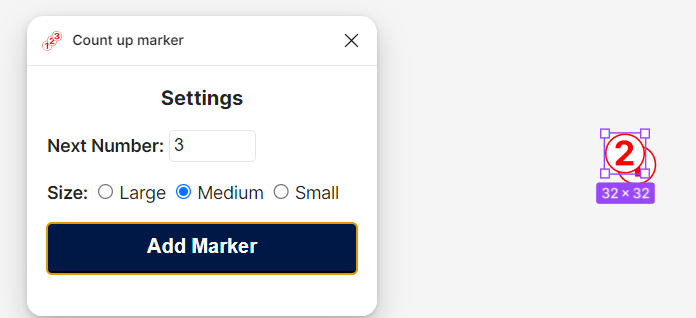
この状態でもう一度[Add Marker]ボタンをクリックすると「2」のマーカーが生成されます。

再度「1」からマーカーを設置したいときは、Next Numberを「1」に変更してから[Add Marker]ボタンをクリックします。

使い方:見た目を変更する
メインコンポーネントのスタイルを変更することで、生成されるマーカーの色や大きさを変更できます。
ただし、数字のフォントを変更すると正しく動作しなくなるので、フォントは Inter の Bold のまま変更しないでください。

コメント