Web– category –
-

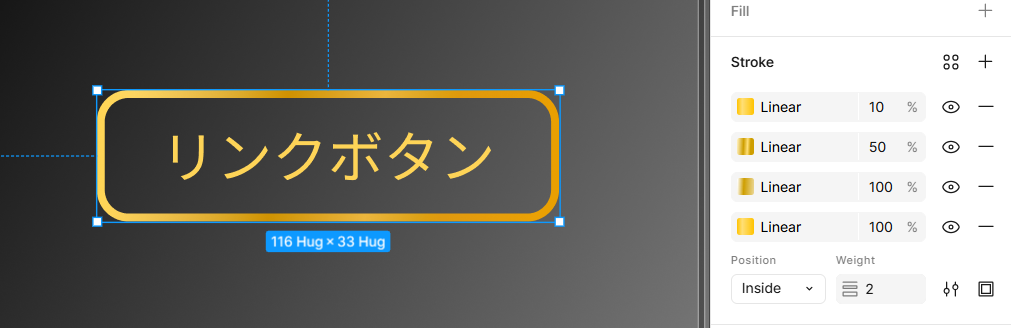
【CSS】border-imageで無理めな枠線を描く(背景透明×グラデーション×角丸)
FigmaではStroke(枠線)にグラデーションを付けたり、重ね掛けしたりすることができます。 しかし、CSSの border ではグラデーションが利用できません。border-image ではグラデーションの重ね掛けや border-radius との組み合わせができません。 対処法... -

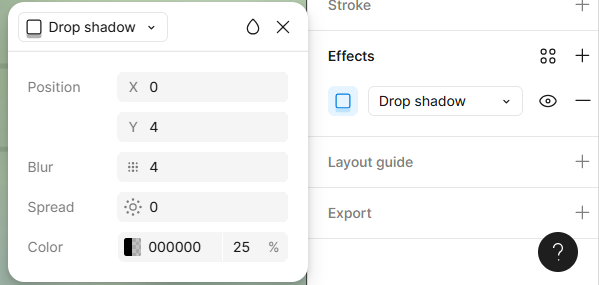
【Figma】CSSで実装できる機能・できない機能(Effect編)
2025年10月時点で広くサポートされているCSSで実装できるかどうかの観点で、Figmaの機能を見ていきます。(SVGフィルターやJavaScriptでの実装が必要なものは「CSSで実装できない」と捉えます) この記事ではFigmaのフレームに対して適用可能な「Effect(... -

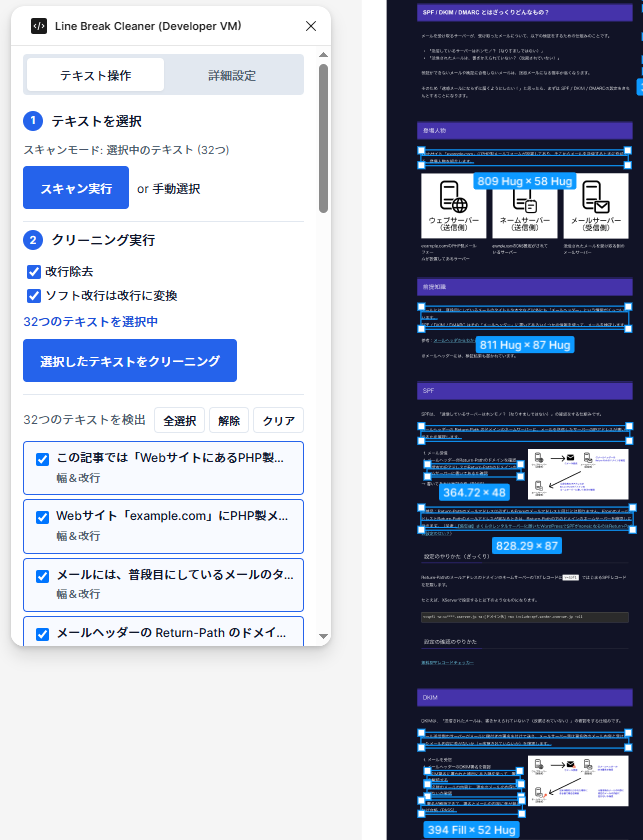
【Figma】不要そうな改行とソフト改行をクリーニングする「Line Break Cleaner」プラグイン
Line Break Cleaner プラグイン:https://www.figma.com/community/plugin/1537450151622815002/line-break-cleaner こんなときに使える 見かけの改行位置に入った改行文字を削除して、テキストボックスの大きさに合わせて自動改行するように変更したい ht... -

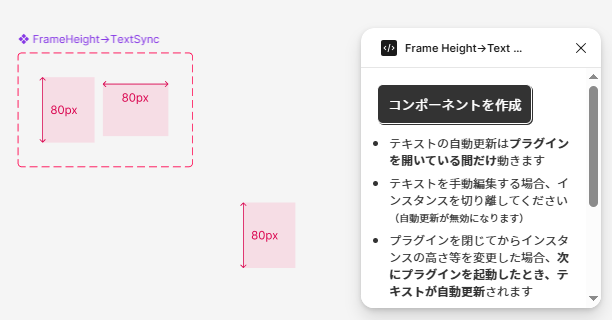
【Figma】デザイン仕様書を作るときに余白や要素のサイズを書き込むのに便利な「Frame Height→Text Sync」プラグイン
Figmaでデザイン仕様書を作るとき、余白などのサイズを書き込むことはありますか? 「Frame Height→Text Sync」は寸法表示要素の作成を助けるプラグインです。 プラグイン使用例 Frame Height→Text Sync プラグインの紹介画像 プラグイン:https://www.fig... -

【調査】お知らせ・コラム・ブログ系コンテンツの「見出し」と「リスト」のスタイルの傾向
お知らせ・コラム・ブログなど、文章を主体とした記事コンテンツのデザインテンプレートを作成する際、適した文字サイズやスタイリングとはどのようなものでしょうか。 この記事ではnoteのようなユーザー投稿型サイトから4サイト、筆者が「記事を書いてい... -

【備忘録】ネームサーバーをさくら、WebサーバーをXServerの組み合わせでWebサイトを立ち上げてみる
前提 メインのドメインexample.comはネームサーバー&Webサーバーともにさくらのレンタルサーバーで利用中 新たにサブドメインhoge.example.comで、XServerをWebサーバーにしてサイトを作りたい とりあえずサイトが開くようにする 1. XServerのWebサーバー... -

【備忘録】サーバーのファイルを、自分のパソコンにもってくるためのrsyncコマンド【Mac用】
コマンド rsync -avz -e "ssh -p 10022 -i ~/.ssh/[hoge].key" [username]@[hostname]:/home/hogehoge/www/example.com/ ./ ※ポートとか鍵ファイル指定いらないときはrsync -avz [username]@[hostname]:/home/hogehoge/www/example.com/ ./ /home/hogehoge... -

【作業ログ】Astro 5.8 × Tailwind CSS 4.1 を イチからはじめる
Astro も Tailwind CSSも3系で時代が止まっていたので、Astro 5系・Tailwind CSS 4系のはじめ方を確認したメモです。 Astro や Tailwind CSS(3系)を見たことがある人向け。 Astroプロジェクトのはじめ方とTailwind CSS の入れ方 Astro の Getting Starte... -

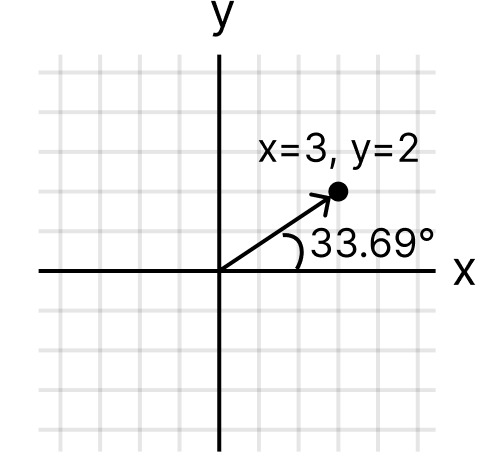
【備忘録】tan(atan2(値1,値2))活用した画面幅に合わせてzoomの値を変更するCSSについて
CSSの三角関数とzoomプロパティを組み合わせて、画面幅に合わせていろいろな物を画像のように拡縮できるというテクニックがXにあったので、その理屈を確認したメモです。 凄いテクニック: https://twitter.com/tak_dcxi/status/1890589347227087120 今回... -

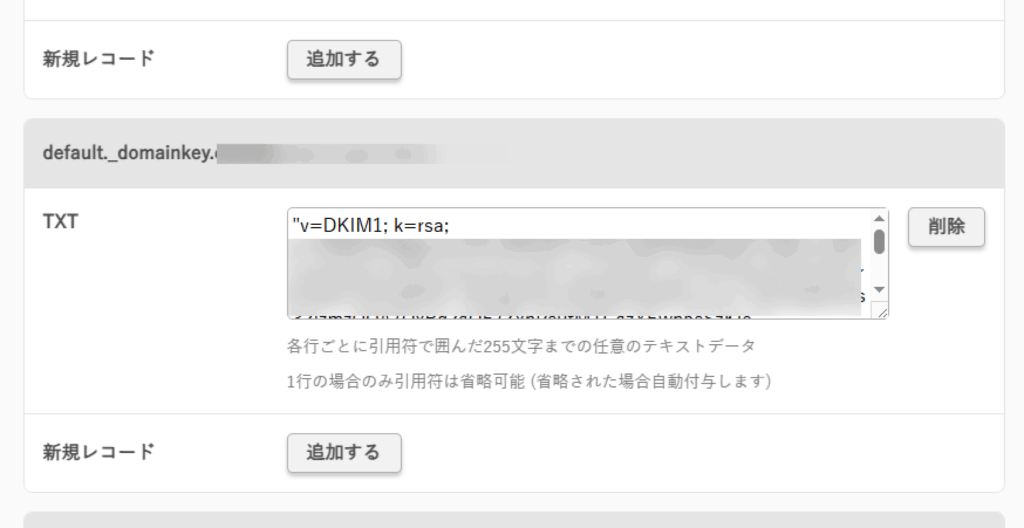
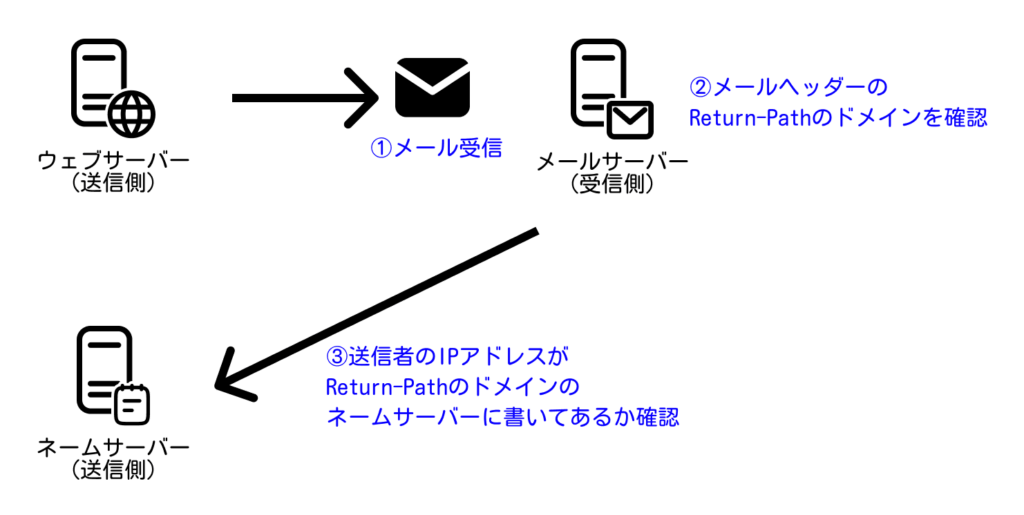
【初心者向け】SPF / DKIM / DMARC のざっくり解説
この記事では「WebサイトにあるPHP製メールフォームから送信したメールが、迷惑メールにならずに届くようにしたい!」という視点で、SPF / DKIM / DMARC についてゆるめに解説します。 SPF / DKIM / DMARC とはざっくりどんなもの? メールを受け取るサー...