Web– category –
-

【備忘録】さくらのレンタルサーバーでデータベースアップグレードしたらWordPressで絵文字が保存できなくなった
さくらのレンタルサーバーには、MySQL 5系のデータベースを使っている人のために、MySQL 8系にアップグレードするアップグレード機能が付いています。 データベースをアップグレードしたい | さくらのサポート情報 WordPressは2025年現在はMySQLの推奨要件... -

【備忘録】さくらのレンタルサーバーに置いたWordPressでSPFがnoneになるのはReturn-Pathの設定のせい?
さくらインターネットのサーバーで、DKIMとDMARCの設定を試していたのですが、よく見たらWordPressから送信されているメールのSPFがNONEになっていました。 SPFレコードの設定もONになっているのに……? SPFレコードの設定、あってる? 今回はネームサーバ... -

カーブしたテキスト(パス上文字)を画像化せずにSVGのtextPathで描画する
Illustratorでデザインするときにおなじみのパス上文字。今回はこれをWeb上で画像化せずに、SVGの <textPath> を利用して表現する方法について紹介します! 今回作るもの 写真の上に、カーブしたテキストがのっているビジュアルを作成します。 デモ ... -

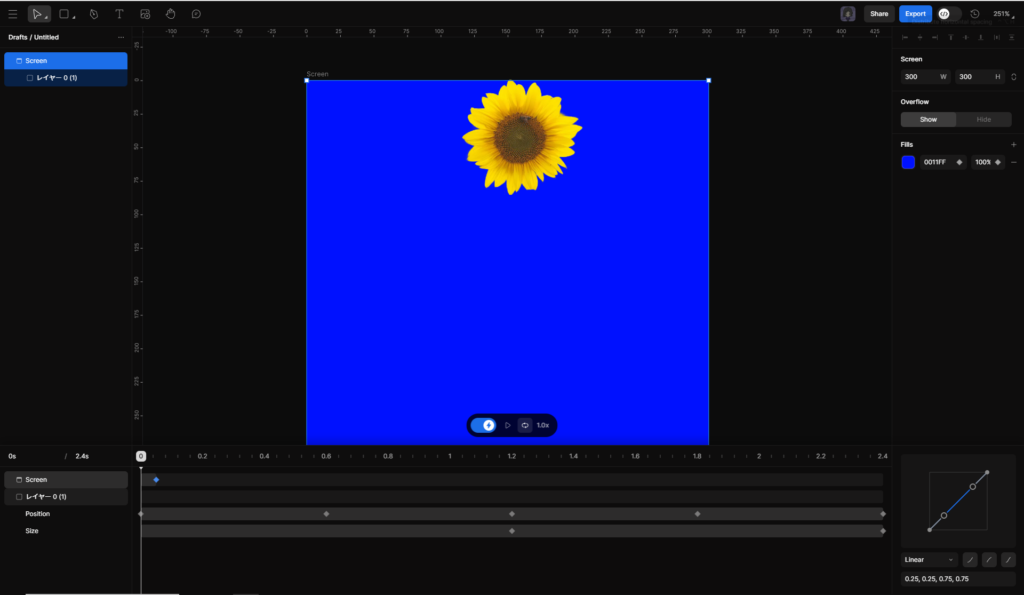
Phaseで作ったアニメーションを無理くり背景透過APNG/アニメーションWebPにする【Premier Pro】
Phase は簡単なLottieアニメーションを作るのに使える便利なツールです。 PNGもインポートできるのですが、Lottieはベクターでこそ真の力を発揮できるので、PNGやJPGを読み込んで使うなら、内容によってはアニメーションWebPの方が適しているかも。 しかし... -

text-decoration の見た目が Figma と ブラウザでなんだか違う問題まとめ
この記事は 2025年2月現在、下記の条件で確認した内容です。 ブラウザ Safari 18.3(macOS Sonoma) Chrome 133(Windows 10) Firefox 135(Windows 10) フォント Noto Sans JP デモ 各ブラウザとFigmaとで共通して言えること 各ブラウザでのレンダリン... -

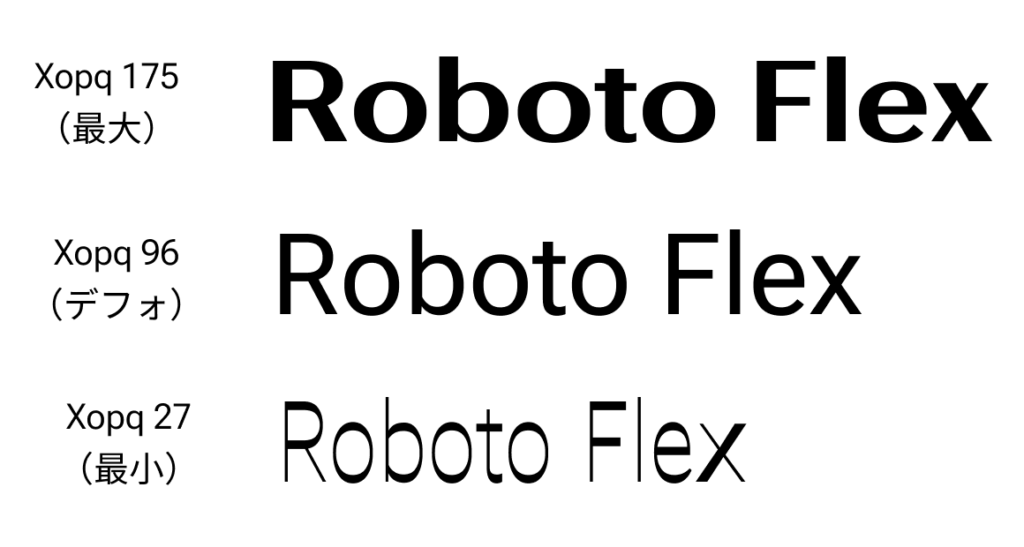
【バリアブルフォント】Roboto Flex で使えるパラメーターまとめ
Google Fontsにあるバリアブルフォント Roboto Flex について、利用可能なパラメーターとその意味を調べてまとめました。 デモ ※このデモでは、基本的に font-optical-sizing はauto にしてあります。 バリアブルフォントをCSSで操る基本 バリアブル(可変... -

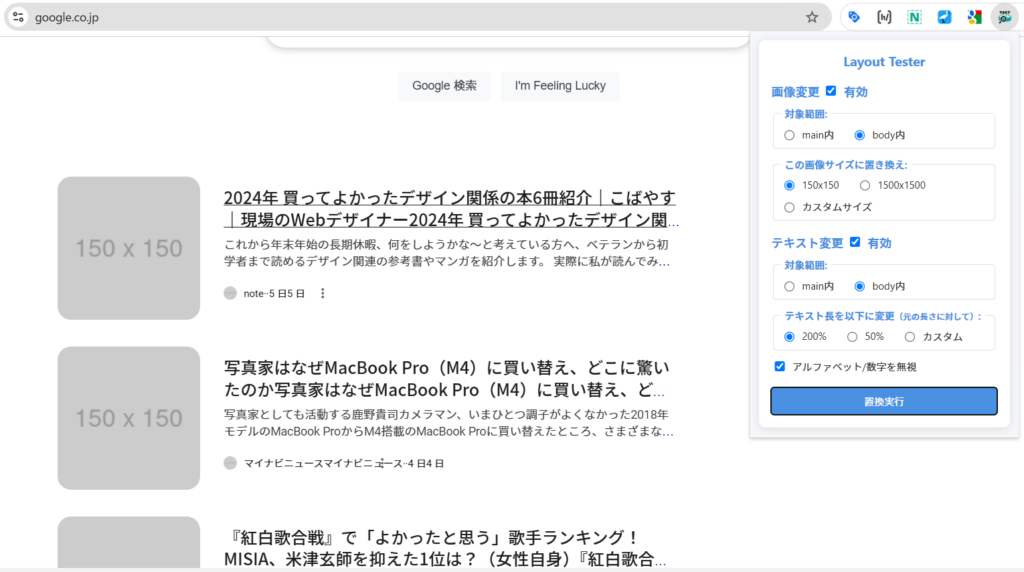
【Chrome拡張機能】CMS組み込み用HTML・CSSを作るとき、文字や画像の差し代わりに強いかテストする「Layout Tester」を作ってみた
WebページのHTMLやCSSを作成しているとき、テキストや画像の変更にどれだけ耐えられるかを確認したいことはありませんか? とくにCMSを組み込む場合、運用中に予期せぬ長さのテキスト・大きさの画像に差しかわるかも……。 そんなチェックを便利にするChrome... -

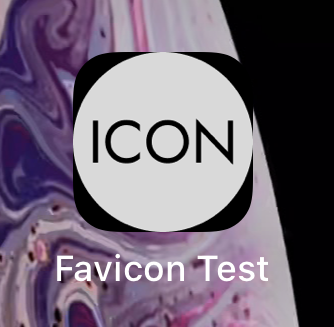
最小限のfavicon設定でどこまで表示できる?Androidのホーム画面にアイコンが出ないのはなぜ?
ファビコン指定の方法は様々あり、たくさんのファイルを作って指定したほうがいいという話もあるのですが、必要最低限のファイルと記述だけでどうにかならないでしょうか……。 今回は、AndroidのChromeで「ホーム画面に追加」のアイコンが出たり出なかった... -

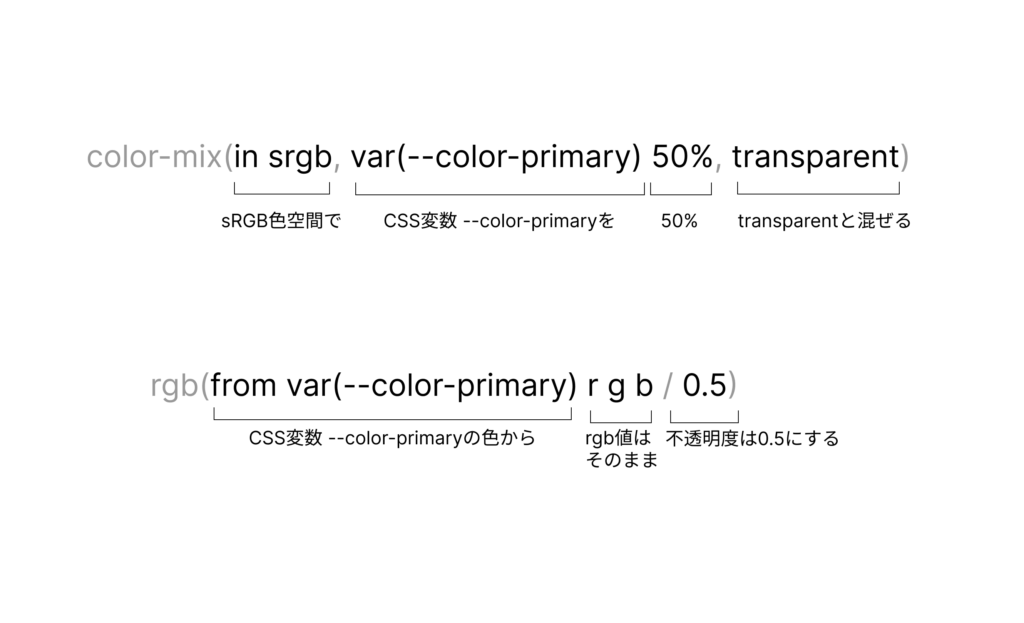
【CSS】CSS変数で管理している色を半透明にするのに使えるcolor-mix()と相対カラー構文とは?
この記事では「CSS変数で管理している色をCSS上で半透明にしてから使う」という状況に限定して、color-mix()関数と相対カラー構文についての話をします。 CSS変数で管理している色をCSS上で半透明にするとは 筆者はもともとSassを使っており、デザイン上で... -

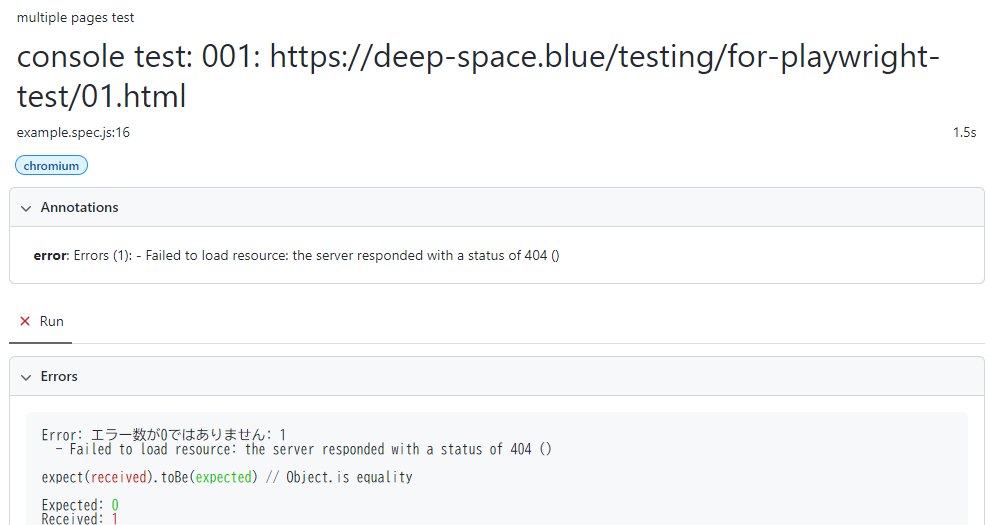
Webサイトの品質チェックお助けツールを作ってみたまとめ
Webサイトの制作時や公開前に、作成したページの見た目以外の部分に問題がないかをチェックしたり、リダイレクト設定が正しくできているかをチェックすることがあります。 しかし、サイトの規模が大きくなると1ページずつ開いてチェックを行うのが大変なこ...