Web– category –
-

【備忘録】任意の属性値を付与するのが難しいCMSのフォーム項目にJavaScriptで属性値を付与する【JavaScript】
inputタグなどのフォーム項目(フォームコントロール)には、inputmode とか autocomplete とか、required のように大変便利な属性値が存在します。 しかし、利用しているCMSやCMSのプラグインによってはフォームコントロールそのもののHTMLに制約がある場... -

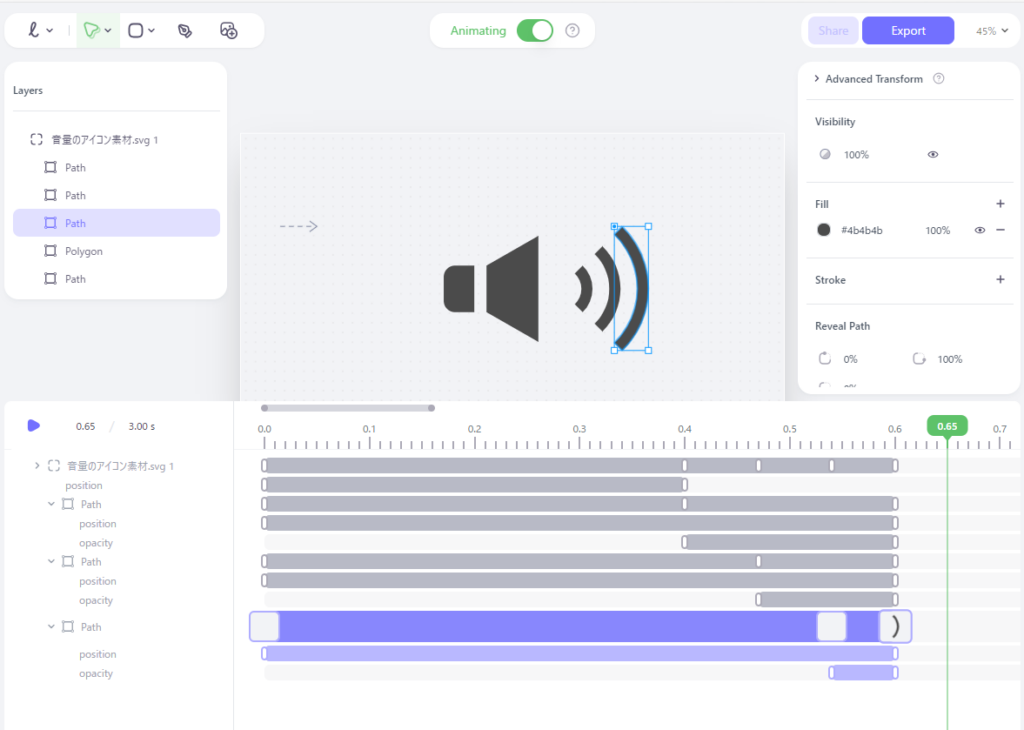
【Lottie】Lottielabで作ったJSONファイルをWebページで動かす
以前作成したAfterEffectsで作るLottieの記事の続編です。 https://deep-space.blue/web/2072 デモ STEP1. Lottielabでアニメーションを作る Lottielabの使い方は「【LOTTIELAB】を使って簡単にアニメーションを取り入れよう!」など分かりやすい記事があ... -

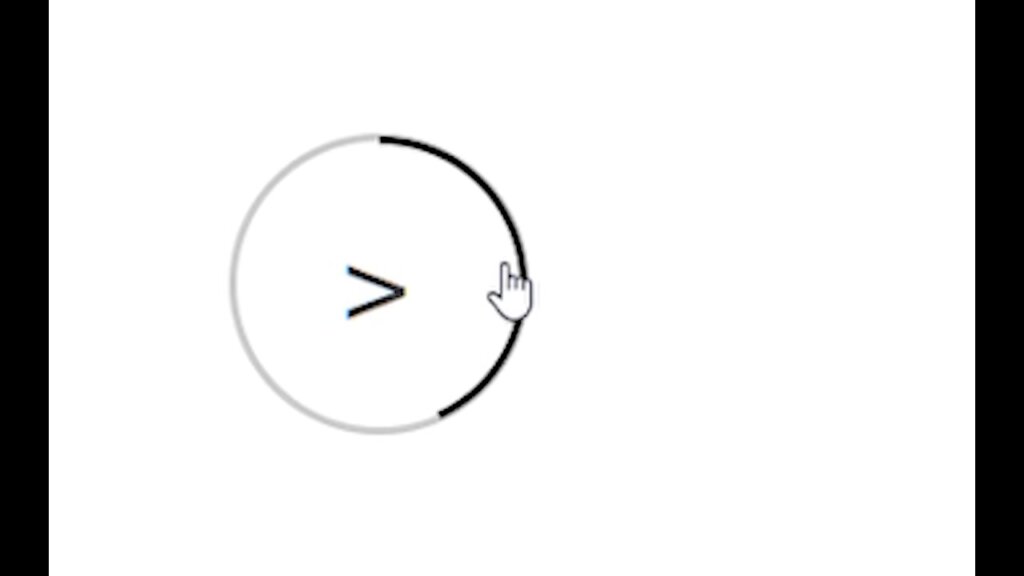
円形の線が徐々に引かれていくアニメーションの実装方法まとめ【GSAP / SVG / conic-gradient / Canvas】
今回作成するのは以下の動画のように、円形の線が12時の方向から徐々に引かれていくアニメーションです!(基本的にJavaScriptが必要となるやり方になります) その1: SVG + GSAP SVGの線の表示をGSAPで動かす方法です。(半径の計算を手動でやればJavaScr... -

X(Twitter)のカード表示設定をCMS側でsummaryに変えられないときは、Twitterカードの出力を止めればいいかも
2023年10月6日の朝8:00時点での情報です! 2023年10月5日、X(Twitter)で、リンク付きのポストから見出しが削除されました。 【ITmedia NEWS】X(Twitter)、リンク付きポストから見出しを削除 画像とドメインのみの表示に変更 og:imageにサイト内で一律... -

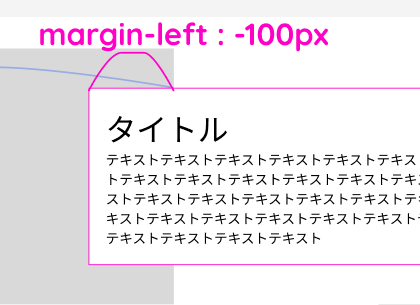
【display:grid】画像だけコンテナ幅からはみ出て画面端まで広がるレイアウトをpositionなしで実装
おしゃれなデザインでよくある、画像だけコンテナ幅からはみ出して画面端まで広がり、テキストはコンテナ幅の範囲に配置されるデザイン。 position:absoluteなどを駆使して配置することもありますが、今回はpositionなしで実装してみましょう。 今回の内容... -

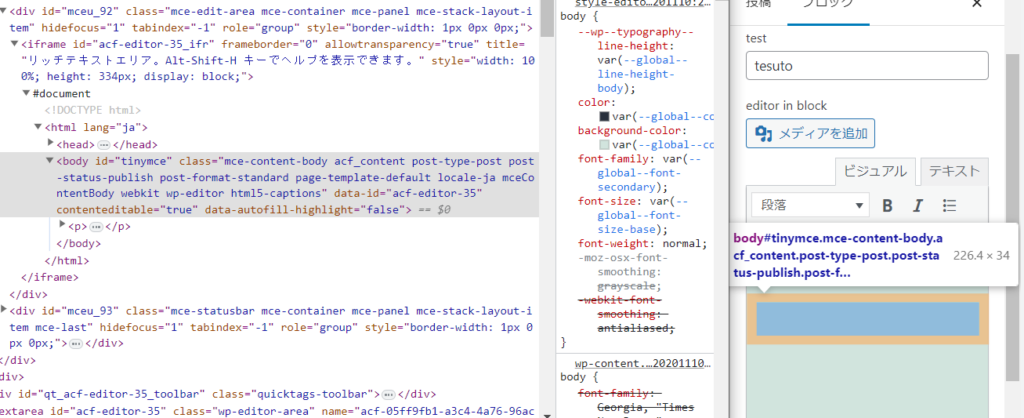
【Advanced Custom Fields】リッチ エディター (WYSIWYG)のbodyのclassをフィールドごと・ブロックごとに設定したい【ACF Blocks】
カスタムフィールドのラッパー属性は、TinyMCEのbodyに影響しない まず、カスタムフィールドの設定(Presentation)のラッパー属性にクラスとIDが設定できます。このいずれかが リッチ エディター (WYSIWYG)のTinyMCEのbodyに影響してくれるとよいのですが... -

【ACF Blocks】ブロック挿入ツール用のプレビュー画像を設定する方法
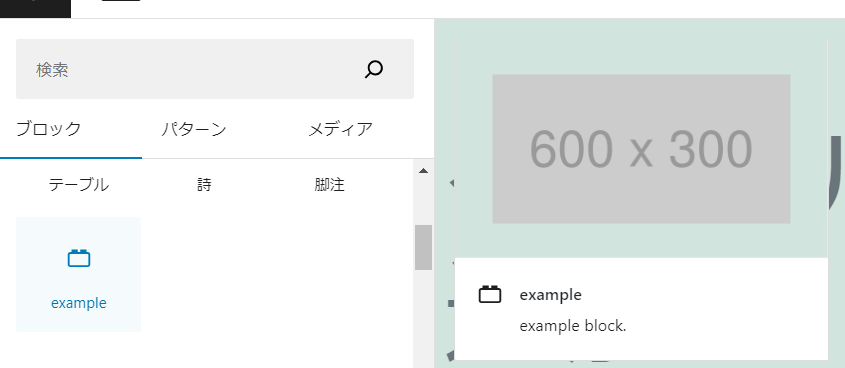
★ACF Blocksの利用には、有料版のAdvanced Custom Fields Proが必要です★ 今回はACF Blocksで登録したブロックに関して、ブロックを選択するツール上でブロックの選択肢にマウスを乗せた際に表示されるプレビューに任意の画像を設定する方法を紹介します!... -

【WordPress】プラグインによって追加されたカテゴリーのカスタムフィールドを外す
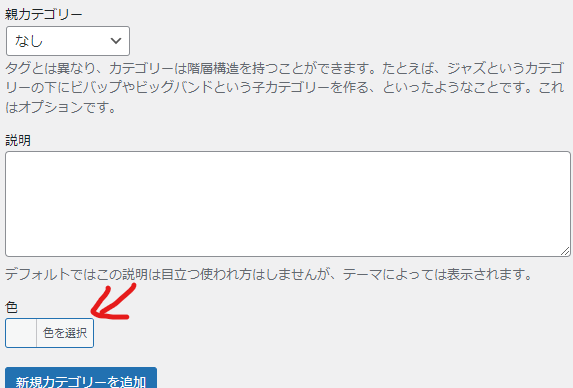
プラグインを追加したら、意図せずカテゴリー一覧(ターム一覧)/wp-admin/edit-tags.php?taxonomy=category の新規追加部分にフィールドが追加されてしまいました。 今回はどうしてもそのフィールドを管理画面上から削除したかったのでその方法をまとめま... -

(随時更新)iOS○○から使えるCSSなどまとめ【iOS14以降で】
どのCSSプロパティやどの要素が、iOSどれから使えるか分からなくなるため私的な確認用まとめ。 主にCSS・たまにJSとHTML。 ~iOS16未満 ~iOS16未満 14.0 MediaQueryListEvent API Can I Use... いきなりCSSじゃないですが、メディアクエリを使ってJSのレ... -

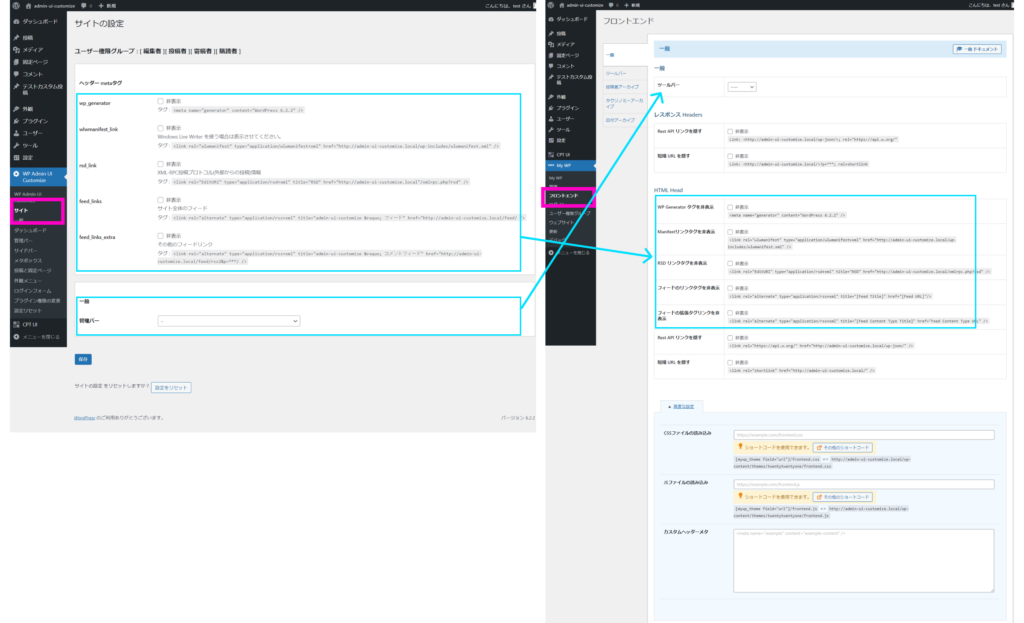
【機能比較編】WP Admin UI Customize のあの機能は My WP Customize Admin/Frontendのどこにある?
前回の記事で、WP Admin UI Customizeから My WP Customize に乗り換えてみました。 今回は乗り換え時に気になる機能比較をしてみます。My WP Customizeのほうが高機能で、投稿一覧ページ等の変更もできるのですが、いったん「WP Admin UI Customizeのあの...