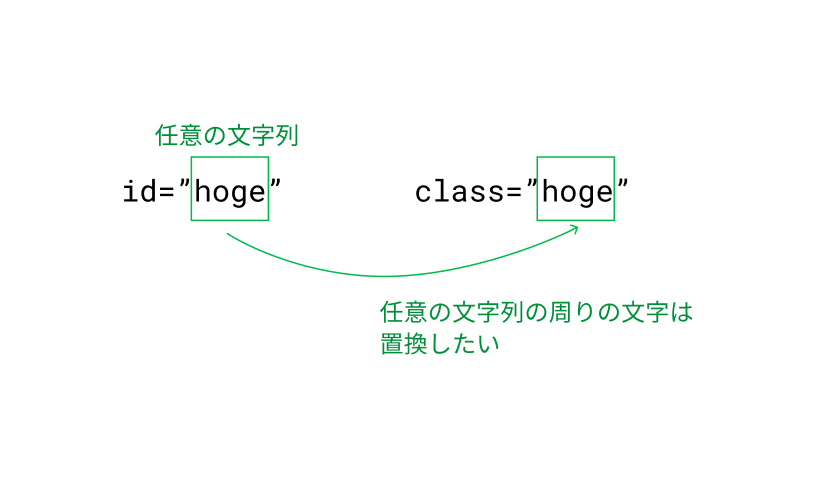
id="hoge"やid="fuga"を、class="hoge"やclass="fuga"に置換したい!font-size: rem(20)やfont-size: rem(32)を、font-size: min(#{rem(20)},20px)やfont-size: min(#{rem(32)},32px)に置換したい!
みたいなことが、1年に一回くらいあってやり方を毎回忘れてしまうので備忘録です!

やり方
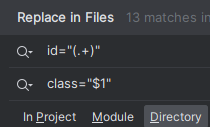
※PhpStormの Replace in Filesの場合の説明になりますが、正規表現を使ってディレクトリ内のファイルを横断検索&置換できれば同じ方法が使えるはずです。
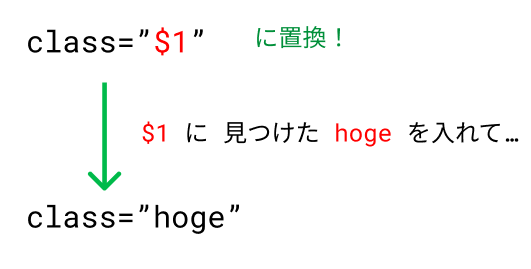
(.+) で任意の文字列を捕まえ、置換時は$1で保持する


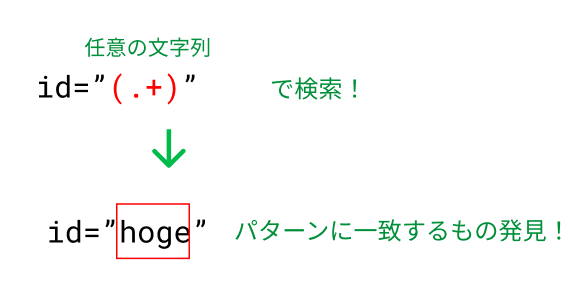
正規表現を用いた検索をONにした状態で、検索する文字列に(.+) を使います。
※任意の1文字を1回以上繰り返す、の意味
そのうえで置換する文字列に $1 を入れると、$1の部分には正規表現にかかった文字列が入ります。


正規表現を複数個所使う・エスケープ用の文字を使う


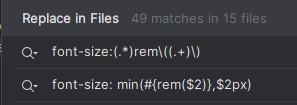
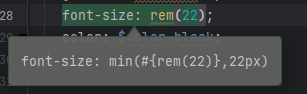
今度は、font-size: rem(20) を font-size: min(#{rem(20)},20px) にする方を考えます。
まず、最悪なことに font-size: の後には半角スペースがあったり、なかったりします。
なので、:の後に(.*) (任意の文字列が0回以上)を入れて、半角スペースがあっても無くてもヒットするようにします。
次に(20) が問題です。() の記号は正規表現では特別な意味を持つため、ただの文字としての() だと主張するためにエスケープが必要です。
なので \(\) こんな感じでかっこの前にバックスラッシュを入れます。
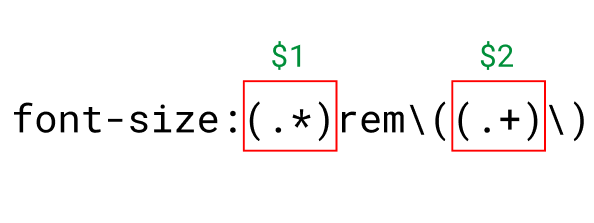
そして数値は正規表現で捕まえてきたい値になるので、(.+) を使って、font-size:(.*)rem\((.+)\)
このようになります。
置換する文字列には$2 を使います。$1 の方には今回の場合は半角スペースが入ったり入らなかったりするからです。
つまり、検索のとき使った「任意の文字列」たちは左から順番に$1、$2に格納されていきます。

今回使いたいのはrem()のかっこの中身なので、$2を使うというわけですね。
まとめ
正規表現を使えば、(.+) で任意の文字列を捕まえ、置換時は$1で捕まえてきた任意の文字列をそのまま利用できます!
エディタの置換機能+正規表現を使いこなして幸せになりましょう!
コメント