WebページのHTMLやCSSを作成しているとき、テキストや画像の変更にどれだけ耐えられるかを確認したいことはありませんか?
とくにCMSを組み込む場合、運用中に予期せぬ長さのテキスト・大きさの画像に差しかわるかも……。
そんなチェックを便利にするChrome拡張機能「Layout Tester」を作りました。
Layout Testerの概要
Layout Tester 拡張機能は、画像を別の画像( https://placehold.jp/ )に置き換えたり、サイト内のテキストを長くしたり短くしたり、ということを一括で実行できる拡張機能です。
Layout Tester – Image & Text Checker
Layout Testerの使い方
1.テストしたいページで「Layout Tester」を開く

2.テストしたい内容を選択して「置換実行」をクリック
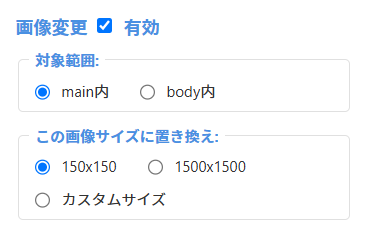
画像変更
- 有効のチェック
- 画像変更を実施するときはチェックを入れます。
- 対象範囲
<main></main>の内側だけを対象とするか、<body></body>の内側全体を対象とするかを選択します
- この画像サイズに置き換え
- 置き換える画像のサイズを選択します。
- カスタムサイズを選択すると、画像のサイズを自由に指定できます。

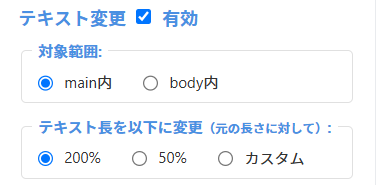
テキスト変更
- 有効のチェック
- テキスト変更を実施するときはチェックを入れます。
- 対象範囲
<main></main>の内側だけを対象とするか、<body></body>の内側全体を対象とするかを選択します
- テキスト長を以下に変更
- テキストの長さを、元の長さに対して何パーセントの長さに変更するか選択思案す。
- カスタムを選択すると、自由にパーセンテージを入力できます。

アルファベット / 数字を無視
装飾用の英字やお知らせの日付のような、長さが大きく変動することの少ない要素を無視できるように、デフォルトでは無視するように設定されています。

置換実行
「置換実行」ボタンをクリックすると、上記の設定をもとに現在開いているページの画像とテキストを置き換えます。

3. 実行後のWebページでレイアウトの意図せぬ崩れが無いか確認する
置換実行後に予定外のレイアウト崩れが起きていないか確認します。
たとえばdisplay:flex関連の設定の都合で意図せず要素が縮んだり、画像のアスペクト比が予定外の変形を起こしたり、はたまた line-clamp の設定をすべきところで調整をしていなかったり……。

まとめ
WebページのHTMLやCSSを作成しているとき、テキストや画像の変更にどれだけ耐えられるかを確認するためのChrome拡張機能「Layout Tester」をご紹介しました。
Layout Tester – Image & Text Checker
CMSなどを利用するときはバックエンド側でデータに文字数制限や画像のクロップ(切り抜き)をする場合もあると思いますが、変更に強いCSSを書く必要がある場合にはぜひこの拡張機能で確認してみてください。
コメント