Webサイトの制作時や公開前に、作成したページの見た目以外の部分に問題がないかをチェックしたり、リダイレクト設定が正しくできているかをチェックすることがあります。
しかし、サイトの規模が大きくなると1ページずつ開いてチェックを行うのが大変なことも。
とりあえず簡単にチェックしておきたいだけ、というときにチェックを自動化できる方法をいくつか考えたので、そのまとめの記事です。
この記事で紹介しているツールは、とりあえず動けばよいという形で作ったものですのでお仕事でご利用になる際はコードの内容等を確認の上、動作確認等をしてからご利用ください。
console errorチェック
URLのリストを作成してテストを実行すると、各ページを開いた時点で発生しているconsole.errorとconsole.logのメッセージを自動で確認します。
https://github.com/miralkashiwagi/console-error-checker
使い方
- GitHubからクローンまたはzipでダウンロードして、
npm installします。 - pagelist.txt にテストしたいページURLを入力します。このときURLごとに改行します。
npm run testします。- エラーがあると、テスト終了後にレポートページが開きます。
結果の見方
エラーがなかった時
ターミナル上に 5 passedなどの文字と、To open last HTML report run: の文字が表示されていたら「エラーが無かったのでレポートを開かなかったけど、もしレポートを見たかったら見られるよ」という意味です。

エラーがあったとき
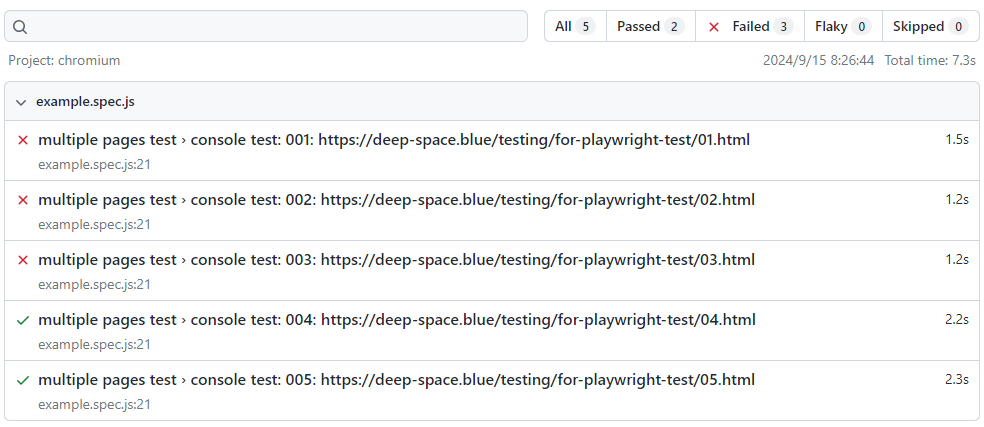
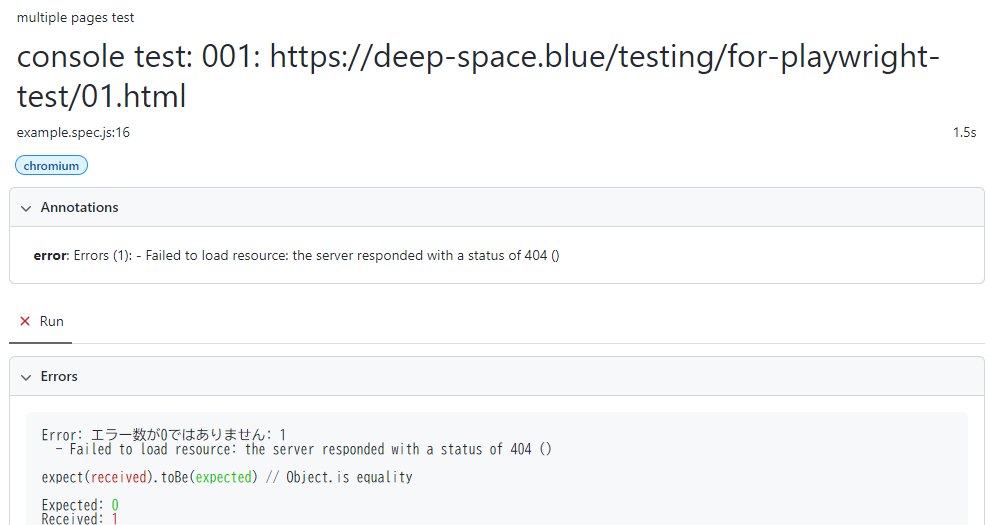
レポートが開きます。URLが書いてあるところの左側に✖がついているページが、console.errorやlogが確認されたページです。クリックすると詳細ページで実際にどのようなエラーが出ていたかを確認できます。


ページの基本的なSEO関連設定一括チェック
PHPを実行(サーバー上でもローカルでも)した後、フォームにURLリストを入力して送信すると、各ページの「ページタイトル」「説明文(description)」「og:image」と、見出しレベルが飛んでいないかを一覧表示します。
https://github.com/miralkashiwagi/meta-cheker
使い方
- GitHubからクローンまたはzipでダウンロードして、index.phpとcheck.phpをPHPが実行できる環境に設置します。
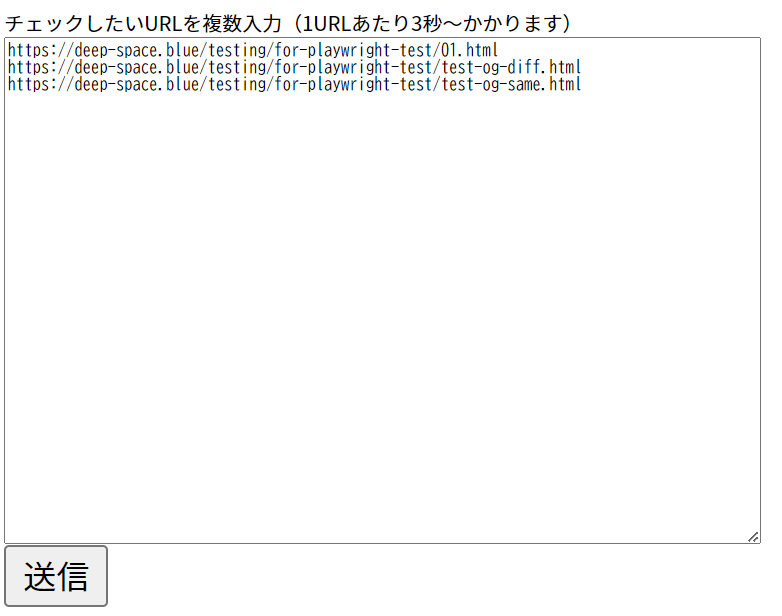
- index.phpにアクセスすると入力フォームが表示されるので、テストしたいページURLを入力します。このときURLごとに改行します。
- 送信ボタンをクリックします。
- しばらく待つと1ページずつ徐々に結果が表示されていくので、処理が終わるまで待ちます。
- 実行結果を確認します。

結果の見方

- URL
- チェックしたURL
- タイトル
- ページのタイトル
- og:titleと内容が違うときは、(og:title)の行が表示され、その次にog:title内のテキストが表示される。
- description
- ページの説明文(meta description)
- og:descriptionと内容が違うときは(og:description)の表が表示され、その次にog:descripiton内のテキストが表示される
- og image
- og:imageに指定されている画像が表示される
- headings
- そのページ内の見出しタグの階層構造が表示される
- 見出し内に画像があるときはaltテキストを表示する
- HTML上の記述から探してきて出力するためdisplay:noneしてあるかどうかは考慮されない
リダイレクト設定がうまく行っているか一括チェック
サイトのリニューアルなどで、たくさんのページをまとめてリダイレクト設定した時「元URLに対してリダイレクト先URLが想定通りか」「リダイレクトループが発生していないか」をチェックするための一覧を表示します。
https://github.com/miralkashiwagi/redirect-checker
使い方(SEO関連設定一括チェックと同じ)
- GitHubからクローンまたはzipでダウンロードして、index.phpとcheck.phpをPHPが実行できる環境に設置します。
- index.phpにアクセスすると入力フォームが表示されるので、テストしたいページURLを入力します。このときURLごとに改行します。
- 送信ボタンをクリックします。
- しばらく待つと1ページずつ徐々に結果が表示されていくので、処理が終わるまで待ちます。
- 実行結果を確認します。
結果の見方

- URL
- チェックしたURL
- タイトル
- ページのタイトル または リダイレクトが発生した場合はステータスコードのタイトル
- Status1
- ページのステータスコード
- リダイレクト先タイトル
- 最終的なリダイレクト先のページのタイトル
- リダイレクトが発生していない場合は空欄
- 最終的なリダイレクト先のページのタイトル
- Status2
- 最終的なリダイレクト先のページのステータスコード
- リダイレクトが発生していない場合は空欄
- 200以外の場合、設定に何らかの問題がある
- 最終的なリダイレクト先のページのステータスコード
- リダイレクト先URL
- 最終的なリダイレクト先のURL
- リダイレクトが発生していない場合は空欄
- 最終的なリダイレクト先のURL
Status1とStatus2が両方301の時は、リダイレクトループが発生しています。
まとめ
このツールを作るまでは
- コンソールエラー
- 1ページずつページを開いてから開発者ツールでconsoleを見る
- title・meta description・og:image
- 1ページずつページを開いてからChrome拡張機能で見て「こう設定したい」という理想の設定リストと見比べる
- 見出しレベルが飛んでいないか
- 1ページずつページを開いてからChrome拡張機能で見る
- リダイレクト設定
- 1ページずつページを開いてから「こう設定したい」という理想の設定リストと見比べる
という作業をしていたのですが、単純作業なだけにチェック中に「思考だけ他の事を考えはじめ、手は勝手にページを開く作業をしていく」という状況に頻繁に陥っていました。
つまり「ちゃんと見たか覚えていない」ということですね……。
このツールを作ってからは「1ページずつページを開く」という作業なしでいったんすべてを一覧化できるので、単純作業中に意識が飛ぶ現象が抑えられ、安心してチェックできるようになりました。
みなさんも、皆さんにあった方法でできないことをできる方法でやってみて、何か便利そうなものができたらぜひ共有してください!!
コメント