この記事では「CSS変数で管理している色をCSS上で半透明にしてから使う」という状況に限定して、color-mix()関数と相対カラー構文についての話をします。
CSS変数で管理している色をCSS上で半透明にするとは
筆者はもともとSassを使っており、デザイン上で定義されたカラーを半透明にするときは以下のようにしていました。
$color-primary:#ff0000;
color:rgba($color-primary,0.5);しかし、Sassの変数はやめたい!CSS変数を使いたい!!
そこに立ちはだかる壁。以下はできない。
--color-primary:#ff0000;
color: rgba(var(--color-primary),0.5)かつては –color-primary-rgb として rgbのカラーも定義しておくという方法もありましたが、それはちょっとめんどくさい…。
でもiOS16.2とかiOS16.4以降ならできます! color-mix() (iOS16.2)や相対カラー構文 (iOS16.4)で!
color-mix()と相対カラー構文
- color-mix()関数
- 2つの色を混ぜ合わせて新しい色を作成する
- Can I Use…(color-mix())
- 相対カラー構文
- ひとつの色をもとにして、その色の各値を操作する
- Can I Use…(相対カラー構文)
color-mix()関数でCSS変数を半透明にする
--color-primary:#ff0000;
color:color-mix(in srgb, var(--color-primary) 50%, transparent)color-mix(in srgb, var(--color-primary) 50%, transparent) の意味は、
sRGB色空間で CSS変数–color-primaryを 50% transparentと混ぜる というような感じ。

sRGB色空間がなにか気になりますが「CSS変数を半透明にする」文脈でしかこの記事を書かないためいったん説明を諦めます。
color-mix() の色空間による違い という素敵な記事がありましたのでそちらもぜひ。
相対カラー構文でCSS変数を半透明にする
--color-primary:#ff0000;
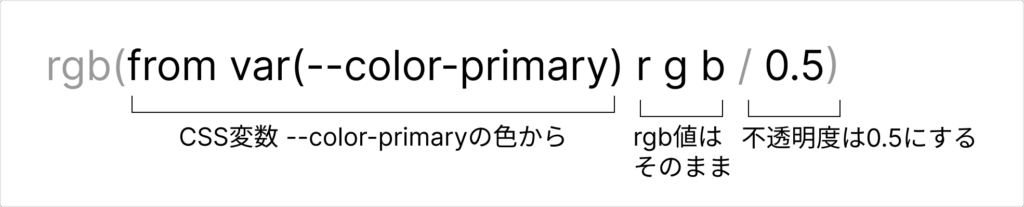
color:rgb(from var(--color-primary) r g b / 0.5)rgb(from var(--color-primary) r g b / 0.5) の意味は、
CSS変数 –color-primaryの色から rgb値はそのまま維持して アルファチャンネル(不透明度)は0.5にする というような感じ。

CSS変数で管理している色を半透明にするのに使うなら相対カラー構文がよさそう!(ただし対応ブラウザに注意)
color-mix()は2つの色を混ぜるため「元の色と透明を混ぜる」という使い方。
相対カラー構文は「元の色の数値をいじって透明にする」なので、ある色をもとにその不透明度だけいじりたいという目的から考えると、相対カラー構文がよさそうです。
ただし相対カラー構文は
- Firefoxでのサポートが2024年夏にされたばかり
- iOS16.4からだから対応ブラウザによってはギリギリかも
と新しめのCSSの書き方です。
また、CSS変数に絞って考える限りは関係ないですが currentColor を半透明にするときには iOS 18.0以上でしか使えないので、color-mix() とあわせて覚えておくとよさそうですね。
コメント