-

【作業ログ】Astro 5.8 × Tailwind CSS 4.1 を イチからはじめる
Astro も Tailwind CSSも3系で時代が止まっていたので、Astro 5系・Tailwind CSS 4系のはじめ方を確認したメモです。 Astro や Tailwind CSS(3系)を見たことがある人向け。 Astroプロジェクトのはじめ方とTailwind CSS の入れ方 Astro の Getting Starte... -

【備忘録】tan(atan2(値1,値2))活用した画面幅に合わせてzoomの値を変更するCSSについて
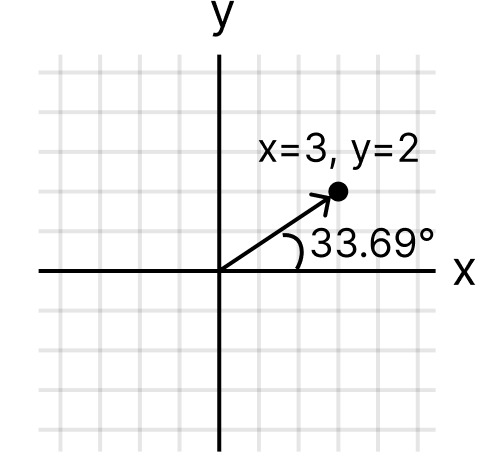
CSSの三角関数とzoomプロパティを組み合わせて、画面幅に合わせていろいろな物を画像のように拡縮できるというテクニックがXにあったので、その理屈を確認したメモです。 凄いテクニック: https://twitter.com/tak_dcxi/status/1890589347227087120 今回... -

【初心者向け】SPF / DKIM / DMARC のざっくり解説
この記事では「WebサイトにあるPHP製メールフォームから送信したメールが、迷惑メールにならずに届くようにしたい!」という視点で、SPF / DKIM / DMARC についてゆるめに解説します。 SPF / DKIM / DMARC とはざっくりどんなもの? メールを受け取るサー... -

【備忘録】さくらのレンタルサーバーでデータベースアップグレードしたらWordPressで絵文字が保存できなくなった
さくらのレンタルサーバーには、MySQL 5系のデータベースを使っている人のために、MySQL 8系にアップグレードするアップグレード機能が付いています。 データベースをアップグレードしたい | さくらのサポート情報 WordPressは2025年現在はMySQLの推奨要件... -

【備忘録】さくらのレンタルサーバーに置いたWordPressでSPFがnoneになるのはReturn-Pathの設定のせい?
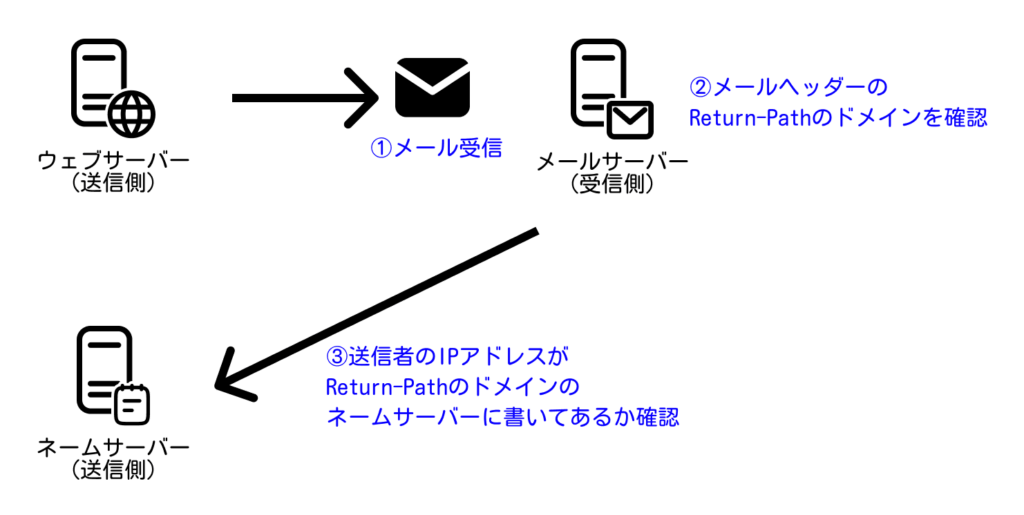
さくらインターネットのサーバーで、DKIMとDMARCの設定を試していたのですが、よく見たらWordPressから送信されているメールのSPFがNONEになっていました。 SPFレコードの設定もONになっているのに……? SPFレコードの設定、あってる? 今回はネームサーバ... -

カーブしたテキスト(パス上文字)を画像化せずにSVGのtextPathで描画する
Illustratorでデザインするときにおなじみのパス上文字。今回はこれをWeb上で画像化せずに、SVGの <textPath> を利用して表現する方法について紹介します! 今回作るもの 写真の上に、カーブしたテキストがのっているビジュアルを作成します。 デモ ... -

Phaseで作ったアニメーションを無理くり背景透過APNG/アニメーションWebPにする【Premier Pro】
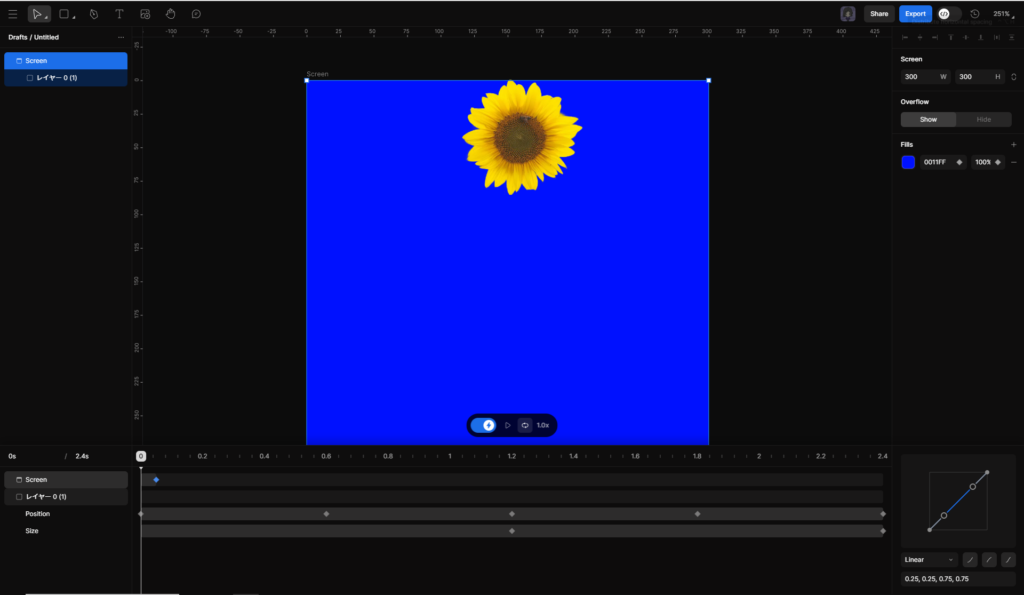
Phase は簡単なLottieアニメーションを作るのに使える便利なツールです。 PNGもインポートできるのですが、Lottieはベクターでこそ真の力を発揮できるので、PNGやJPGを読み込んで使うなら、内容によってはアニメーションWebPの方が適しているかも。 しかし... -

text-decoration の見た目が Figma と ブラウザでなんだか違う問題まとめ
この記事は 2025年2月現在、下記の条件で確認した内容です。 ブラウザ Safari 18.3(macOS Sonoma) Chrome 133(Windows 10) Firefox 135(Windows 10) フォント Noto Sans JP デモ 各ブラウザとFigmaとで共通して言えること 各ブラウザでのレンダリン... -

【バリアブルフォント】Roboto Flex で使えるパラメーターまとめ
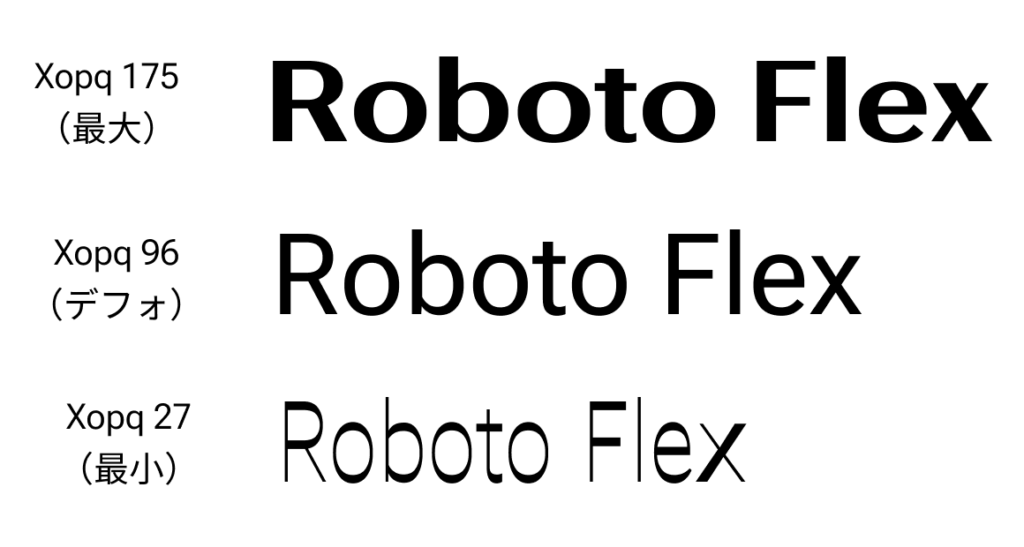
Google Fontsにあるバリアブルフォント Roboto Flex について、利用可能なパラメーターとその意味を調べてまとめました。 デモ ※このデモでは、基本的に font-optical-sizing はauto にしてあります。 バリアブルフォントをCSSで操る基本 バリアブル(可変... -

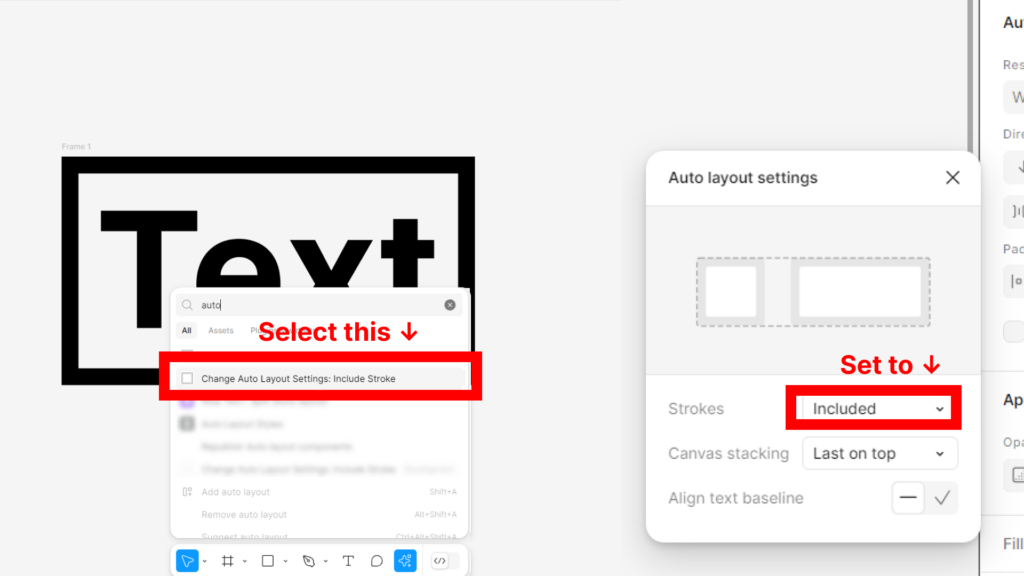
【Figma】オートレイアウトの設定で線を「レイアウトに含まれる」に変更する操作を発動するプラグイン
Figmaでオートレイアウトを作成し線とpaddingを設定したとき、デフォルトではpaddingの領域内に線が描画されます。 つまり、CSSでpaddingを設定数値通りに書くと、Figma上の見かけよりもpaddingが大きくなります。 それを解決するのがオートレイアウトの設...