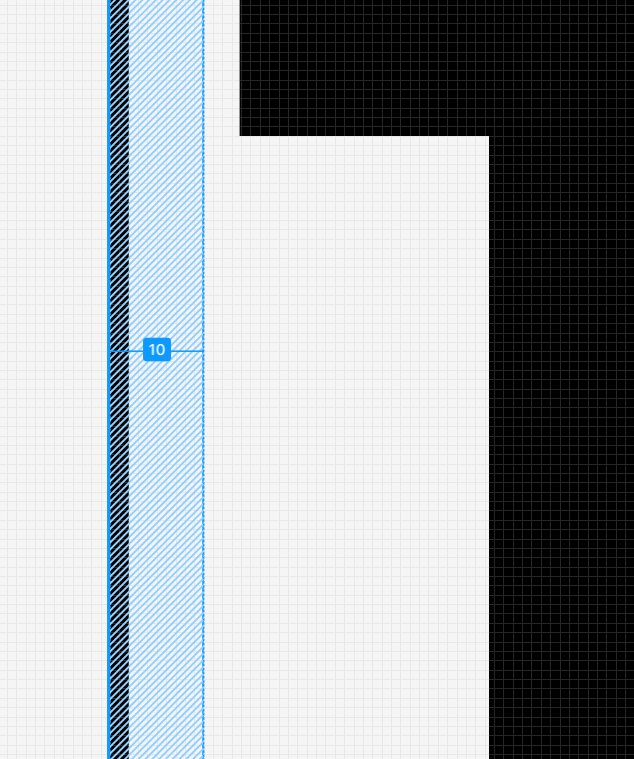
Figmaでオートレイアウトを作成し線とpaddingを設定したとき、デフォルトではpaddingの領域内に線が描画されます。
つまり、CSSでpaddingを設定数値通りに書くと、Figma上の見かけよりもpaddingが大きくなります。
それを解決するのがオートレイアウトの設定で線を「レイアウトに含まれる」にすることなんですが設定がめんどくさい。

目次
Change Auto Layout Settings: Include Stroke

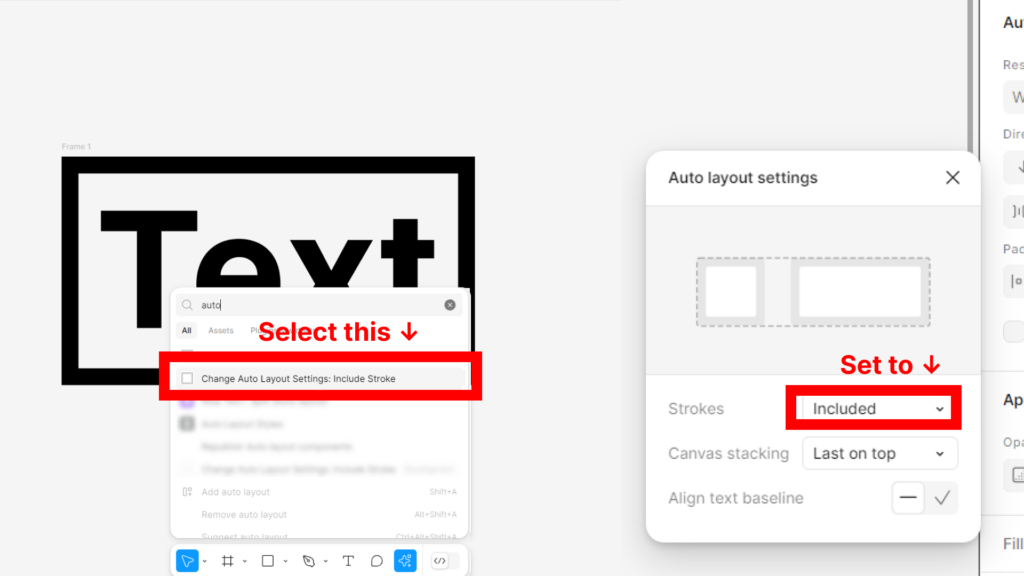
使い方:通常
オートレイアウトの設定がされているフレームを選択した状態でプラグインを実行すると、オートレイアウトの設定の線が「レイアウトに含まれる」に変更されます。
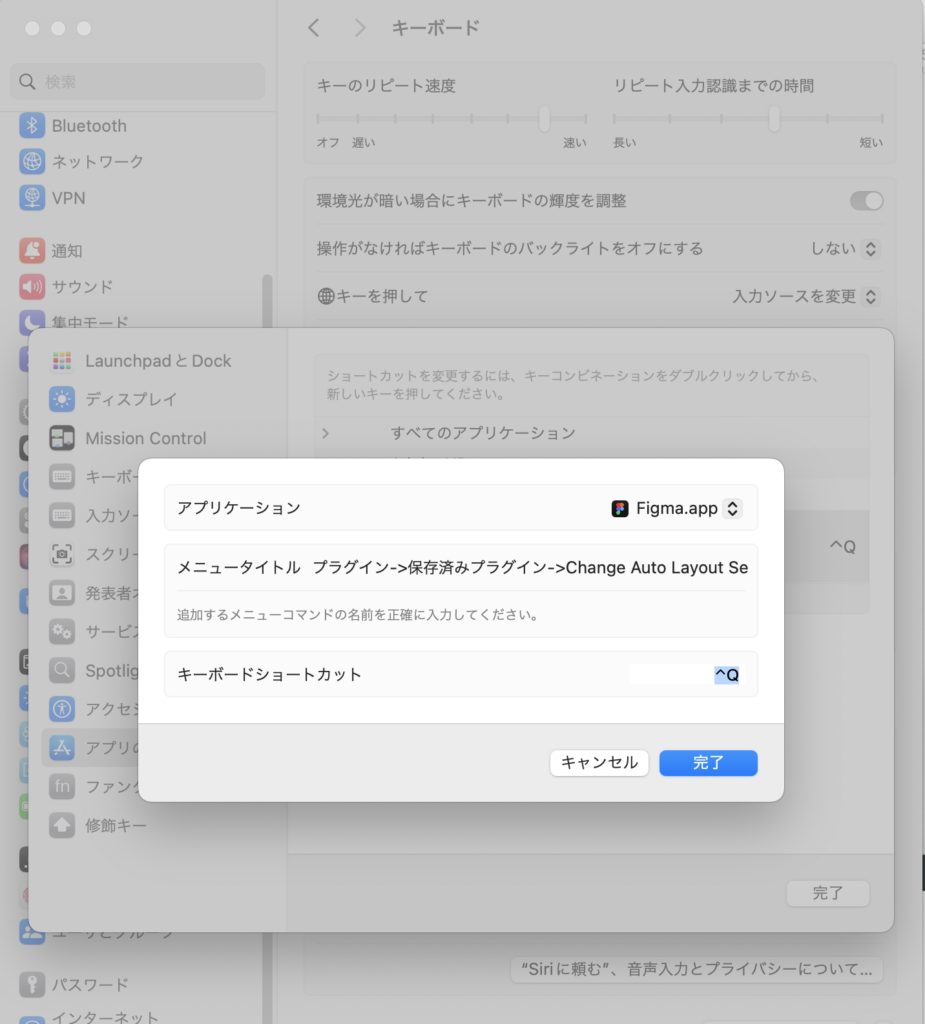
使い方:キーボードショートカット登録(Macのみ)
Macでは環境設定でキーボードショートカットを追加できます。
参考:【Figmaの仕事術】独自ショートカットを設定して、爆速作業
設定内容
アプリケーション:Figma.app
メニュータイトル(英語UIのときは適宜変更してください):
プラグイン->保存済みプラグイン->Change Auto Layout Settings: Include Strokeキーボードショートカット:お好みの設定
で登録すると、設定したキーボードショートカットでこちらの動作が実行できるようになります。

コメント