目次
CSS Grid Layoutとは
格子状のグリッドに、アイテムを配置していく新しいhtml/cssのレイアウト手法。
新しいcssです。
新しいから、モダンブラウザでもやっとこサポート状態(2017.6時点)なので、
規模の大きい案件、サポートを広く持ちたい案件では使いづらいのですが……
覚えれば、シンプルコードで複雑なレイアウトが一発。
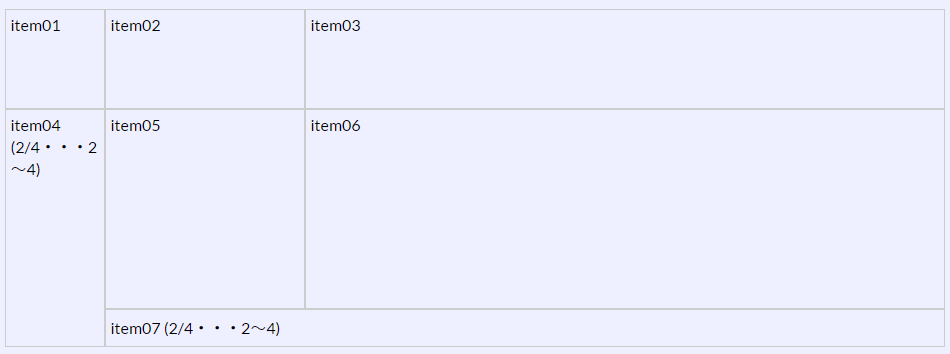
<div class="grid-wrap">
<div class="item01">
item01
</div>
<div class="item02">
item02
</div>
<div class="item03">
item03
</div>
<div class="item04">
item04 (2/4・・・2~4)
</div>
<div class="item05">
item05
</div>
<div class="item06">
item06
</div>
<div class="item07">
item07 (2/4・・・2~4)
</div>
</div>
htmlは全体のwrap以外は必要な要素だけで。
.grid-wrap{
display:grid;
grid-template-columns:100px 200px 1fr;
grid-template-rows:100px 200px 1fr;
div{
border:solid 1px #ccc;
padding: 5px;
}
div.item04{
grid-row:2/4;
}
div.item07{
grid-column:2/4;
}
}
css(scss)もたったこれだけ
この書き方なら、ページ全体のレイアウトを、gridで構築するのも簡単!
<div class="grid-wrap02">
<div class="item01">
item01 header
</div>
<div class="item02">
item02 sidebar
</div>
<div class="item03">
item03 main01
</div>
<div class="item04">
item04 main02
</div>
<div class="item05">
item05 main03
</div>
<div class="item06">
item06 footer
</div>
</div>
.grid-wrap02{
display:grid;
grid-template-columns:200px 1fr;
grid-template-rows:100px 1fr 1fr 1fr 100px;
div{
border:solid 1px #ccc;
padding: 5px;
}
div.item01{
grid-column:1/3;
}
div.item02{
grid-row:2/5;
}
div.item06{
grid-column:1/3;
}
}
使いどころ
レイアウトされる感覚でいえば、tableを使いたくなるような入り組んだレイアウト向き。
Flexboxもfloatで配置するのと比べれば柔軟な動かし方ができますが、
縦方向横方向自在にアイテムを配置していくならgrid layoutでしょうか……。
実際にはもっといろいろな置き方ができるので、下記の丁寧解説を参考に実際に置いてみるのが良い感じ。
CSS Grid Layout を極める!(基礎編)
CSS Grid Layout を極める!(場面別編)


コメント