Windows10でのIE11サポート終了とともに、IE11対応HTML/CSSとさよならした皆さん、お疲れさまでした!
(Windows8.1終了までIE11頑張るみなさん、お疲れ様です)
今更ですが、ぎりぎりまでIE11対応したので、最近のHTML/CSS事情が追い切れていません!
ということで! 主にIE11対応なしなら、iOS13以降で(iOS14以降のCSSも最後に紹介しています)使えるHTML/CSSの中から、筆者が気になるものをまとめました!
- 数が多いため詳しい使い方は説明省きます!
- 利用する際は各自対応ブラウザ再確認をお願いします
- JavaScript関連は紹介していません
deep-space.blue は IE11→Edgeのリダイレクトリストに載せてしまっており、IE11(IE11モード)でデモを確認することは困難なのでIE11の場合の表示のスクリーンショットも記録として貼り付けておきます。
いざ、IE11非対応CSSの世界へ!
リッチなビジュアル表現・レイアウト系
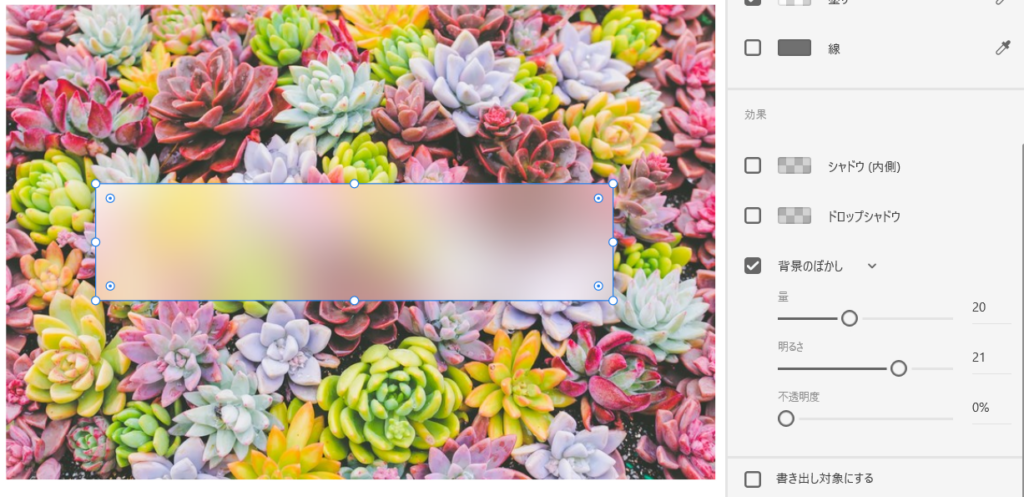
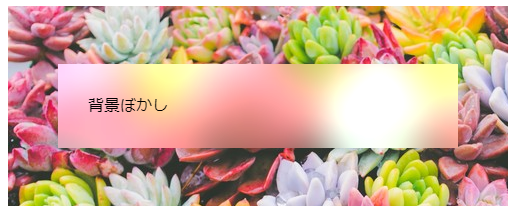
backdrop-filter (背景のぼかし)
XDの「背景のぼかし」でおなじみの表現ができるbackdrop-filter。


ただし、こちらはFirefoxで利用できません。文字の可読性の担保は背景ぼかしに頼らないほうが無難です。
いきなり「どんどん使いたい」じゃないやつですみません…
※6/13夜追記:Firefox103(2022年6月末)から利用可能となる見込みです。

https://caniuse.com/css-backdrop-filter
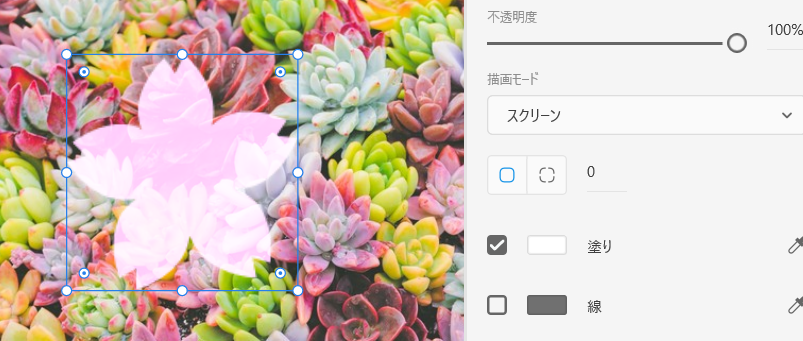
mix-blend-mode と background-blend-mode (描画モード)
デザインツールを利用している人にはおなじみの描画モード。

mix-blend-mode : 要素そのものの描画モード
background-blend-mode : 背景画像の描画モード
となります。


https://developer.mozilla.org/ja/docs/Web/CSS/backdrop-filter
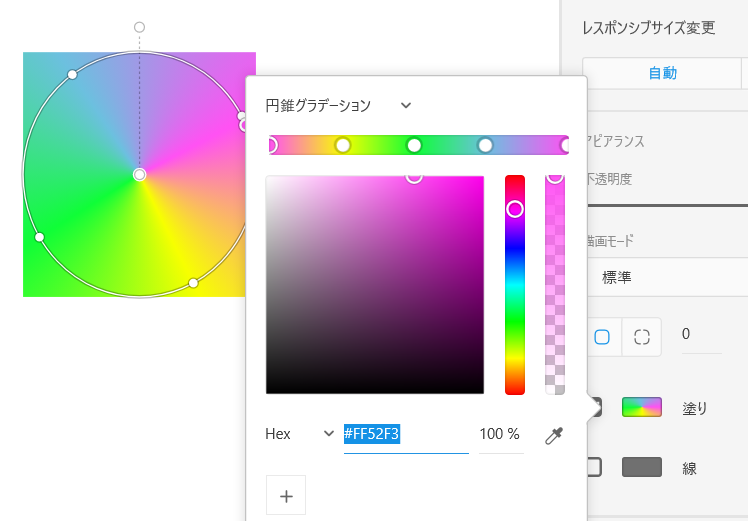
conic-gradient (円錐グラデーション)
radial-gradient(円形グラデーション)と若干名前が似ていますが、円錐グラデーションです。

細かく色指定された円錐グラデーションを実装するときは、XDなら開発用リンクを発行して、conic-gradient()の部分をコピーして使うとよいでしょう…!


https://developer.mozilla.org/ja/docs/Web/CSS/gradient/conic-gradient
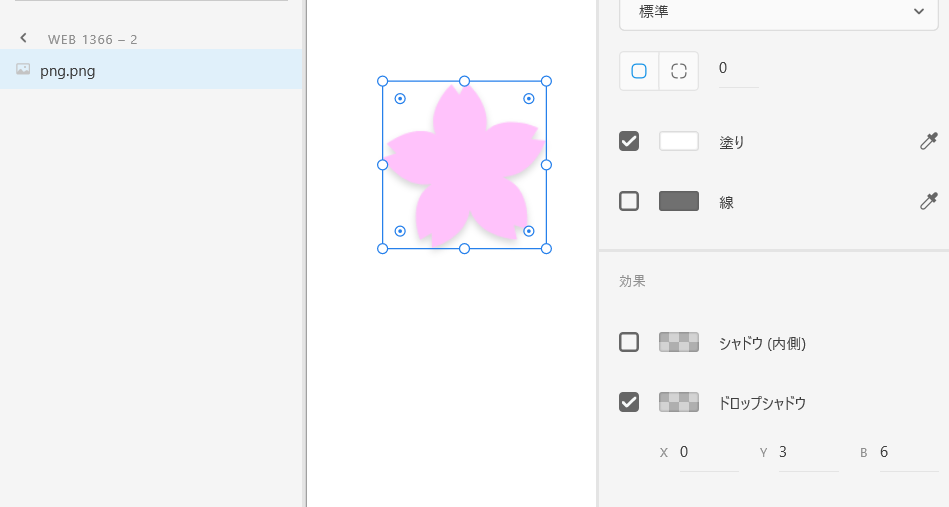
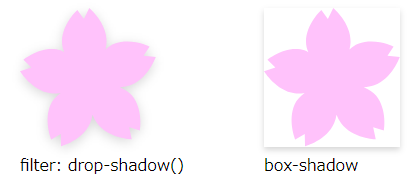
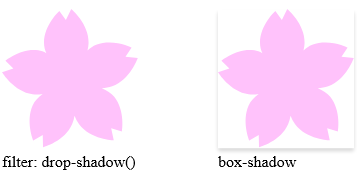
filter (ドロップシャドウなど)
filterはdrop-shadow()以外にもblur()などがありますが、とくに特徴的なdrop-shadow()で紹介します。

box-shadowとdrop-shadowはよく似ていますが、主に透過pngに対して適用した時にそのスゴさを感じるでしょう。


https://developer.mozilla.org/ja/docs/Web/CSS/filter
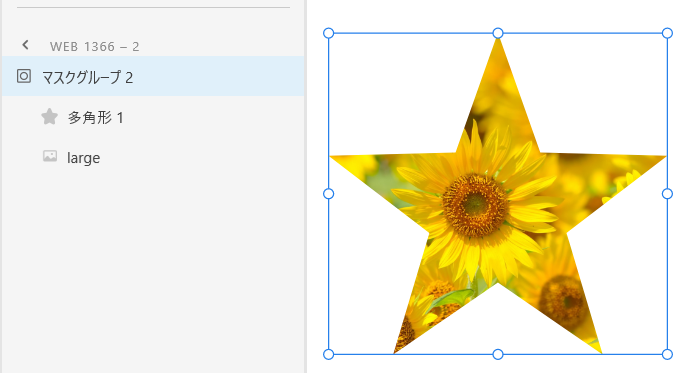
clip-path(クリッピングマスク)
XDのマスクグループのようなことができるclip-pathです。

直線一筆書きで表現できるものなら ClippyというジェネレーターでCSSを作成できます。
やや複雑なパスの場合はSVGを使う方法もあります。(ただしSVGを使う方法をフルサポートしているのは2022年6月現在Firefoxのみ)


https://developer.mozilla.org/ja/docs/Web/CSS/clip-path
https://caniuse.com/css-clip-path
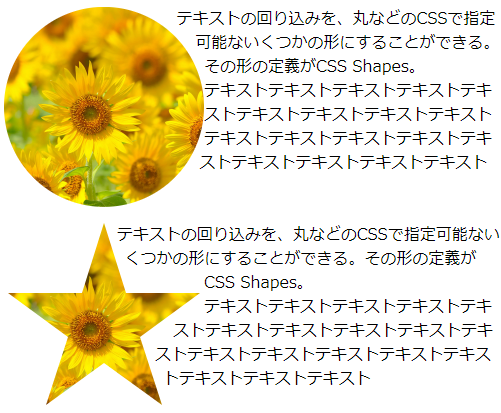
CSS Shapes (主にテキストの回り込み関連)
主にclip-pathで切り抜いたオブジェクトと同じ形に添ってテキストを回り込みさせることができます。

https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Shapes
text-orientation(縦書き)
主に縦書きに使えるプロパティ。
IE11でも一応できないことはなかったのですが、ついに完全対応です。
https://developer.mozilla.org/ja/docs/Web/CSS/text-orientation
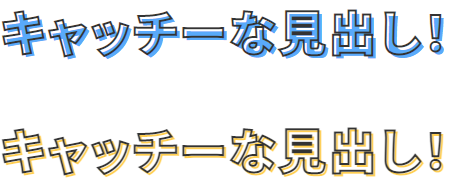
text-stroke (文字の枠線)
テキストの縁取り線を描画できるプロパティ。
太い縁取りには向きませんが、文字色を透明にした状態でシャドウと組み合わせて使うと面白いテキスト表現が可能です。

※多くのブラウザで使えますが標準化されていないプロパティのため、やや慎重に使用したほうがよさそうです。
https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-text-stroke
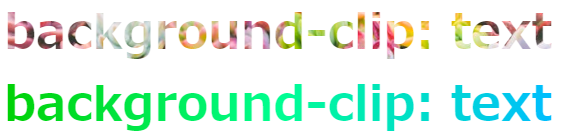
background-clip: text (文字でマスク)
主に文字色のグラデーションを表現するときに使いたいプロパティ。

「背景画像を文字でマスクする」という機能であり、IE11で文字が完全消滅する都合上たいへん使いづらかったのですが、IE11の存在がが消えれば安心して使えますね!

https://developer.mozilla.org/ja/docs/Web/CSS/background-clip
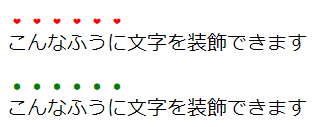
text-emphasis (圏点)
テキスト強調用のスタイルで「圏点」を表示するのに使います。

単に「圏点を出したい」というとき、一文字ずつspanで囲む羽目にならずに済むため、ブログ等の文章をたくさん書くようなコンテンツで重宝しそうですね。
ただし、点のサイズはフォントの大きさの約 50% であり、デザインを忠実に再現するような微調整ができないため、デザインデータ作成時は注意が必要です。
https://developer.mozilla.org/ja/docs/Web/CSS/text-emphasis
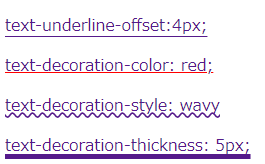
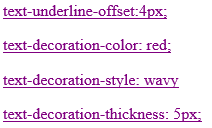
text-decoration関連のスタイル
text-decorationの装飾のスタイルがより細かく調整可能になりました。


とくに、標準のunderlineだと文字と近すぎるのでは? と思っていた方に朗報なのが text-underline-offset。
そのほかテキストの強調用スタイルと、リンク用のスタイルを出し分けたい人には text-decoration-styleも見逃せませんね!
https://developer.mozilla.org/ja/docs/Web/CSS/text-underline-offset
https://developer.mozilla.org/ja/docs/Web/CSS/text-decoration
Variable fonts
書体の複数のウェイトやスタイル(斜体など)を1つのファイルに組み込むことができるのがバリアブルフォント(可変フォント)。
これがブラウザで利用可能になりました。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Fonts/Variable_Fonts_Guide
レスポンシブ対応に便利
CSS Grid Layout
IE11でもある程度使うことはできたのですが、IE11専用の書き方がかなり複雑だったので気を使いました…。
以下のようなレイアウトの変え方をするものなど、レスポンシブ対応に便利です。

また、ブロークングリッドレイアウトといわれるようなレイアウトにも使えます。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout
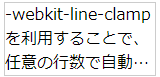
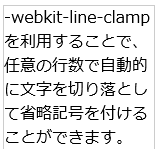
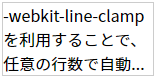
CSS line-clamp
指定した行数を超えるテキストは「…」で省略するプロパティ。


カード型レイアウトのレスポンシブ対応には欠かせないですね。
ちなみに font-family:’Noto Sans JP’, sans-serif; の環境で使うと、…の位置は下に来ます。

https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-line-clamp
CSS math functions min(), max() and clamp()
max-widthやmin-widthのようなものがwidth以外の数値にも使えるようになったものです。
とくにvwをつかってfont-sizeなどをウィンドウ幅に合わせて可変させたいときに
最大値や最小値を指定できるようになるのがとても便利です。
https://developer.mozilla.org/ja/docs/Web/CSS/clamp
picture 要素とsrcset
スマホの時とPCのときで画像を出し分けたい、というとき img要素を2つ置いてdisplay:none;で出し分けますか?
でも、display:none;がついている画像もブラウザがloadしてしまうことがあるんですよね…
picture要素ならCSSいらずで、さらにブラウザが無駄に画像を読み込むことなく、画像の出し分けができます。
※img 要素のsrcsetもあるのですが、割愛します。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/picture
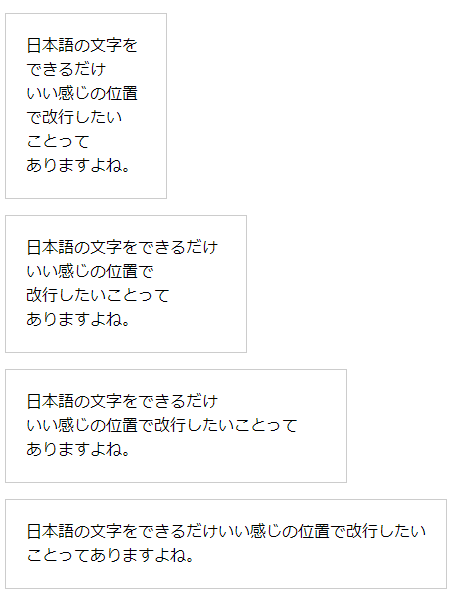
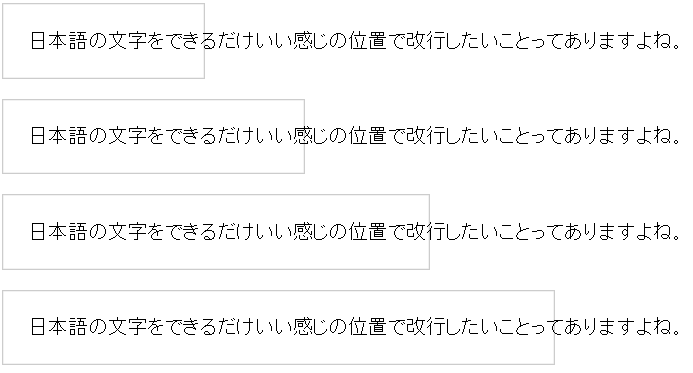
wbr要素
「スマホの時とPCのときでは改行したい位置が違う…」
そんなとき br を display:none;するなどして調整していますか?
wbr要素ならそんな面倒なことをしなくても「改行するならこの場所」という指定を入れておくだけ※で、よしなに改行処理してくれます。
※pタグなどのラッパーの要素に適切なCSS指定が必要です


ちなみに、日本語を良い位置で改行させられる BudouX もwbr要素を挿入することでそれを実現しています。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/wbr
動き・アニメーション関連
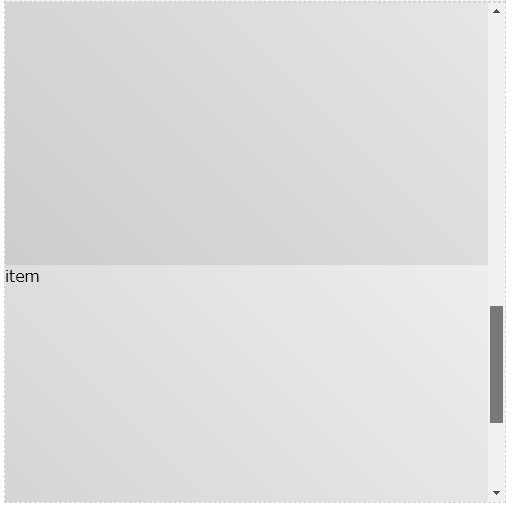
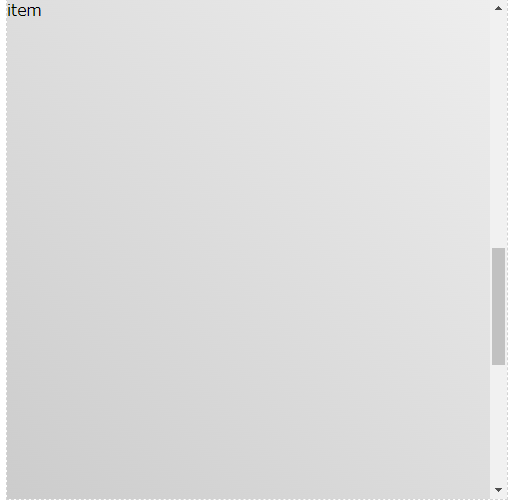
scroll-snap
スクロールの位置をスナップさせるCSSです。1ページスクロールのような体験を実装できます。


こちらはマウスホイールでの操作・スクロールバーをつかんで操作だとあまり良さを感じないですが…
トラックパッドやスマートフォンでデモを操作すると、カルーセルスライダー系のJavaScriptプラグインを使っているような体験がCSSのみでできることが確認できます。
※IE11でも一部サポートされていますが、ベンダープレフィックスが必要です。
https://developer.mozilla.org/ja/docs/Web/CSS/scroll-snap-type
position:sticky;
position:staticとposition:fixed 両方の性質をあわせ持つようなプロパティです。

ヘッダーやサイドバーの追従のほか、tableのtheadやthの追従など様々な場面で活躍します。
※デモ中でアンカーリンクの位置調整に scroll-margin-topを使っていますが、こちらはiOS14~となります。
https://developer.mozilla.org/ja/docs/Web/CSS/position
SVG SMIL animation
SVGのコード内にアニメーションを書き込むもの。
<svg xmlns="http://www.w3.org/2000/svg" width="96.438" height="97.572" viewBox="0 0 48.219 48.786">
<path class="a"
d="M14.79,44l-3.26,1.84s-2.73-6.51-.18-12.1a10.23,10.23,0,0,1,3.4-3.84,12.46,12.46,0,0,1-3.45.1C5,29.2.76,22.44.76,22.44l3.92-1.27L2,18.52S7.25,14.05,13.28,15a8.41,8.41,0,0,1,2.76,1,9.1,9.1,0,0,1-.81-3.52c0-6.19,5.28-10.93,5.28-10.93l2.25,3.1L24.62.79s6.16,5.13,6,11.61A12.09,12.09,0,0,1,30.2,15a9.24,9.24,0,0,1,3-2c5.84-2.22,12.21,1,12.21,1L43.3,17.17l4.23.36s-2.63,7.53-8.82,9.67a12.87,12.87,0,0,1-3.58.67,10.6,10.6,0,0,1,4.3,3c3.85,4.87,2.64,11.83,2.64,11.83l-3.7-1.07.88,4.1s-8-.29-11.93-5.51a12.88,12.88,0,0,1-1.58-2.92,12.66,12.66,0,0,1-.8,2.89c-2.49,5.94-10,8-10,8Z"
fill="pink"/>
<circle cx="0" cy="20" r="5" fill="blue" stroke="blue" stroke-width="1">
<animate attributeName="cx" from="0" to="200" dur="1s" repeatCount="100"/>
</circle>
<circle cx="0" cy="0" r="2" fill="red">
<animateMotion
path="M14.79,44l-3.26,1.84s-2.73-6.51-.18-12.1a10.23,10.23,0,0,1,3.4-3.84,12.46,12.46,0,0,1-3.45.1C5,29.2.76,22.44.76,22.44l3.92-1.27L2,18.52S7.25,14.05,13.28,15a8.41,8.41,0,0,1,2.76,1,9.1,9.1,0,0,1-.81-3.52c0-6.19,5.28-10.93,5.28-10.93l2.25,3.1L24.62.79s6.16,5.13,6,11.61A12.09,12.09,0,0,1,30.2,15a9.24,9.24,0,0,1,3-2c5.84-2.22,12.21,1,12.21,1L43.3,17.17l4.23.36s-2.63,7.53-8.82,9.67a12.87,12.87,0,0,1-3.58.67,10.6,10.6,0,0,1,4.3,3c3.85,4.87,2.64,11.83,2.64,11.83l-3.7-1.07.88,4.1s-8-.29-11.93-5.51a12.88,12.88,0,0,1-1.58-2.92,12.66,12.66,0,0,1-.8,2.89c-2.49,5.94-10,8-10,8Z"
dur="4s" repeatCount="indefinite"/>
</circle>
</svg>https://developer.mozilla.org/ja/docs/Web/SVG/SVG_animation_with_SMIL
APNG
Animation GIFのPNG版。アルファチャンネルが使えるのが強み。

※IE11など非対応ブラウザでは1フレーム目のみ表示出されます。
便利なHTML / CSS
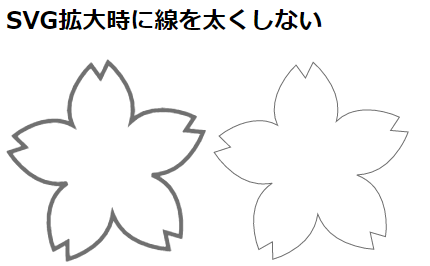
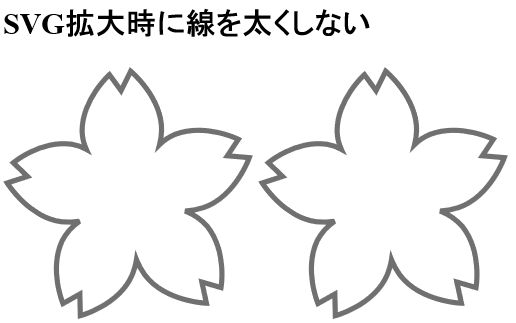
vector-effect: non-scaling-stroke
SVG画像の拡縮時に、strokeの太さが拡大率に合わせて大きくなるのを防ぐプロパティ。
同じ形のSVGを複数の大きさで組み合わせて配置したいときなどに便利。
IE11だとこれを付けても太くなるのでとても悲しかった…


download 属性
aタグのリンク先を、ブラウザで開かずにダウンロードさせるようにする属性。
ダウンロードして利用してほしいPDF等のドキュメントへのリンクに便利。
details と summary 要素
アコーディオンするページ内要素を、HTMLのどのタグでマークアップするべきか…という悩みから解き放ってくれる要素。
アニメーションさせるにはJavaScriptの手を借りる必要がありそうだが、アコーディオン in アコーディオン も手軽に作れる優れもの。
CSSもJavaScriptもなしで
アコーディオン展開するコンテンツが作れる
<details>
<summary>CSSもJavaScriptもなしで</summary>
<p>アコーディオン展開するコンテンツが作れる</p>
</details>便利なCSS
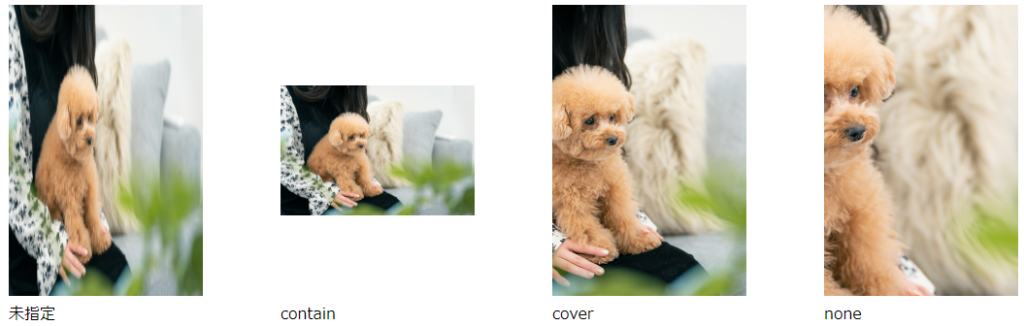
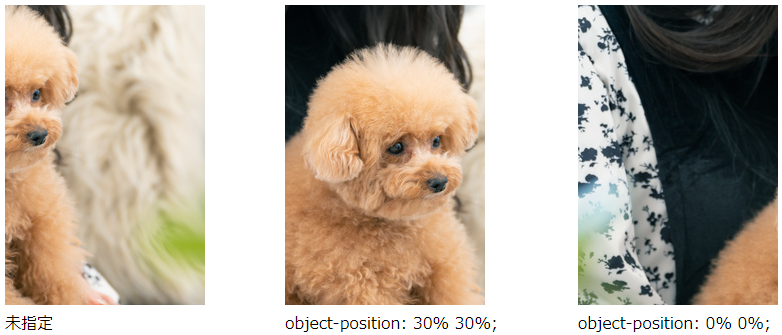
object-fit / object-position
imgやvideoなどの中身を、その要素にたいしてどのように表示させるかを指定するプロパティ。
object-fitが画像を表示させる大きさについてのプロパティで、

object-positionが位置についてのプロパティです。

IE11では、object-fit未指定の時とおなじくアスペクト比が狂うので大変でしたね…
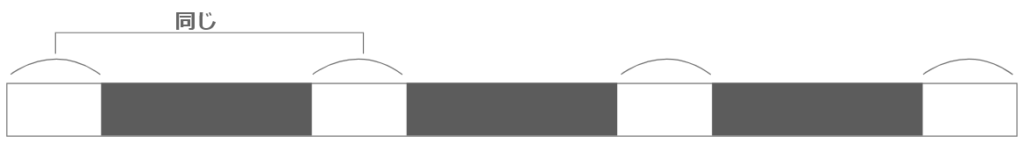
justify-content: space-evenly
justify-content: space-around とそっくりですが、余白のとり方がこちらの方が自然に見えることがあり地味に使いたかったものです。


width: fit-content
width:fit-contentを指定すると、display:blockの要素でも横幅がコンテンツに合わせて可変するようになります。
つまり以下のように内容に応じて横幅が変わるような見出しがあったとしてもスタイルのためにspanを追加したり、display:inline-blockにするような必要がないということです。

※IE11ではwidth:auto;と同じようにふるまいます
place-items / place-content
上下左右中央寄せの新しいCSS。と言っても良いでしょう。
↓これが
.center{
display:flex;
justify-content: center;
align-items: center;
}↓こうなる
.center{
display: grid;
place-items: center;
}place-itemsとplace-contentでは、要素が複数あるときの振る舞いが異なりますが「上下左右中央よせ」だけでいえば同じです。
CSS display: contents
一言でいえば、要素を「存在しない」あつかいにさせるCSSです。
フレームワーク等の都合上はいってしまう不要なdiv等のせいで、CSS上の不都合があるときに便利です。
また、まだ特にdisplay:gridを使いこなせていないなら、PCレイアウト上必要なdivを、スマホのレイアウト時に無視させることもできます。
display: flow-root
子要素にfloatを使っている時、親要素に書くだけでfloatの回り込みを解除できるCSSです。
overflow:hiddenとは異なり、positionなどをつかって要素をはみ出させることができます。
もうclearfixはいらない。
::marker pseudo-element
リストのアイコン部分の疑似要素です。
::beforeなどの疑似要素でアイコンを作成するのと違い、デフォルトのアイコン表示と2重で表示される危険がないのが便利です。
color, font系のプロパティ, content が使えるのでリストのアイコンを、Material Iconsなどのアイコンフォントをつかったアイコンにすることも可能です。
ul li::marker{
content: "done";
font-family: 'Material Icons';
font-style: normal;
font-weight: 600;
color: green;
}CSS :any-link selector
:link と :visited をまとめて書くセレクタ。
a:link, a:visited{ color:blue; }
/* どちらも同じ */
a:any-link{color:blue;}単に a に指定するのと異なるのは、プレースホルダーリンク(href属性を持たない)であるaには効かないことです。
以下のように書いても動作します。
a:any-link:hover{
color: blueviolet;
}CSS Variables (Custom Properties)
CSSファイル内で変数が利用できる機能。
とくにレスポンシブ対応において力を発揮するので「レスポンシブ対応に便利」グループに入れるか迷いましたが…
詳しい説明は省きますが、CSS変数の便利な使い方の一例として CSS変数を使ったletter-spacingの継承 もご覧ください。
selector list argument of :not()
.class-name:not(p, .hoge) というような使い方ができるようになりました。
この場合は、p.class-name と .class-name.hoge 以外の .class-name にCSSが効きます。
※IE11の場合、この書き方をするとどの場合もCSSは効きません。
:is() CSS pseudo-class
:is(h3, p) .class-name という書き方ができるようになりました。
この場合、h3の中か、pの中にある .class-name にCSSが効きます。
h3 .class-name, p .class-name と同じことではありますが、シンプルに書けるようになりました。
all と unset , revert , initial
all : すべてのプロパティに対して、initialなどの値を指定するのに使う
initial: 値を初期値に
unset : 継承があれば継承値に、それ以外は初期値に
revert: 値をユーザーエージェントスタイルのものに
(inherit: 値を親要素と同じにする ※IE11でも利用可能)
色の #rrggbbaa 表記
アルファチャンネル(透明度)を持つ色の指定について、16進数での指定ができるようになりました。
background-color: #C900C21F赤・緑・青・アルファチャンネルの順。これはrgba()表記でいうとrgba(201,0,194,0.12)に当たる。

IE11だと色が未設定状態(たいてい透明)になります。
あたらしいメディアクエリ
- prefers-reduced-motion
- デバイスの「視覚効果を減らす」設定に対応するためのメディアクエリ
- prefers-color-scheme
- デバイスの「ダークモード」設定に対応するためのメディアクエリ
- interaction media features
- タッチデバイス判定に使えるメディアクエリ
そのほか
- @support
- ブラウザが特定のCSS機能に対応しているかどうかによってCSSをかき分けるためもの(アットルール)
- env()
- 環境変数の値をCSSで使うための機能
フォーム関連
input type: date, time, color と meter要素
上から順に、inputのdate, time , colorと、meter要素です。
※progress要素は進捗を表し、meter要素はたんに割合を表します。
属性値:minlength, capture, inputmode, form
minlength:送信の最小文字数を指定できます
capture:スマホの場合にカメラを起動させられます(ブラウザにカメラへのアクセスを許可してる場合)
inputmode:主にスマホで、表示キーボードを切り替えられます
form : formタグの外側にあっても、そのformの一部としてふるまいます。
<form action="" id="form01">
<input minlength="8" type="text" required="">
</form>
<button form="form01">送信</button>フォーム関連のCSSプロパティ・疑似クラス・疑似要素
caret-color
input をクリックしたときに出てくる縦線の色を変えるプロパティ

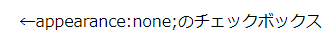
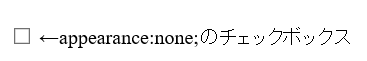
appearance
ボタンやラジオボタン、チェックボックスをCSSでスタイリングするときに便利な appearance:none; など。


※ iOS14までは -webkit-が必要です。
:read-only
readonly属性がついている要素を指定する
:in-rangeと:out-of-range
<input> 要素の値が min とmax 属性で指定された範囲にあるもの・ないものを指定する。
:focus-within
その要素または子孫要素にフォーカスがあるものを指定する。
つまり、input要素にフォーカスを当てたとき、そのinputを含む行全体などにスタイルを当てられる。
:default
最初に選ばれていた(既定の)選択肢を指定する。
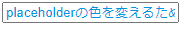
::placeholder
プレースホルダーの色などを変えるときに使う。

※よく使っていましたが、IE11には未対応だったんですね…
そのほか
- will-change
- アニメーションのレンダリングパフォーマンスに関連するプロパティ
- font-display
- webフォントのパフォーマンスに関連するプロパティ
- rel=noopener
- リンクのセキュリティに関する属性
- Subresource Integrity
- 主にCDNなどで読み込むJavaScript等のリソースが改ざんされていないかどうかを確認するための機能
- ping 属性
- aタグにつける属性。リンクをクリックした際のpingの送信先を指定する。
iOS14以降のやつ
2022年5月時点で、日本国内のiOSユーザーのうち95%がiOS14以上。
2022年9月にiOS16がリリースされ、最新+過去2バージョン対応でもiOS14~となりました!
iOS15以上となると製品に利用するのは難しい場合もありますが、iOS14以上で使えるHTML/CSSも少しみてみましょう。
iOS 14以降
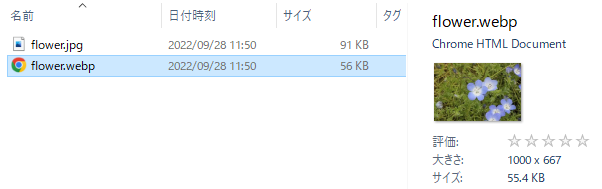
- WebP
- 生成方法・圧縮具合にもよりますがJPGより軽量な画像フォーマット
- 変換ツール:squoosh
- TinyPNGもWebpのさらなる軽量化処理に対応しています
- 生成方法・圧縮具合にもよりますがJPGより軽量な画像フォーマット

- gap property for Flexbox
- デモ
display:flexとセットで使います。display:grid のgapと同じなんですが、iOSは14からしか使えません。
- :is() ※完全対応
- :is() のなかに不正なセレクタがあっても、その行全体が無効になるのではなく
有効なセレクタについてはそのままCSSが効くようになりました。
- :is() のなかに不正なセレクタがあっても、その行全体が無効になるのではなく
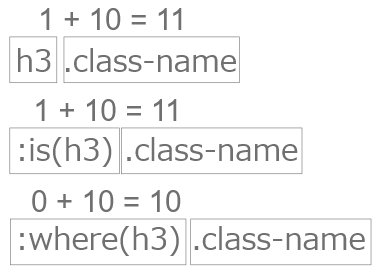
- :where()
- :is() と同じように
:where(header, footer) ulという感じで使えますが、詳細度が0になります
- reset.cssのように詳細度を小さくしたいCSSで使うと便利です。
- :is() と同じように
- inset
- top,right,bottom,left の一括指定
position:absolute; inset:0;こんな風に書ける。
- scroll-margin
- デモ
- 主にscroll-margin-topが便利
:target{ scroll-margin-top:60px;}のようにすると、アンカーリンクのリンクの位置をずらすことができる。
- margin-blockなどの論理プロパティ
- margin-block : 横書きの場合、上下のマージン
- margin-inline : 横書きの場合、左右のマージン
- padding-block や border-blockもある
iOS 15以降
- scroll-behavior
- focus-visible
- dialog 要素
- CSS Cascade Layers
- theme-color Meta Tag
- aspect-ratio
- accent-color
以下は他ブラウザ対応状況によりけり
- 単位 ic
iOS 16以降
- text-align-last
- overscroll-behavior
- CSS Motion Path
以下は他ブラウザ対応状況が未
- Subgrid
- CSS Container Query
- AVIF
コメント
コメント一覧 (1件)
[…] IE11とさよならしたら全力で使えるHTML/CSSまとめ【40個以上】 | deep-space-blue […]