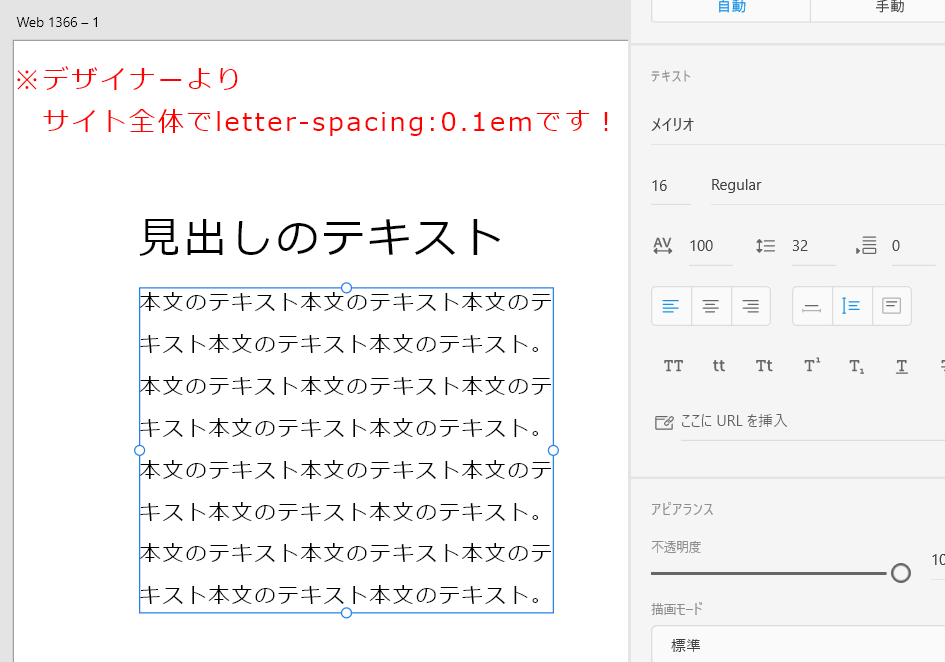
Webサイトのデザインをするとき、サイト全体のテキストに対して文字間100=letter-spacing:0.1emを指定する、なんてことがありますよね。

でも、コーディングの仕上がりで微妙に最終的なletter-spacingが異なる…なんで…。
確認してみたところ、letter-spacingの継承は計算後の数値のみであることがわかりました!
letter-spacing:0.1emの指定は、計算後の数値が継承される
「継承」とは親要素で指定した内容が子要素にも自動的に設定されることです!
つまり、以下のように書けば、h1とpにもletter-spacing:0.1emは継承されます。
body{
letter-spacing:0.1em;
}<body>
<h1>タイトル</h1>
<p>本文</p>
</body>継承はされるんですが期待と幅が違います!!!
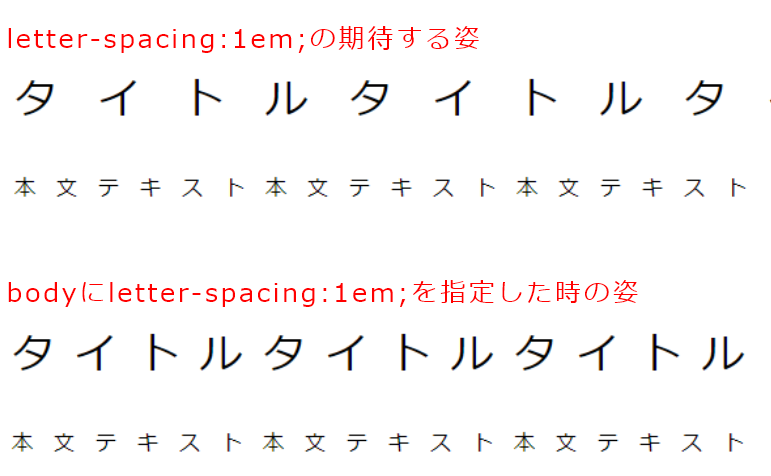
分かりやすいように、letter-spacing:1emとして確認してみましょう。

大きいサイズの文字で、文字間が想定より狭いことが確認できます。
letter-spacing:0.1emの継承は計算済みの値の継承になるので、bodyのfont-sizeの1文字分の幅が継承されます。
つまり、大きい文字サイズだろうが、小さい文字サイズだろうが全部同じピクセル数の文字間になるのです。

そんな面倒くさいことがあります!?
子要素すべてに letter-spacing:0.1emを指定する?
親要素の指定がうまく継承しないのであれば、子要素すべてにletter-spacingを指定すればいいでしょうか?
* {
letter-spacing:0.1em;
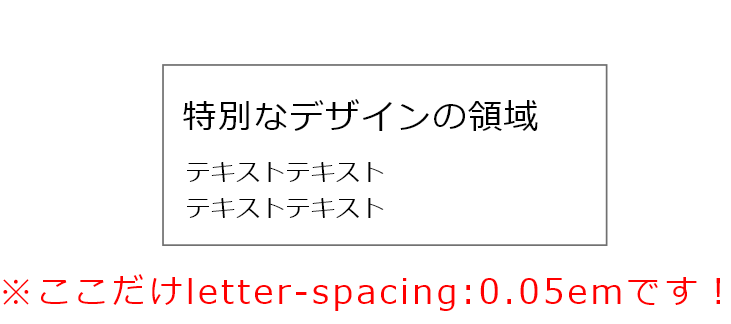
}ただ、この場合困るのは、特定の領域だけほかのletter-spacingに設定したい場合に、親要素にletter-spacingを指定するだけでは変更できないということです。

こんな感じで、子要素1つひとつに指定しなおす必要があります。
.change h2,
.change p{
letter-spacing:0.05em;
}そこまで来たらサイト中の要素1つひとつに、font-size指定と一緒につどつど必要なletter-spacingを設定したらいいですよね…。
letter-spacingの継承にはCSSカスタムプロパティ(CSS変数)が使いやすそう
子要素すべてにletter-spacingを指定する前の例と一見同じに見えるでしょうが、以下のように設定すると少し事情が変わります。
:root{
--spacing:0.1em;
}
*{
letter-spacing: var(--spacing);
}この場合はページ内の一部分の領域にほかのletter-spacingを指定したい場合に
.change{
--spacing:0.05em;
}と指定してやれば、その子要素すべてが0.05emの設定であるようにふるまいます。
実際に動作を見ていただいた方がわかりやすいので、以下のリンクからデモの02と03の違いを確認してみてください。
まとめ
「サイト全体の基本のletter-spacingは0.1emです」というようなスタイルを実現するためには、CSSカスタムプロパティ(CSS変数)の導入を検討しましょう!
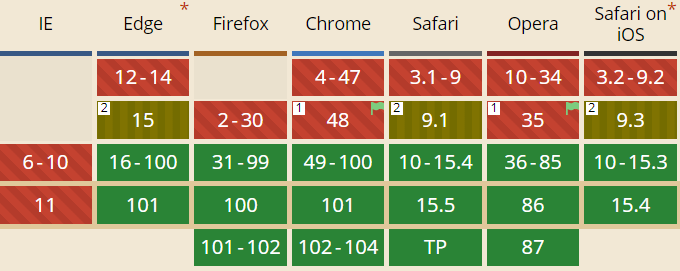
https://caniuse.com/css-variables

参考: Is it possible to have letter-spacing relative to the font-size and inherit properly?
コメント