シンプルなアイコンやロゴはSVGで書き出したほうがきれいで軽い!
しかし、場合によっては
- SVGのほうが重い
- SVGにしてもきれいじゃない
ということもあります。どんなときはSVGで書き出すとよいのか?をまとめました!
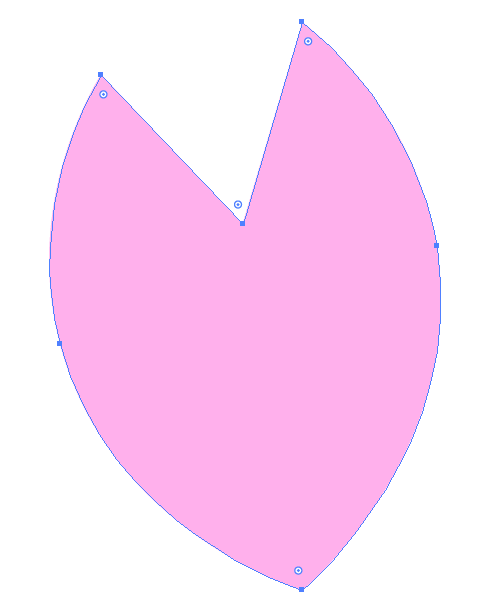
パスで作られたポイントの数が少ないもの ⇒ SVG
ポイントの数が少なく、オブジェクトの数も少ない画像はSVGがおすすめ!
特にアイコンやロゴのように、比較的シンプルな形を複数サイズで使いまわす場合は拡大縮小が柔軟にできるSVGが良いです!

SVG:332バイト
PNG:2.18KB(2倍のサイズで書き出し)
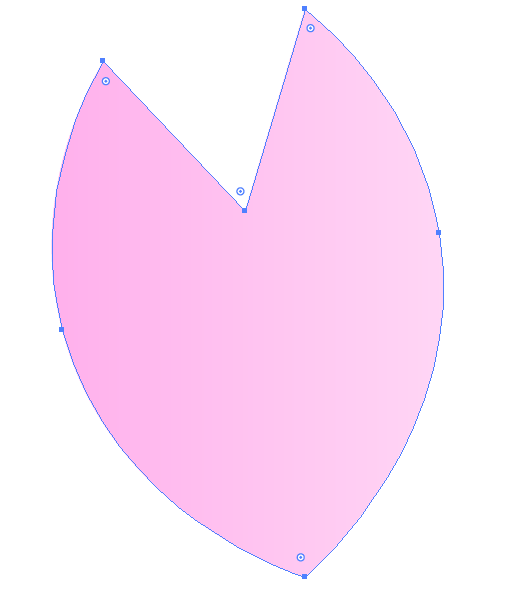
パス + 単純なグラデーション も SVG
シンプルな画像に、単純な線形グラデーションを付ける場合もSVGでOKです。

SVG:553バイト
PNG:2.96KB(2倍のサイズで書き出し)
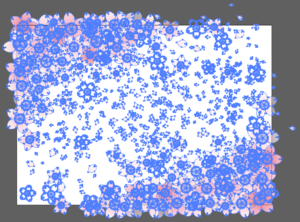
ポイントやオブジェクトの数が多い場合 ⇒ PNG
ポイントやオブジェクトの数が多いとファイルサイズが顕著に重くなるのがSVG。
PNGよりSVGのファイルサイズが大きい場合は絶対PNGにしましょう。

SVG:684KB
PNG:380KB
ラスター画像を含む場合 ⇒ PNG
ラスター画像(パスじゃない画像)がまざったSVGもファイルサイズが大きくなります。
ラスター画像が混ざっていると「拡大してもきれいなSVG」という特徴も失われるので、PNGで書き出しましょう。

SVG:15.5KB
PNG:8.34KB
SVG画像を書き出すときの注意点
書き出し時の設定は「最適化」や「縮小」&基本的にはパスをアウトラインに
※パスをアウトラインするかしないかは、拡縮時にどのように表現したいかによっても変わります!


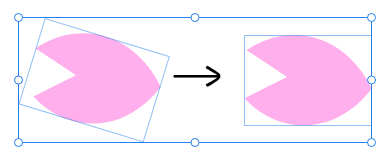
XD上で作成・編集されたパスにはReorient pathをかける
XD上で作成・編集された画像はSVGで書き出すと回転の情報がコード内に表示されますが「元の形で表示させてから回転させる」というのはファイルサイズ的にもレンダリング的にも余分な情報です。
「Reorient Path」プラグインで回転情報を削除してから書き出すとよいでしょう。

https://adobe.com/go/cc_plugins_discover_plugin?pluginId=43ba4fbe&workflow=share
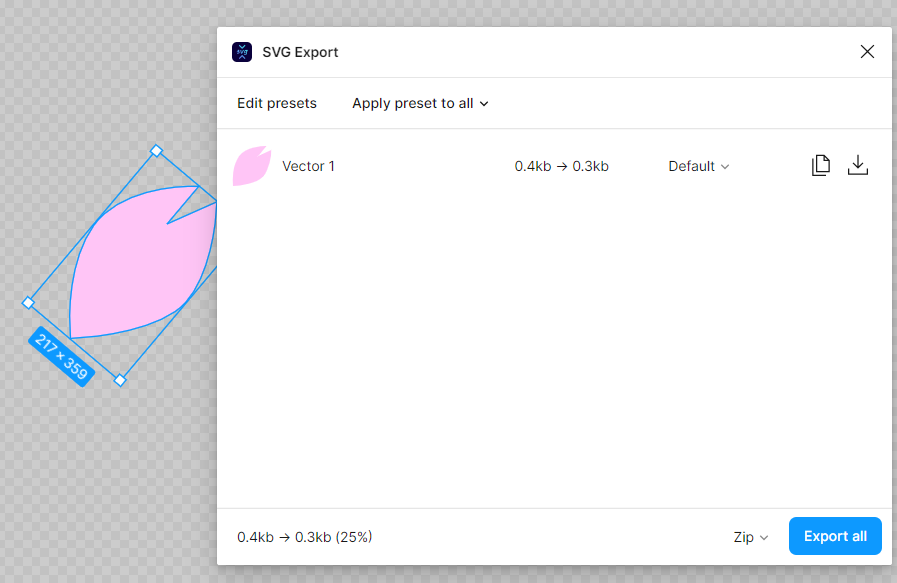
Figmaの場合は「SVG Export」プラグインで書き出す
Figmaの場合、SVG Exportプラグインを使って書き出すと回転情報など余分な情報をクリアしたSVGを生成できます。

https://www.figma.com/community/plugin/814345141907543603
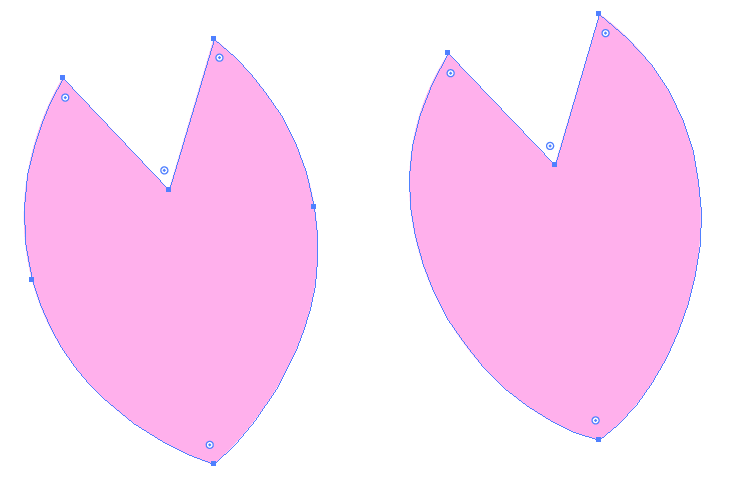
可能ならIllustratorの「単純化」でポイント数を減らす
ポイント数を減らしても表現が損なわれないのであれば、ポイント数は減らしたほうがファイルサイズが抑えられます。

ポイント数 6:332バイト
ポイント数4:273バイト
SVGOなどのSVG圧縮ツールを使うとさらに軽くなる
SVGOというSVG圧縮ツールでコードを最適化すると、ファイルサイズはさらに軽くなります。
https://jakearchibald.github.io/svgomg/
※ただし svgタグからwidthとheightを消すとIE11でめちゃくちゃバグりますのでIE11対応する際は設定にご注意。
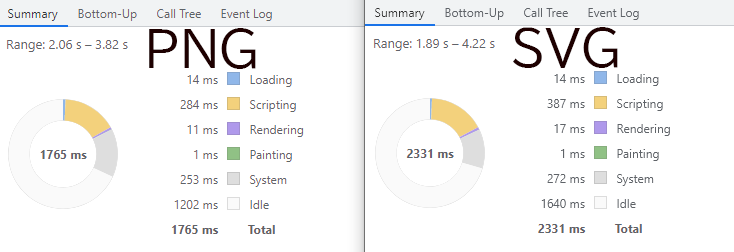
レンダリングの速度はどう?
SVGのほうがファイルサイズが小さくなるが、少々ポイント数やオブジェクト数が多めの画像の場合実際のレンダリングは重くなるでしょうか?
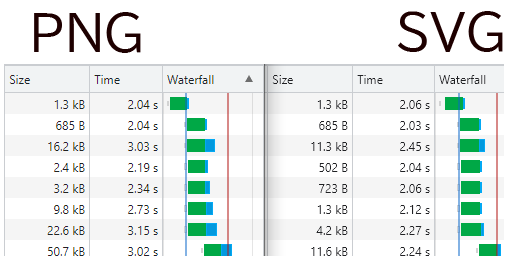
Chrome でNetwork slow 3G & CPU 6x Slowdownという重めの環境を想定してテストしてみました。

リソースのファイルサイズはPNGよりSVGのほうが小さい
リソースのファイルサイズは全体的にPNGよりSVGのほうが小さいようです。

ScriptingとRenderingはSVGのほうが時間がかかる
レンダリングにかかるコストはSVGのほうが大きくなる傾向です。

(未検証)高負荷でもSVGを使いたい部分はどうしたらいいか
デモ程度の量であれば問題ないかと思いますが、それ以上に高負荷になる場合は必ずしもSVGが良いとは言えません。
ただ、拡縮自在なSVGの良さを存分に発揮したいという場合、負荷を軽減するためには該当箇所に backface-visibility:hidden か transform: translate3d(0px, 0px, 0px);を当ててやるとよさそうです。
(lottieアニメーションではtranslate3dを当ててGPUレンダリングさせていました)
ただし、不必要な部分にまでこれらを利用すると、逆に負荷が高くなるともいわれていますのですべてのimgタグにつける、というような雑な使い方は避けましょう。
まとめ
- パスで作られたシンプルな形状なら、グラデーションがあっても無くてもSVGで書き出す。
- 形が同じでもポイント数やオブジェクト数が多くなるほどSVGは重くなる
- 不要なポイントやオブジェクトは消そう
- オブジェクト数が多い複雑なイラストはPNGで書き出す
- PNGかSVGか迷ったら、両方書き出してファイルサイズの小さいほうを使う
- ラスター画像を含む画像はPNGで書き出す
- SVGを多用する場合はレンダリング負荷にも注意
- レンダリング負荷が気になる箇所は backface-visibility:hidden か transform: translate3d(0px, 0px, 0px); による対策も選択肢に
便利できれいなSVGですが、SVG画像のほうがファイルサイズが大きくなる場合があることに注意!
また、レンダリング負荷が高くなる場合もあることを覚えておきましょう!
コメント