Netbeans IDEでgulpを使いたい!
Netbeans 8.2で、とりあえずgulpタスクを実行することが目標。
準備
Node.js
gulpを動かすのにまずNode.jsを使います。インストールパッケージを公式からダウンロードします。
ダウンロードしたら普通のソフトウェアのようにインストール。
作業用フォルダを準備
中身はこんなイメージで
publicフォルダ(公開用ファイル)
┣cssフォルダ
┗index.html
pugフォルダ
scssフォルダ
package.json
gulpfile.js
gulpfile.jsを用意しておく
用途に合わせて作ってください。今回はたくさん入れてます。
//各パッケージの読み込み
var gulp = require("gulp");
var browsersync = require("browser-sync");
var sass = require("gulp-sass");
var pug = require("gulp-pug");
var pleeease = require('gulp-pleeease');
var plumber = require('gulp-plumber');
//sassをコンパイルするタスク
gulp.task("sass", function() {
gulp.src("scss/**/*scss")//ソースを指定
.pipe(plumber())
.pipe(sass())//コンパイルして
.pipe(pleeease({
autoprefixer: {
browsers: [
"ie 11",
"ios >= 9",
"android >= 4.4",
"> 1% in jp",
"not ie <= 10"
]
},
minifier: false // minify無効
}))
.pipe(gulp.dest("public/css"))//dest/cssに出力して
.pipe(browsersync.reload({stream:true}))//ライブリロードする
});
//pugをコンパイルするタスク
gulp.task("pug", function() {
gulp.src("pug/**/*pug")
.pipe(plumber())
.pipe(pug({
pretty: true
}))
.pipe(gulp.dest("public/"))
.pipe(browsersync.reload({stream:true}))
});
//browser-syncによるローカルサーバー立ち上げ
gulp.task("server", function() {
browsersync({
server: {
baseDir: "./public"//ドキュメントルートを指定
}
});
});
//デフォルトタスク
gulp.task("default",['server'], function() {
gulp.watch("pug/**/*pug",["pug"]);//pugを監視
gulp.watch("scss/**/*scss",["sass"]);//scssを監視
});
あとでgulpタスクを実行するタイミングで、このファイルの内容が利用されます。
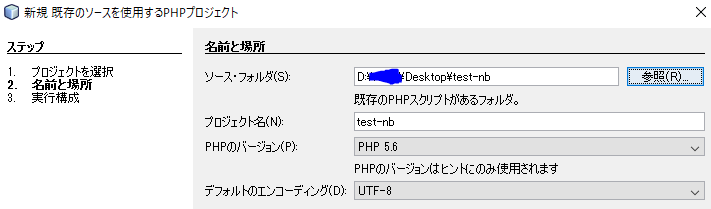
Netbeansでプロジェクト作成
Netbeansでnpmの設定ファイルを作成⇒gulpインストール
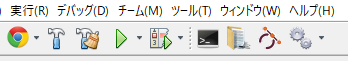
NetbeansにQuickOpenerプラグインをいれる。
ツール ⇒ プラグイン から、QuickOpenerを入れると、ターミナルなどのアイコンが出るようになります。
Netbeansのターミナルを開く
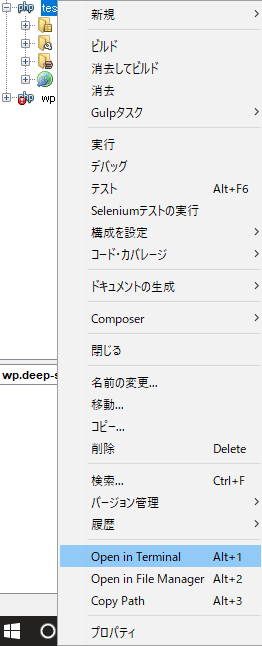
gulpを使いたいプロジェクトを右クリックして、
メニューから「Open in Terminal」でターミナルを開く
npmの設定ファイルを作成
npm init
ちょっと時間がかかりますが、ここで一回止まります。
設定を入れていくんですが、とりあえずEnterで先にすすめばOK。
Is this OK? (yes)
でEnterすれば、設定ファイルは終わり。
このままターミナルで、gulpのインストールをします。
gulpのグローバルインストール
これはお使いのパソコンで初めてgulpをつかうとき必須。
npm install gulp -g
二回目以降は下記のローカルインストールだけで動く様子。
gulpのローカルインストール
npm install --save-dev gulp
パッケージインストール
npm install --save-dev gulp-plumber gulp-pleeease browser-sync gulp-sass gulp-pug
今回はscss、pug、オートプレフィクサー(pleeease)と、エラー時gulpタスクを終了させないplumber。
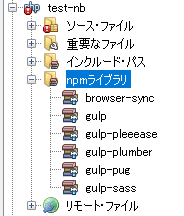
インストールが終わるとこんな感じ。
gulpを実行しよう
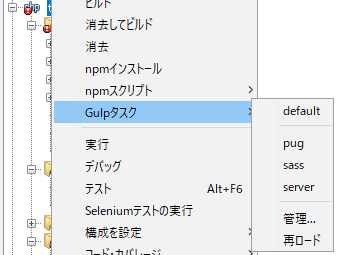
ターミナルでも実行できるのですが、せっかくなのでnetbeansで実行。
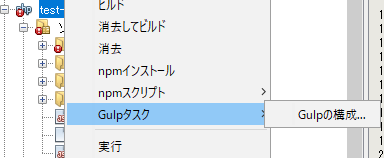
Gulpタスクのところが「Gulpの構成」と出ていたら設定が必要です。
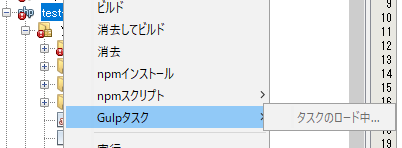
少し時間がかかりますが、gulpfile.jsで設定したタスクが選べるように。
基本的にdefaultを実行すればOK。
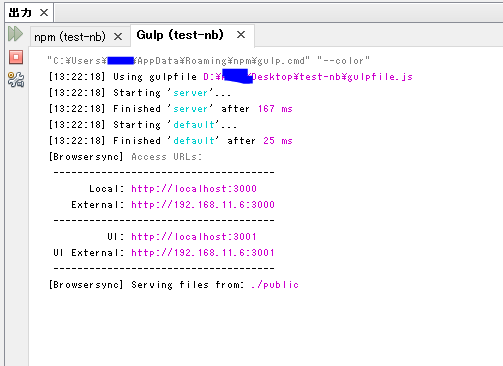
実行すると下記のように。
今回のタスクだと、実行のタイミングではブラウザシンクが動いてブラウザが立ち上がれば成功。












コメント