CSS– tag –
-

【アニメのサイトが好き】「ポプテピピック」【2018冬アニメ】
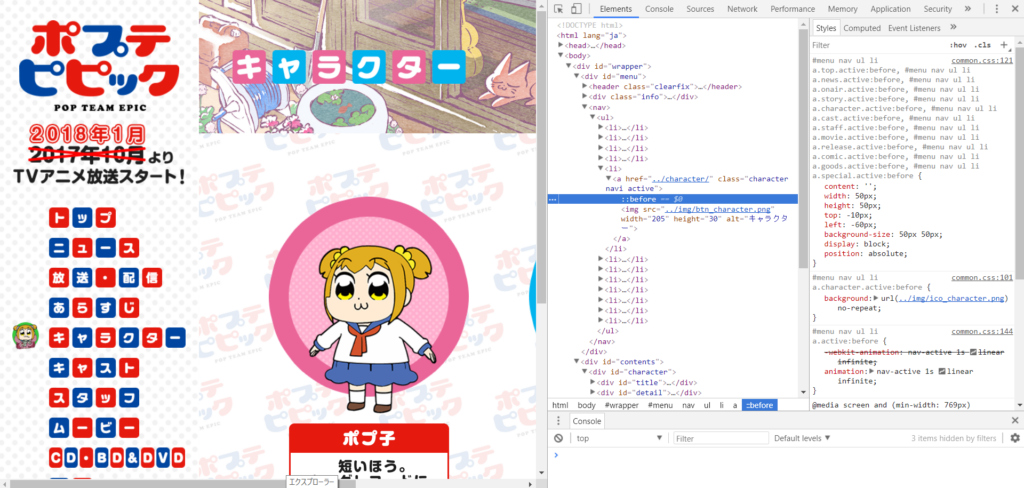
アニメのサイトが好きです。 コーポレートサイトには見られない面白系動作を見られるのがとっても好きです。 ということでソースを読みました。 ポプテピピック http://hoshiiro.jp/ マウスを好きなグラフィックにする まず気になるのが、マウスカーソル。... -

【css】cssで使える単位(px,%,rem,vhなど)のまとめ
cssで使える単位とその意味は? 結構いろいろなブログでまとまっているので、今更ではありますが。 CSSで使える単位は沢山あります。 今回はCSS Unitsを参考に書いてみます。 単位 相対的なもの(フォントに関連した長さ) em:要素のフォントサイズ。※あ... -

PC専用サイトのレスポンシブ化!?に使えそうなcss/js小技あれこれ
PC専用に作られたサイトを、レスポンシブでスマホ対応してください。デザインそのままで。 ということが、時々あります。 できればhtmlは大改造したくない htmlを大改造せずに、PC専用サイトをスマホ対応させていくうえで使えそうな小技。 スマホサイズの... -

cssでグラデーションおしゃれ枠を作る
See the Pen EXZGOd by Asuka Kobayashi (@miral_kashiwagi) on CodePen. -

CSS Grid Layoutの魅力はシンプルなソースコード!?
CSS Grid Layoutとは 格子状のグリッドに、アイテムを配置していく新しいhtml/cssのレイアウト手法。 新しいcssです。 新しいから、モダンブラウザでもやっとこサポート状態(2017.6時点)なので、 規模の大きい案件、サポートを広く持ちたい案件では使い... -

cssが効かない!ときにチェックすること
CSSが効かない CSSが効かないことはよくある。 大事なのはそんな問題はさっさと解決することだ。 CSSが効かなかったのがWindows端末Chromeのとき 効かせたい要素を右クリックして「要素を検証」 開発者ツールで見ることそのいち 競合するCSSにうちけされて...