CSS– tag –
-

遅延読み込みしたGoogle FontsのFOUTを、Font Loading APIを使って軽減してみた
【2022年3月】Google Fontsのパフォーマンス比較&ハリー・ロバーツ方式の勝手に改良版 にて、Google Fontsを遅延読み込みする方法についてまとめました。 しかし、この方法では「 FOUT(Flash of Unstyled Text)」という現象が避けられません。 ページ... -

【メモ】縮小表示した画像のレンダリングとimage-rendering:crisp-edgesの使用結果まとめ
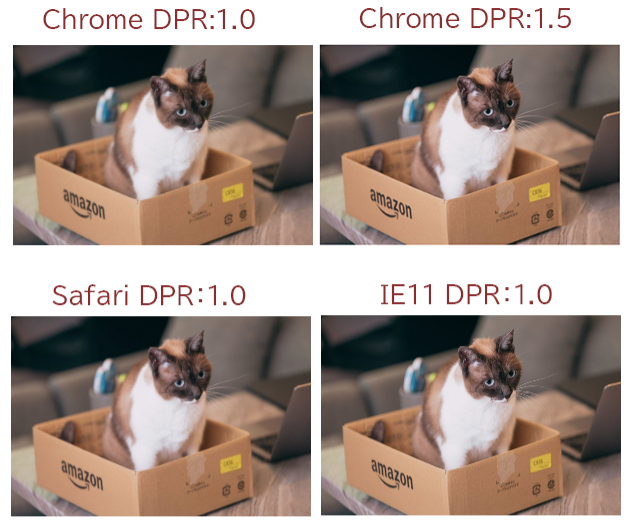
以下の3ブラウザでの画像のレンダリング状態の調査と、image-rendering: crisp-edgesを使った場合のレンダリング具合のメモ。 Chrome 98(Edge 98も見た目おんなじでした) Safari 15.2 IE11 様々なブラウザでの表示確認用に作ったページ Chrome×縮小表示... -

【帳票CSS】A4印刷用のHTMLを作ろう(Chrome用)
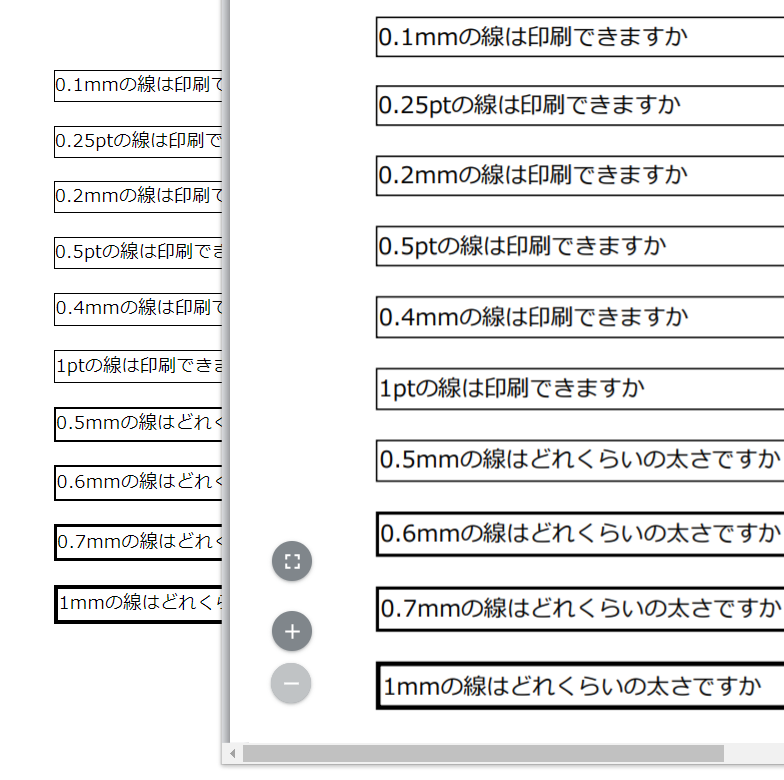
「そろそろ真面目に、HTMLで帳票を描く話をしようか」https://qiita.com/cognitom/items/d39d5f19054c8c8fd592 を参考にしました!ありがとうございます。 Chromeできれいに印刷できる帳票をHTMLで作ろう! 今回はこちらの請求書のWordテンプレートを参考... -

【CSS】コツはパーセント計算!positionをレスポンシブで使うとズレるときに気を付けること
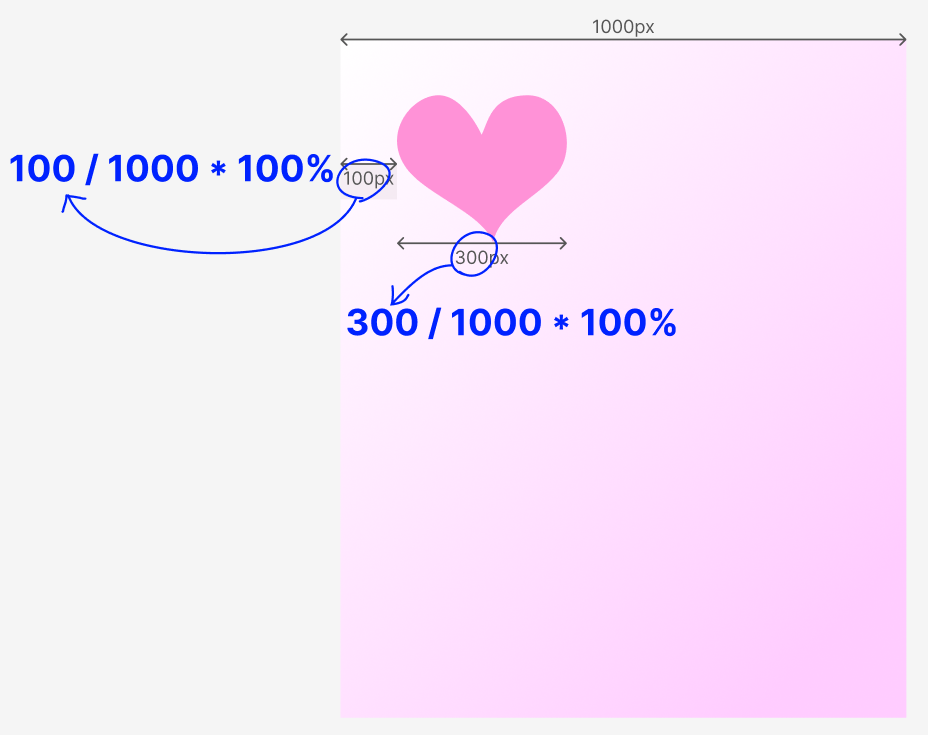
「position レスポンシブ」「position レスポンシブ ずれる」などの検索キーワードで当ブログを訪れてくださる方がいることに気づいたのですが、【css】position:absolute怖くなくなるまで徹底解剖!の記事では「基準位置の要素の大きさも、配置する要素の... -

【css】paddingが効かないと思ったらdisplayを疑え! floatにも注意
paddingといえば下記が有名ですが【css】IE11でmain要素にpaddingが効かないのはdisplay:inlineだから IE11のmain要素以外にもpaddingが効かなくなることはよくあります。 dispalyをinline-blockやblockに明示的に変えないと、paddingが効かないorバグる a... -

【Firefox】縦に長い画像が配置されたページを印刷すると、画像の下が切れる
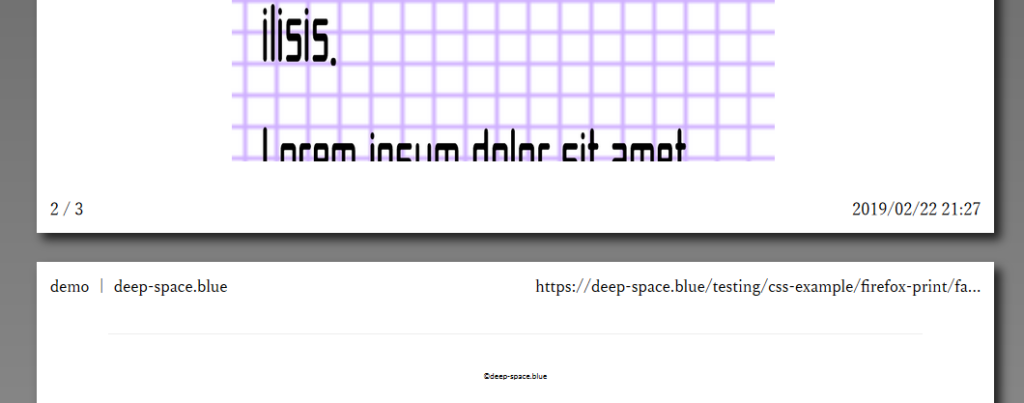
※この現象は、Firefox 65.0.1で確認しています。 ものすごく縦に長い画像が配置されたページを印刷すると、画像の下が切れる つまりどのような現象が起きているか まずはこちらのデモページをご覧ください。 Firefoxで印刷しようとすると画像の下が切れて... -

【css】position:absolute怖くなくなるまで徹底解剖!
★2019.4追記 この記事の内容をベースに同人誌を書きました『cssのposition:absolute;が怖くなくなる魔法の本』 「positionは失敗するとバグるので使わないようにしています」 あるとき、cssがそこそこかける人に、そんな悲しいことを言われました。 cssが... -

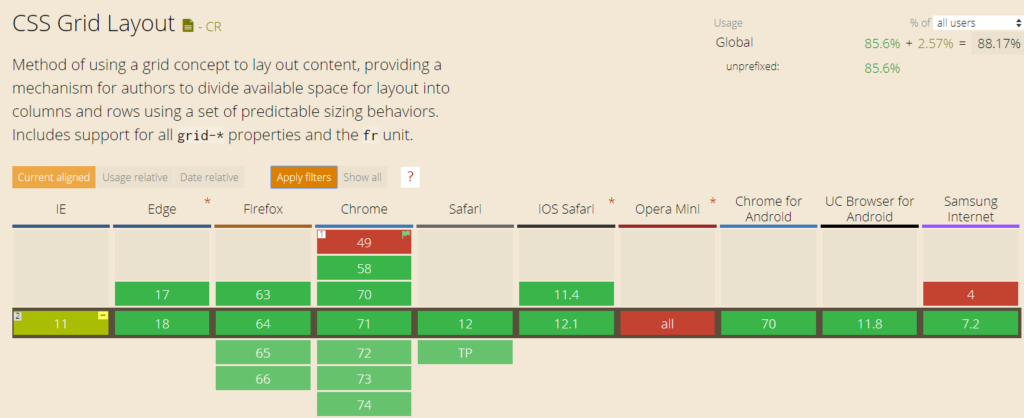
【css】いまさらGrid Layoutを使ってレイアウトを組む【IE11対応】
今回のレイアウトはこちら。 flexでつくろうと思えば作れますが、ちょっとdivが多くて嫌なレイアウトだな……と感じたので最近使いやすくなってきたGrid Layoutで実装しました。 Grid Layoutで実装するために考えること Grid layoutで実装するときは、どんな... -

【css】マウスオーバーで伸びる下線を、ウィンドウ幅いっぱいに伸ばす
header { overflow-x: hidden;//線が突き抜けないように抑える ul { list-style: none; display: flex; width: 100%; margin: 0; padding: 0; li { margin: 0; padding: 0; width:20%; } } a { display: flex; position: relative; height: 70px; align-it... -

【css】IE11でmain要素にpaddingが効かないのはdisplay:inlineだから
main要素にpadding-bottomが効かない? mainとfooterの間にすき間を空けたいときに、main要素にpadding-bottom:50px;のようにpaddingをつけて一定間隔を保つことがよくありますが、出来上がったと思ってブラウザチェックをかけたらIEで死んでる☠ そ...