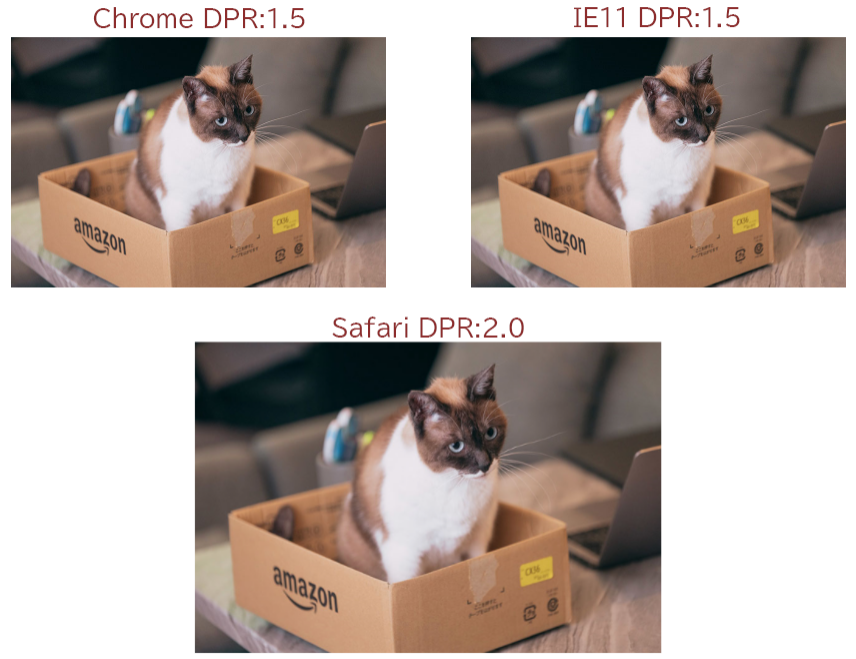
以下の3ブラウザでの画像のレンダリング状態の調査と、image-rendering: crisp-edgesを使った場合のレンダリング具合のメモ。
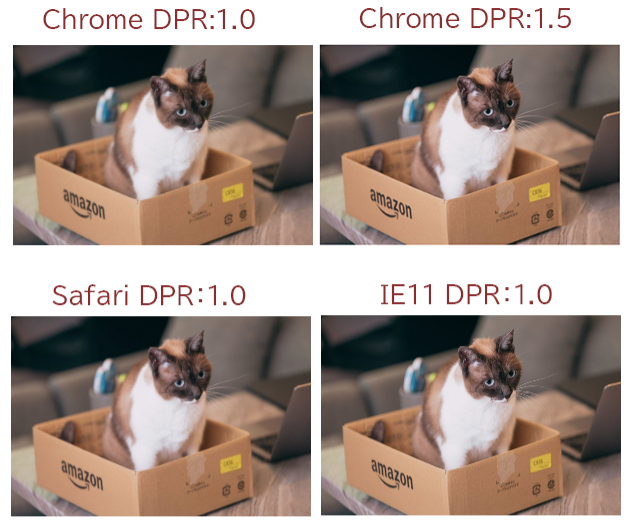
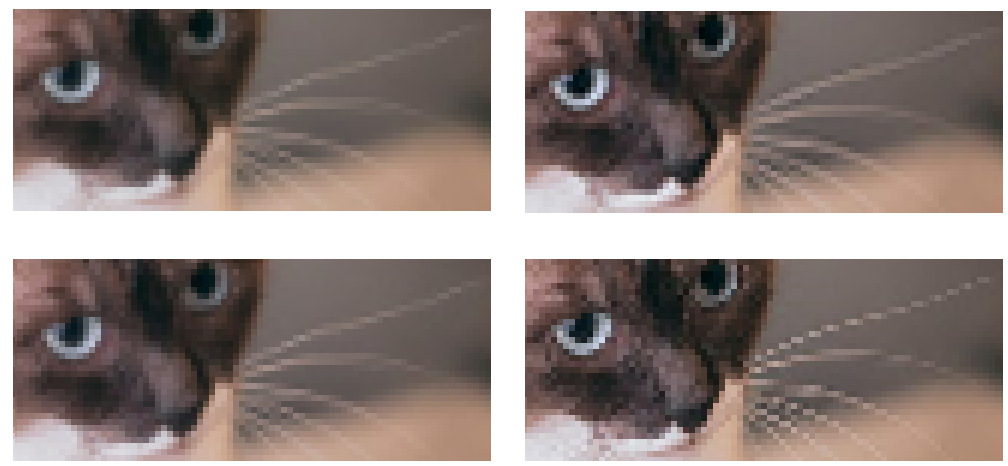
- Chrome 98(Edge 98も見た目おんなじでした)
- Safari 15.2
- IE11
Chrome×縮小表示画像×ドットバイドットディスプレイはボンヤリする
CSS等の力で画像をもとのサイズより小さくして表示した際、Chrome×デバイスピクセル比が1のディスプレイという条件下で、画像はいちじるしくボンヤリします。
★以下すべて、横750pxの画像をCSSにて横300pxで描画させているものです★


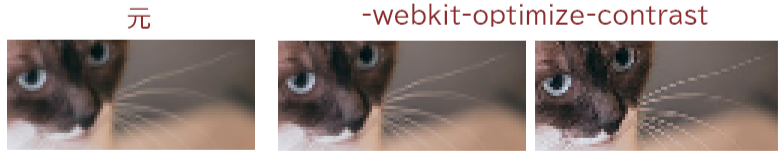
image-rendering:-webkit-optimize-contrast
拡縮時の画像のレンダリング調整用に、image-renderingというCSSプロパティがあります。
その中のcrisp-edges(ベンダープレフィックス -webkit-optimize-contrast)を使うと、ちょっとくっきりします。
※IE11では使えません。
参考:https://sho-log.com/chrome-image-blurred/

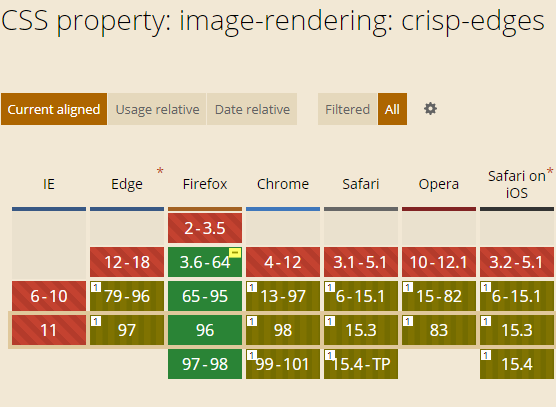
crisp-edgesブラウザ対応状況はこれ:https://caniuse.com/mdn-css_properties_image-rendering_crisp-edges
Safariでは -webkit-optimize-contrast は使わないほうがいいかも
Safariの場合、繊細な画像に -webkit-optimize-contrast を使うと、ディスプレイのデバイスピクセル比にかかわらず少々チリチリになります。

Chromeでは レンダリングがやや不安定になる
Chromeの場合 -webkit-optimize-contrast を使うと、デバイスピクセル比が1のディスプレイの時にレンダリングが少々不安定になります。
(Chrome 97と98、Chrome Canaryにて 100 でも同様でした)
なぜか、下記の2パターンが、ロードのタイミングであるとか、最小化してから再表示したとか、拡大してから元のサイズに戻したとか、そういったタイミングによってかわります。どうして。

どちらにせよ、もとよりはくっきりした仕上がりになるので、ジャギーに目をつぶれば、ちょっと良いのかもしれないですね。

とりあえずChromeのみに -webkit-optimize-contrast を使う?
Chromeのときの描画の不安定さが気になりますが、なんにせよSafariのときには-webkit-optimize-contrastが効かないほうが良さそうなので、Chromeだけに使うとすればこうなる!ということですね……。
★2023年11月追記:以下のコードはSafari 15系だと効かないんですが、Safari16・17系だと適用されてしまっている可能性大
/* chrome opera */
@media screen and (-webkit-min-device-pixel-ratio: 0) and (min-resolution: .001dpcm) {
body {
image-rendering: -webkit-optimize-contrast;
}
}ブラウザ別CSSハックの参考:https://netamame.com/browser-css-hack/
★2023年11月追記:以下のコードはSafari 16系以上を考慮した案(Chrome 118で確認)
body{
image-rendering: -webkit-optimize-contrast; //Chrome
image-rendering: optimizequality; //Safari・Firefox
}おまけ デバイスピクセル比が大きいときのレンダリングは無事
-webkit-optimize-contrast を使っていないときの表示。

コメント