※この現象は、Firefox 65.0.1で確認しています。
目次
ものすごく縦に長い画像が配置されたページを印刷すると、画像の下が切れる
つまりどのような現象が起きているか
まずはこちらのデモページをご覧ください。
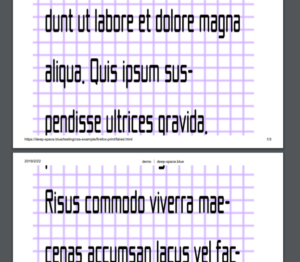
Firefoxで印刷しようとすると画像の下が切れて印刷されるデモページ
このページには縦3000ピクセルという、縦に長すぎる画像が配置されています。
こちらをgoogle chromeで印刷しようとすると、画像が複数枚の紙に分割されて印刷されます。

ところが、firefoxで印刷しようとすると、なんと画像の途中で表示が終了して続きが出ません。
もともと変な要件のサイトだったために縦長の画像を配置しており、その変な要件の中には印刷対応は存在しなかったのですが
元受業者『Firefoxでも印刷できた方がいいと思うんですよね』
しかたがありません、やってみましょう。
印刷できるようにしてやった
こちらが修正版。firefoxでも画像が複数枚にわたって印刷されます。

印刷用CSSを書く
@media print{
main img{
position: absolute;
}
}
色々な方法を試しましたが、今回のfirefox対策では印刷専用のcssにて、imgにposition:absoluteを指定するのが一番効果的でした。
ただしこちら、ひとつ問題が。
画像のpositionをabsoluteにしたため、mainが高さを失って、印刷時にfooterが画像の下に隠れてしまいます。
本当に画像を1枚配置しただけで、画像の下に対したコンテンツがないときであれば有効ですが、
それ以外の状況の時は縦に長すぎる画像を1枚で配置するのはやめておきましょう。

コメント