※この記事は、Chrome Beta 109.0.5414.74 で確認した内容です
発生していた問題:borderの太さがバラバラになる
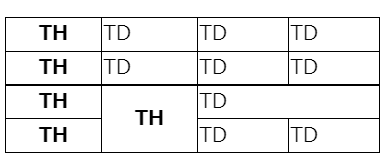
Chrome (Chromium)でおそらく2021年ごろから、 border-collapse:collapse; を使ったときのtable内のborderの太さが一部太くなるバグが発生していました。

これはborder-collapse:collapse; と、ページの拡大率(またはスクリーン全体の拡大率)が組み合わさったときに起きる現象です。
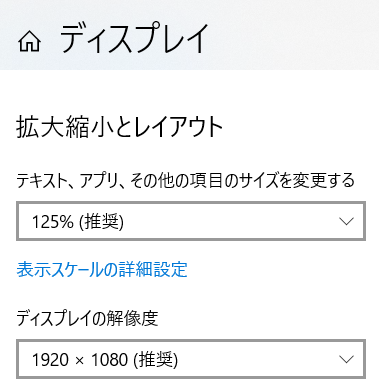
つまりブラウザでズームをしているとか、Windowsのディスプレイ設定でアプリの表示サイズを拡大しているとかです。


筆者の環境だとWindowsの設定でディスプレイがそもそも125%表示になっているので、常にtableのborderの線幅がおかしくなっていました。
参考:table内のborder(罫線)の太さがバラバラになるバグ|Chrome
2023年1月にChromium バグトラッカー上で修正が完了
ChromeとEdgeで同様の問題が起きており、回避するためのCSSは冗長だったため、Chromium(ChromeとEdgeの元となるブラウザ)のバグトラッカーで問題の解決を祈っていました。
そしてついに 2023年1月「今後のリリースで修正される予定です」とのメッセージが!
This will be fixed in an upcoming release
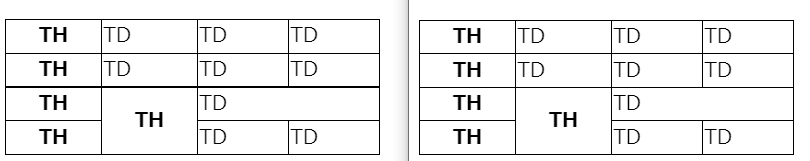
さっそくChrome 109(Chrome Beta)で確認してみたところすでに修正が反映されていました!

修正作業用のTaskを確認したところ、その他の線幅の問題と同時に修正をしているようでした。
具体的には 1pxのborder付けた画像をChromeでズームした時に現れる隙間 のような問題も同時に解決されているようです。

まとめ:2023年からは tableの線幅問題を気にする必要なし
border-collapse:collapse; を使ったときのtable内のborderの太さが、ズームした時に一部太くなるバグはChrome109で修正されるため、これからは気兼ねなくborder-collapse:collapse;とborder: solid 1px #000;を使いましょう!!
table{
border-collapse: collapse;
}
th,td{
border: solid 1px #000;
}※なおChromiumで修正されたため、Edgeでも同様に109で修正されるはずです(未検証)
コメント