-

【Firefox】縦に長い画像が配置されたページを印刷すると、画像の下が切れる
※この現象は、Firefox 65.0.1で確認しています。 ものすごく縦に長い画像が配置されたページを印刷すると、画像の下が切れる つまりどのような現象が起きているか まずはこちらのデモページをご覧ください。 Firefoxで印刷しようとすると画像の下が切れて... -

【Google しごと検索】JobPosting構造化データについて調べてみた
Google向けの求人情報マークアップ(JSON-LD方式)については、以下のブログが最も丁寧に説明されているかと思います。 Google for Jobs対応 求人情報構造化データ JobPostingおさらい 本気でやるならgoogle公式のしごと検索の記事 と上記の記事を読むべき... -

【Photoshop CC 2019】別のPCにドキュメントプリセットや切り抜きプリセットを移行する
新しいパソコンを買いました! さっそく プリセットの書き出し / 読み込み機能 を使おうと思ったのですが、 レイヤースタイルしか入りません。 Creative Cloudに設定ファイルを全部入れる同期の方法もあるようなんですが…… エクスポートできないなら、元の... -

【WordPress】slugのハイフンを半角スペースにしてページに表示させる
固定ページにページタイトル+英字を出したい 例えばページタイトルがこんな感じに表示されるとき…… 固定ページのエディタ内にこれを書かずに済む方法は無いかと考えました。 slugに入れた英字を出したい スラッグはすなわちURLになる部分の英字です。 URL... -

【Windows10】NetBeans 10のインストール方法
2018年末にプログラミングの統合開発環境 NetBeansのバージョン10がリリースされました。 NetBeans 10.0では、JavaScript, Groovy, PHPの機能がデフォルトで追加されました。 NetBeans 10.0のリリース- https://junichi11.com/netbeans/netbeans-10-releas... -

【css】position:absolute怖くなくなるまで徹底解剖!
★2019.4追記 この記事の内容をベースに同人誌を書きました『cssのposition:absolute;が怖くなくなる魔法の本』 「positionは失敗するとバグるので使わないようにしています」 あるとき、cssがそこそこかける人に、そんな悲しいことを言われました。 cssが... -

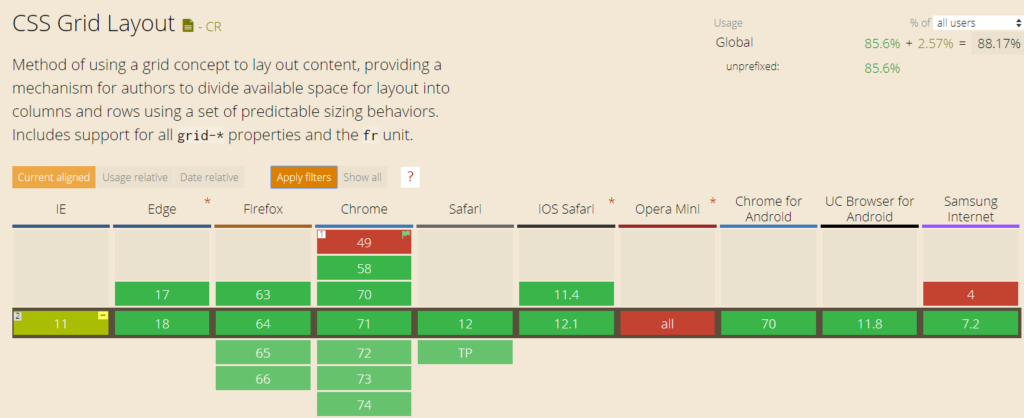
【css】いまさらGrid Layoutを使ってレイアウトを組む【IE11対応】
今回のレイアウトはこちら。 flexでつくろうと思えば作れますが、ちょっとdivが多くて嫌なレイアウトだな……と感じたので最近使いやすくなってきたGrid Layoutで実装しました。 Grid Layoutで実装するために考えること Grid layoutで実装するときは、どんな... -

【Illustrator】クリッピングマスクのアセット書き出し問題が(jpgのみ?)修正されていた(CC 2019)
これは、CC2019の記事です。 CC2020でさらに状況が進展しています! 【Illustrator】クリッピングマスクされた画像のアセット書き出し問題解消!(CC 2020) クリッピングマスク画像のアセットの書き出しについて、問題が修正されている……? Illustrator上で... -

【WordPress5.0】アップデートしてみた
Wordpress5.0のアップデートが来ていたので、さっそく当ブログをアップデート まったく新しいエディタと噂のGutenbergになれるべく、当ブログはさっそく5.0にアップデートしました。※おそらくクライアントワークではそんなにすぐにアップデートしない…… ブ... -

【2018年版】2020年ごろに使えなくなるWeb関連のものまとめ
2020年ごろに廃止・使えなくなるWeb関連のものがたくさんある? あたらしい技術が次々と出てくるWeb業界ですが、それと同時に古いものや安全でないものは使えなくなっていきます。 とくに2020年ごろに使えなくなる予定のものが多くあるような気がするので...