目次
固定ページにページタイトル+英字を出したい
例えばページタイトルがこんな感じに表示されるとき……

固定ページのエディタ内にこれを書かずに済む方法は無いかと考えました。
slugに入れた英字を出したい

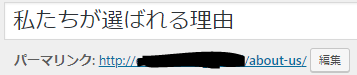
Classic Editor時の表示
スラッグはすなわちURLになる部分の英字です。
URLなので表示に使いたい文字とはちょっとテキストが違います。
出したい文字:ABOUT US
スラッグ:about-us
PHPでハイフンをスペースに、小文字を大文字にする
コードは下記の通り。
page.php
<?php $slug_name = $post->post_name; //ページスラッグの取得 ?> <?php echo mb_strtoupper(preg_replace( '/-/' , ' ' , $slug_name )); //置換と大文字化 ?>
$slug_nameにpreg_replaceで’-‘(ハイフン)を’ ‘(スペース)に置換し、
その上でmb_strtoupperで全部の文字を大文字に変換しています。
たとえば使い方としてはこんな感じ。
<?php $slug_name = $post->post_name; ?> <h1> <span class="en"> <?php echo mb_strtoupper(preg_replace( '/-/' , ' ' , $slug_name )) ; ?> </span> <?php the_title(); ?> </h1>
するとページ上に表示される文字はこんな感じに。
これでページのスラッグを表示させても問題なくなります。
コメント