Web– category –
-

【wordpress】カスタムタクソノミーの親子関係を保ったままループしたい【備忘録】
カスタムタクソノミーの親子関係を保ったままループしたい 参考:http://www.studiobusstop.com/1112/ <?php $target_post = '★投稿タイプslug★'; $target_post_cat = '★タクソノミーslug★'; $post_count = -1; $cat_args = array( 'parent' => 0, /... -

【wordpress】テーマカスタマイザーで入力したテキストを固定ページの一部分に出力したい
前記事【wordpress】テーマカスタマイザーにテキスト入力する これの続きです。 テーマカスタマイザーで入れた文字を固定ページに出したい テーマカスタマイザーで入力した文字を、トップにも下層ページの数ページにも出したい。 (トップ・下層ページ数ペ... -

【wordpress】テーマカスタマイザーにテキスト入力する
テーマカスタマイザーにテキスト入力欄を作る クライアント様が、サイト内のいたるところで登場するテキストを3つだけ、管理画面上で入力したいとおっしゃるので、試しにカスタマイザーに入れてみたのですが結構詰まったのでメモ。 functions.php /*------... -

【wordpress】固定ページ投稿にdescription入力欄を付ける
固定ページのdescriptionは、[設定]>[一般]のキャッチフレーズをdescriptionじゃなくて、個別にしたい。 functions.phpにこれを足します。 //----------------------------------------- // 投稿・固定ページ カスタムフィールド追加 //---------------... -

【css】IE11でmain要素にpaddingが効かないのはdisplay:inlineだから
main要素にpadding-bottomが効かない? mainとfooterの間にすき間を空けたいときに、main要素にpadding-bottom:50px;のようにpaddingをつけて一定間隔を保つことがよくありますが、出来上がったと思ってブラウザチェックをかけたらIEで死んでる☠ そ... -

【WordPress】アップロード可能なファイル拡張子を増やす
WordPressにはアップロードできないファイルがある メディアにファイルをアップロードすると「セキュリティ上の理由によりこのファイル形式は許可されていません。」と出ることがある。 許可をしているのはどこのだれか、というと、どのファイルをアップロ... -

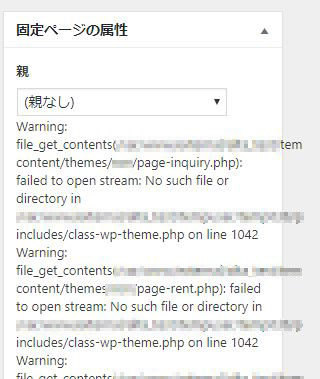
【wordpress】page-なんとか.php を消したらエラーが大量発生
page-なんとか.php を消したらエラーがでた 固定ページ専用のphpファイルがほしい、ということが多々あって作るのですが「やっぱりいらなかった(てへぺろ」となってガシガシ消していったところ、謎のエラーが大量発生。 いやいやいや、消しただけですよ……... -

【WordPress】PhpStormでのwordpress開発環境を快適化する
PhpStormでインクルードパスを使うとだいぶ便利 原理はNetbeansの記事と同じなんですが、よりサポート力が高いのがPhpStormのインクルードパス。流石有料? 設定[Settings]を開いて PHPのInclude Pathに、プログラムをまるっと設定するだけでサポートがON... -

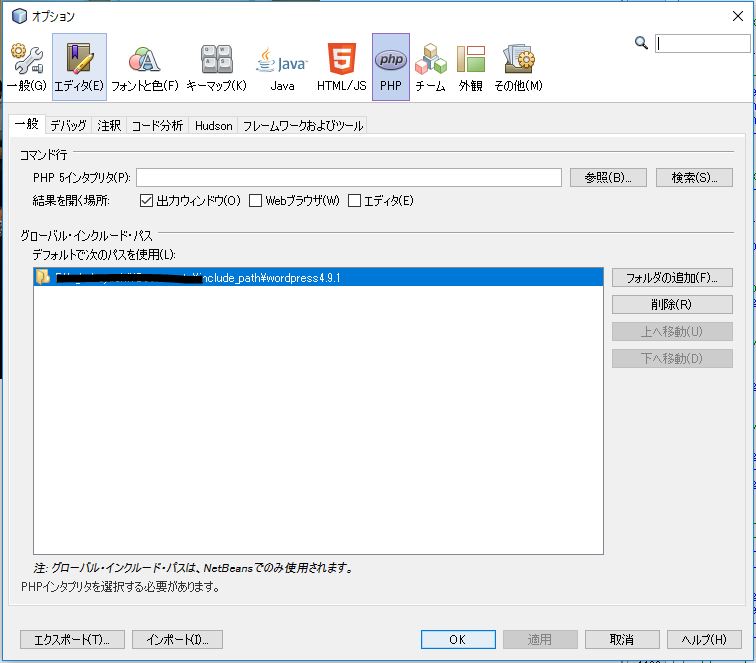
【wordpress】Netbeansでのwordpress開発環境を快適化する
Wordpressの関数がいちいち覚えられない。 get_template_directory_uri() とか get_template_part('')などなど、よく使うようでつづりが今一つ覚えられない関数があります。 他のテーマファイルからコピー・web上で正しいつづりを検索する以外になすすべも... -

【WordPress】MW WP Formで一度完了画面までいったら入力画面が出なくなった。
MW WP Formで完了画面を別URLにしようとしたら、完了画面から入力画面に二度と戻れない子になってしまいました。 現象 1.MW WP Formの設定画面で完了画面URLを書く 2.完了画面URLのページを作る 3.送信すると完了ページに行くが…… 4.そのあともう一度フォ...