Web– category –
-

【Android】記号文字が大きくなったり小さくなったりする
Android 6.0系のChromeでページを開くと、文字の大きさがおかしい 2番目の四角だけがAndoridのChromeでは表示が大きくなっている。 大きさが違うがすべて同じ ◆ 特別なcssは設定されていない。 ※Android 6.0系の端末で確認。その他のバージョンでは未確認... -

【HTTPS化】したあとはGoogleAnalytics・SearchConsoleの設定をしよう!
当ブログをhttps化して満足していましたが、https化の後にやるべきことが残っていました。 Google AnalyticsとGoogle Search Consoleの設定です。 まずはGoogleアナリティクス 設定を開くには「管理」を選択します。 何を見たらいいの?となりますが、 「... -

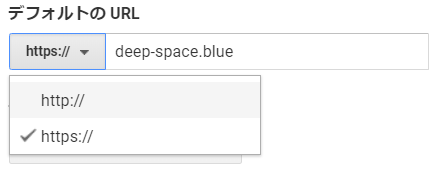
【HTTPS化】当ブログをHTTPS化(ついでにHTTP/2化)しました【WordPress】
さくらのスタンダードプランに乗り換えたので、HTTPS化もしてみよう! 当ブログ、もともとドメインについてきた無料サーバーを使っていましたが、このたびさくらのレンタルサーバースタンダードプランにお引越ししました。 そこで今度はHTTPS化に挑戦。 ま... -

【サーバー移転】当ブログのサーバーをさくらのレンタルサーバーへ移動しました【WordPress】
Xdomain無料サーバーから、さくらスタンダードプランへ もともとdeep-space.blueは、Xdomainで取得したドメインとXdomainの無料レンタルサーバーを使って運用していました。 しかし、SSL対応などをやってみたかったことで無料レンタルサーバーでは物足りな... -

【HTML5】iOSのSafariでvideoタグ埋め込みのmp4が再生できないのはインターレースだから
音声付き自動再生でなければ、mp4をvideoタグで設置して問題ない 主流のブラウザについてはH.264のmp4をvideoタグで設置することには何も問題ないはずです。 Can I Use 音声アリの自動再生については、特にモバイル環境では以前からできないかと思いますが... -

【jQuery】docutype宣言を忘れると$(window).height()が取れない
死んだコード $(window).scroll(function () { //最上部から現在位置までの距離を取得して、変数[now]に格納 var now = $(window).scrollTop(); //最下部から現在位置までの距離を計算して、変数[under]に格納 var under = $('body').height() - (now + $(... -

【WordPress】投稿日時をベースに年別の記事一覧を作る
年別の記事一覧を作りたい つまり 2018年 タイトル タイトル タイトル 2017年 タイトル タイトル タイトル というもの。 なぜか意外とめんどう 試行錯誤の上、ついに動いたコードは下記のような感じ。 <?php function archiveFunc($year) { $newslist =... -

【Smart Custom Fields】繰り返しのカスタムフィールドグループを作る
この記事は古い記事です、Wordpress5.x以降の場合は下記の記事をご覧ください 【WordPress】Custom Field Suiteで繰り返しのカスタムフィールドグループを作る 普段の制作カスタムフィールドやカスタム投稿タイプ作成には、Toolset Typesを... -

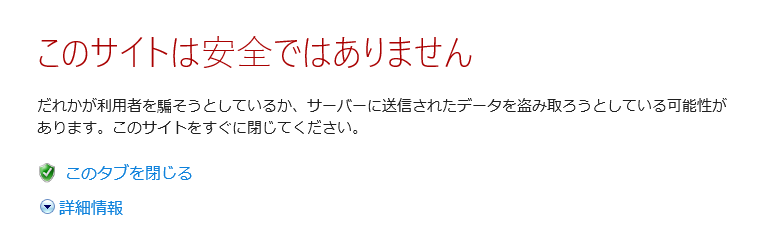
【常時SSL】https化したはずのページがIE11、Edge、Firefoxで証明書エラー!?
それはかつて無し&無しのサイトだった たとえば、こんなURLのサイトを http://****.jp (s無し&www無し=無し&無し) https化してこんなURLにしたとしましょう https://www.****.jp(s有り&www有り=有り&有り) そして、httpからhttpsへのリダイレ... -

【Premier Pro】Flashを録画してgifアニメーション化する
2020年のFlash廃止に向けて、Flashコンテンツを何とかしたいという需要が高まっている。 が、簡単にhtml5化できないシチュエーションもあるので、色数が少ないただのアニメーションなら、gif化も視野に入れたい。 ブラウザ上の動きを録画する Windows10な...