Local by Flywheelって結局のところDockerなんだったら、Wordpress以外に使ってもよくないか?
WordPressのテスト環境をめちゃくちゃ簡単に立てられることで世のノンプログラマーなWordpress開発者を喜びで満たしたLocal by Flywheelですが、
Docker for Windowsと共存できないのか、業務用PCに両方入れたらおかしくなりました(Hyper-V関連の問題)
でも待ってください。
Dockerで構築されているため、簡単にマルチサイト構築できるようです
Local by Flywheelで始めるWordPressローカル環境
ということは、とりあえずPC内に仮想環境が欲しいだけなら、Local by Flywheelの力だけで突っ走っていいのでは?
Local by Flywheelで立てた環境にa-blog cmsを入れてみよう。
いつも通りサイトを立ち上げる
インストールされたWordpressを消す
a-blog cmsのインストールの流れに沿ってダウンロード⇒インストールに進む
https://developer.a-blogcms.jp/download/
ionCube Loaderが入らなくて詰む
結局のところloader-wizard.phpを使ってやる方法が一番間違いはなかったのですが(それまで503エラーを出し続けた)
とにかくphp.iniは見つかっても、ionCube Loaderのファイルを置くフォルダが見つかりません。
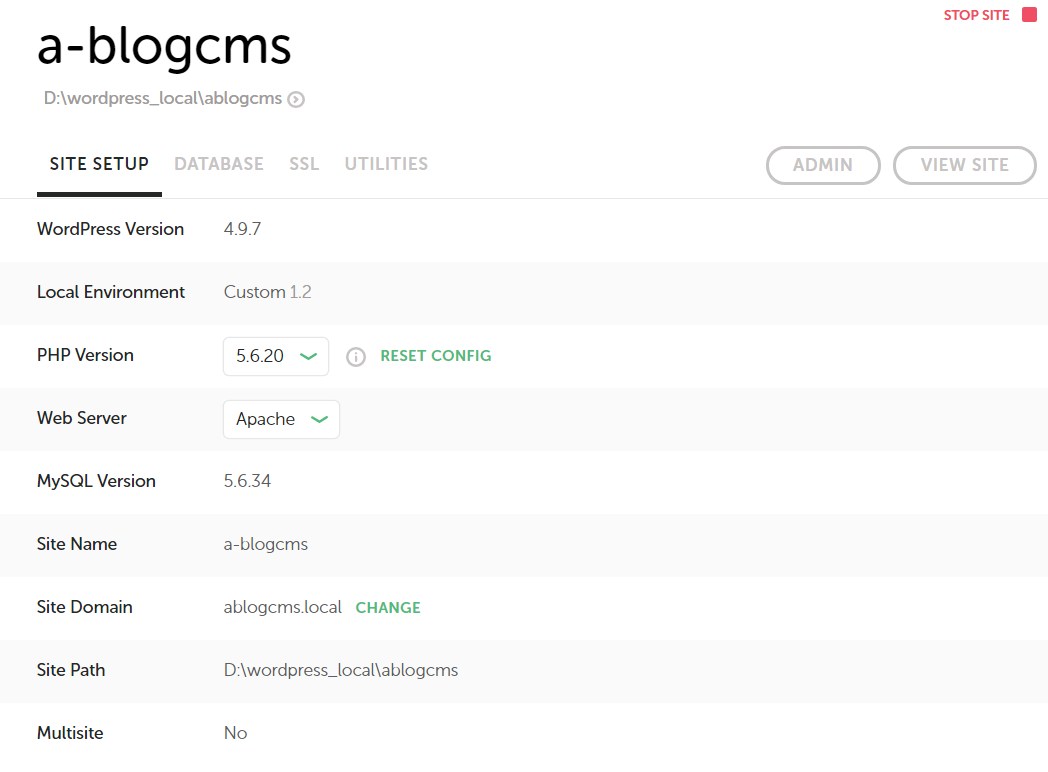
今回はphp5.6のサーバー設定なので、入れるところは下記。
/opt/php/5.6.20/lib/php/extensions/no-debug-non-zts-20131226/
でも/opt/なんてフォルダありますか?
ないです。
仕方がないので、いったん/app/に該当のファイルを入れて、SSHで移動させましょう。
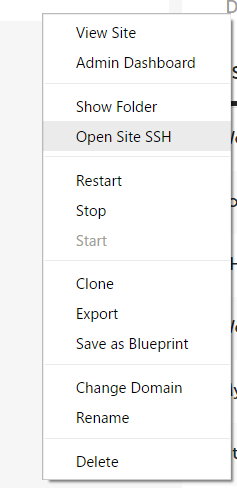
左側プロジェクト名が並んでいる部分の、該当プロジェクトを右クリックで[Open Site SSH]です。
このローカルサーバーのSSHが立ち上がるので、下記のような感じで移動させましょう。
mv /app/ioncube_loader_lin_5.6.so /opt/php/5.6.20/lib/php/extensions/no-debug-non-zts-20131226/ioncube_loader_lin_5.6.so
参考:http://local.getflywheel.com/community/t/how-to-install-imagemagick/371
このコマンドで/app/にいたioncube_loader_lin_5.6.soは消えます。
消えたということは指定したところに行ったということのはずです。
あとは、loader-wizard.phpのいうがまま、編集済みのphp.iniをいただいてphp.iniに上書き。
サーバーを再起動すれば……
インストール画面に到達です。
データベースを準備
Local by FlywheelのDATABESEから、[ADMINER]を押すとデータベースの管理画面が開きます。
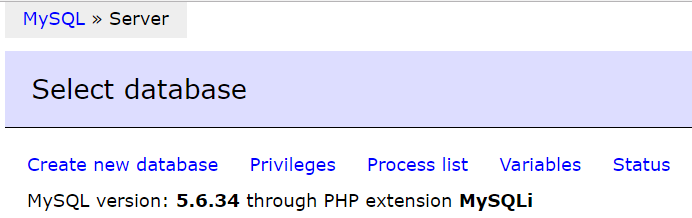
一番上のMySQL>>Serverの[Server]をクリック
[Create new database] から新しいデータベースが作れます。
最初の入力欄が「データベース名」です。とっても簡単!
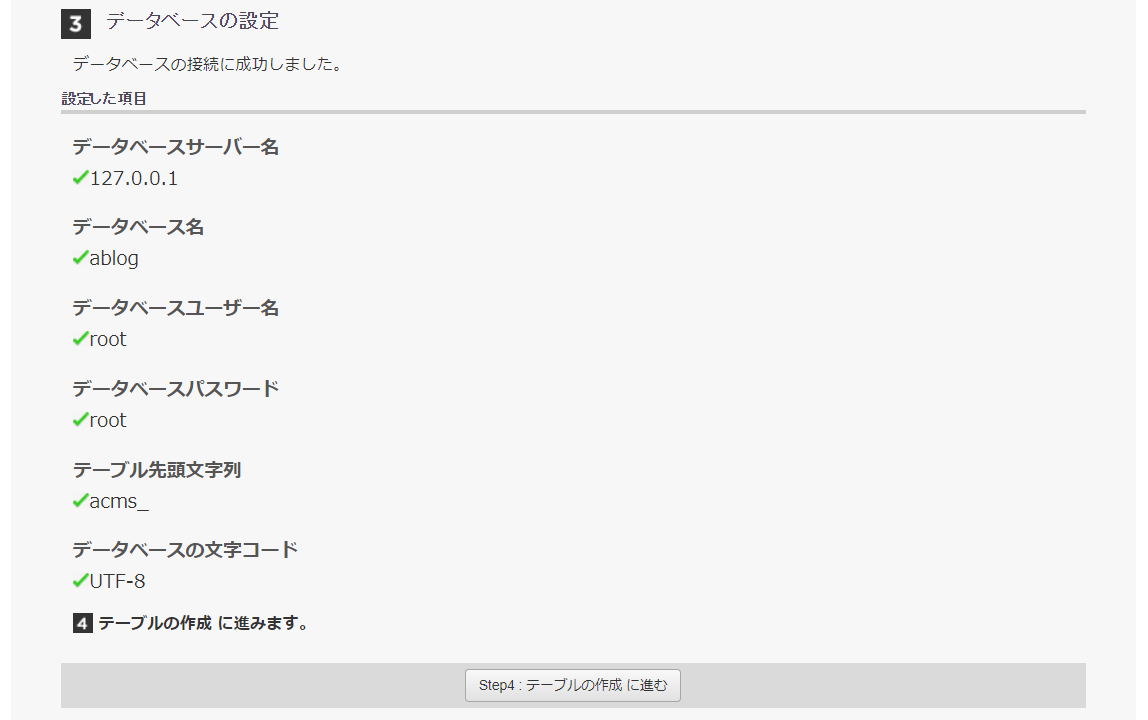
これをインストール画面のほうで、設定してあげれば次に進める。
local by flywheelの場合、ユーザー名とパスワードはrootになっているよう。とってもザル。
そしてなぜか”PDO::__construct(): php_network_getaddresses: getaddrinfo failed: Name or service not known in /app/public/php/Services/Database/Engine/PdoEngine.php line: 62″というエラーを盛大に吐かれたため
データベースサーバー名を”127.0.0.1″としてみました。(localhostでいいと思うんですけどね……)
参考:http://blog.livedoor.jp/blackout__/archives/1003132042.html
あとはインストール画面の流れに沿って進めばインストール完了!!
ionCube Loaderの部分にかなり手間取りましたが、無事Local by Flywheelでたてた仮想環境で、a-blog cmsを起動させることができました。
ここまで分かれば、ほかのものも動かせそうですね。













コメント