2020年のFlash廃止に向けて、Flashコンテンツを何とかしたいという需要が高まっている。
が、簡単にhtml5化できないシチュエーションもあるので、色数が少ないただのアニメーションなら、gif化も視野に入れたい。
ブラウザ上の動きを録画する
Windows10ならゲームバーを起動して(Windowsキー+G)、録画ボタン(中央の●)を押せば録画できる。
※ゲームバー初起動時は[ゲームバーを開きますか?」と表示されるので、[はい、これをゲームとして記憶します。]をクリックすると起動できるようになる。
録画した動画をPremierで編集・書き出し
動画はたいてい「ビデオ」の「キャプチャ」(C:\[ユーザー名]\Videos\Captures など)に入っている。
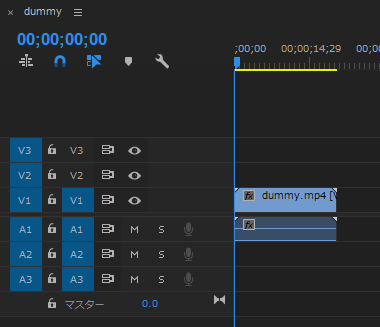
それを特に難しく考えずにつくったPremierのプロジェクトに読み込み。
※Premierはファイルを開く前に[新規プロジェクト]でプロジェクトを作成する必要がある。

しかし、このままではウィンドウ全体が映し出されたただの動画なので。

必要な部分だけを切り抜く。
動画の長さを調節する
タイムライン上で、前後の調節をする。


※細かいフレームごとの調節は後述するアニメーションgif編集ソフトでも可能。
動画のサイズを調節する
これは書き出しの操作の時にすると簡単。
[ファイル]→[書き出し]→[メディア]で書き出し設定を開く。

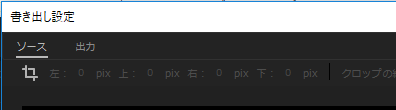
左上の「ソース」を押すとトリミングマーク(出力ビデオをクロップ)が出るので選択。
ウィンドウの上下左右に白い枠線が表示されるので、それをマウスでドラッグすると、出力領域を調整できる。
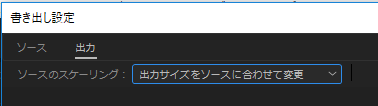
「ソース」を押したところを「出力」に戻す。
ソースのスケーリングを「出力サイズをソースに合わせて変更」にする。

GIFとして保存
左側にある「書き出し設定」を「アニメーションGIF」に

「基本ビデオ設定」でフレームレートの調整も可能。
※調整するとソースのスケーリングのところが別のものに変わることがあるので、変わったら書き出す前に「出力サイズをソースに合わせて変更」に戻す。

書き出し。
![]()
これでflashのgifアニメーション化は完了。
書き出したGIFを最適化する
このままだと若干重いので、アニメーションgifを編集できるソフトで最適化できると良い。
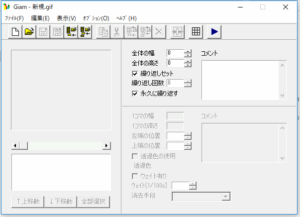
今回は「Giam」を利用。
https://www.vector.co.jp/soft/win95/art/se041233.html
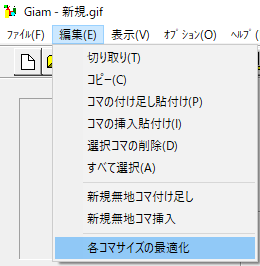
ファイルを開いた上で「各コマサイズの最適化」を行い

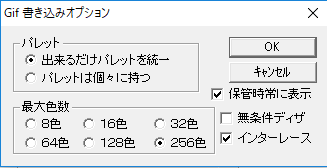
保存時は「できるだけパレットを統一」を選択して保存した。

今回は8.36MB → 3.78MB まで小さくなることもあったため、最適化処理(方法問わず)実施することをおススメ。



コメント