音声付き自動再生でなければ、mp4をvideoタグで設置して問題ない
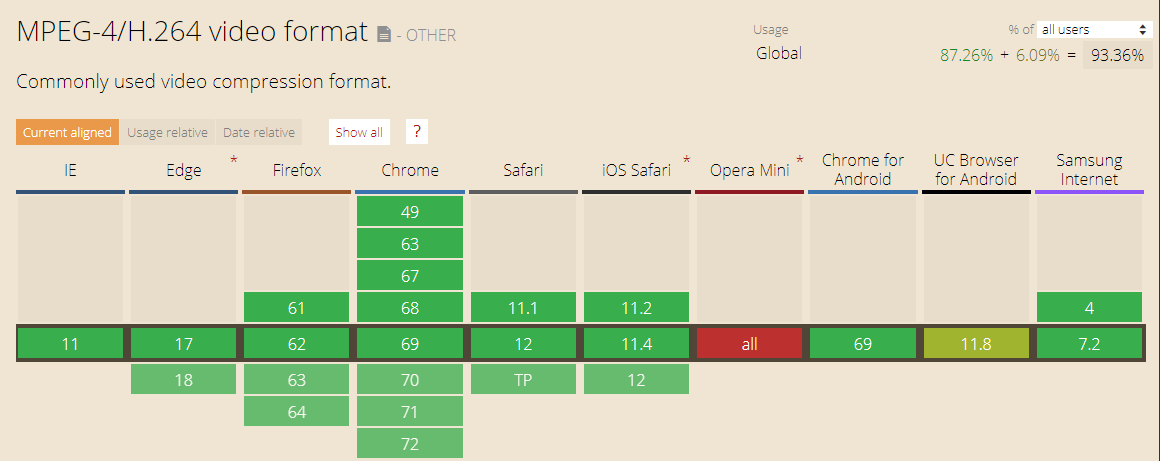
主流のブラウザについてはH.264のmp4をvideoタグで設置することには何も問題ないはずです。

音声アリの自動再生については、特にモバイル環境では以前からできないかと思いますが、再生ボタンをちゃんと押せばOKのはずです。
まずはこれを確認
<video>要素にplaysinline属性を記述しているでしょうか?
<video autoplay loop muted poster="poster.jpg" playsinline>
<source src="video.mp4">
</video>なかったら、とりあえずつけてみましょう。再生できるかも……!
参考:iOS10 Mobile Safariにおけるビデオの自動再生(インライン再生)
iOSのSafariでだけ再生できない動画がある
事の起こりは、複数の動画をvideoタグで設置(preload=”none”で)するページを作成したときのこと。
特定の動画のみiOSで再生できないとの指摘を受けました。
同じ方法で設置している、いくつかの動画は再生出来て、いくつかはできない……。
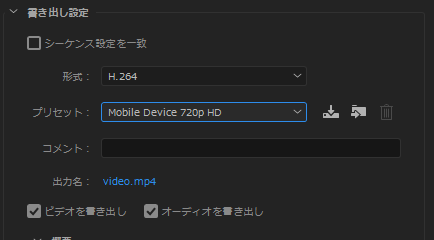
ファイルサイズや解像度(フレームサイズ)、ビットレートなどの問題かと思い、再生できない動画のみPremier Proで「H.264」「Movile Device 720p HD」で書き出したところ解決したのですが……

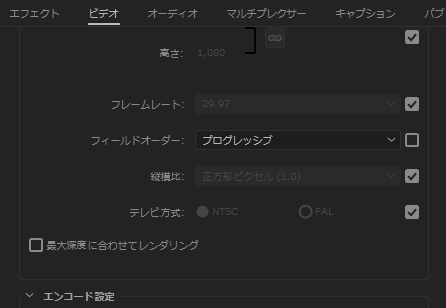
結局原因は「プログレッシブ」か「インターレース」かの問題らしい
お仕事としては解決しましたが、釈然としないため、解像度(フレームサイズ)、ビットレートの違う複数の動画を用意して実験したところ……
全て再生できてしまいました!!
1980×1080だろうが、10Mbpsだろうがお構いなしです。
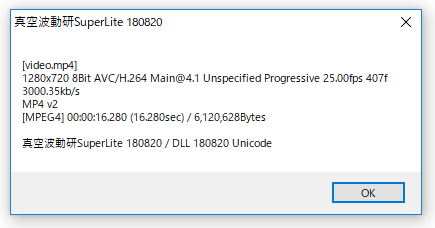
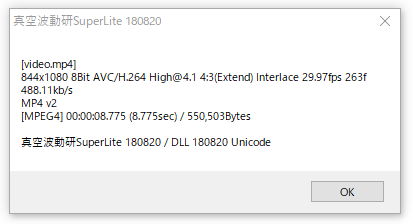
そこで、動画のコーデックを確認する定番ソフト「真空波動研」に頼ってみました。
再生できる方

8bit AVC/H.264 Main@4.1 Unspecified Progressive 29.97fps
再生できない方

8bit AVC.H.264 High@4.1 4:3(Extend) Interlace 29.97fps
違いはプロファイルと走査方式?
再生できる:Main@4.1 Unspecified Progressive
再生できない:High@4.1 4:3(Extend) Interlace
MainとかHighとかはH.264のプロファイルの違いだそうで、そのあとのProgressiveとInterlaceは動画におなじみの走査方式です。
調べてみたところiOSが全体的にインターレース(Interlace)方式を上手く取り扱えない様子……
もしもiOSで再生できないMP4ファイルがあったら、プログレッシブ方式に変更してからアップロードしてみましょう!

追記(2019.11.8)
その他の原因の場合もあるようですので、まだ解決しない場合は↓も参考に…。
https://highmoon-miyabi.net/blog/2019/03/17_000550.html
追記(2020.7.28)
MP4ファイルがIE11や旧Edgeで再生できないという問題が発生しましたので記事にしました。
追記(2020.10.5)
iPhoneで『低電力モード』(電池のアイコンが黄色になるモード)を使っていると、MP4の形式や設置コードが正しくても自動再生されないことを確認しました。
再生されないな、と思ったら電池のアイコンが黄色表示になっていないかも、併せて確認してみてください…!
コメント
コメント一覧 (2件)
[…] かもしれません。その場合は、mp4に限定した話ですが、「【HTML5】iOSのSafariでvideoタグ埋め込みのmp4が再生できないのはインターレースだから」という記事が参考になるかもしれません。 […]
[…] deep-space-blue 【HTML5】iOSのSafariでvideoタグ埋め込みのmp4が再生できないのはインターレースだから | deep-space-blue 音声付き自動再生でなければ、mp4をvideoタグで設置して問題ない 主流の […]