Web– category –
-

【WordPress】カスタムHTMLでタグを開きっぱなしにすると固定ページが死ぬので、代わりに囲みブロックを作った
カスタムHTMLでタグを開きっぱなしにできない 基本的に固定ページではカスタムHTMLブロックにHTMLをゴリゴリと記述してページを構築することが多いですが、部分的にユーザーが更新できるように表ブロックにしたい。 と思いましたが 保存→固定ページ編集画... -

【WordPress】多言語化プラグインWP Multilangの使い方
WordPreessサイトの多言語化には様々な方法がありますが、5.x系に対応しているプラグインのなかでは『WP Multilang』の使用感がよさそうでした。 が、日本語文献がなく、とりわけテンプレート上での言語切り分けの記述方法を探すのに苦労したので、ここに... -

【WordPress】特定の親ページを持つ子ページだけ専用のテンプレートを自動で適用させたい
specialページの下層ページだけ、特殊な専用固定ページテンプレートを使いたい つまりはこんな感じ /special/…通常の固定ページテンプレート /special/hogehoge/...専用テンプレート /special/fugafuga/...専用テンプレート(hogehogeの時と同じ) 今回は... -

【WordPress】特定の固定ページの子孫ページかどうかを判別したい
特定の親ページを持つページでだけ、出したいものがある Wordpressの改修案件にて、既存の英語ページ(/en/)の子ページとして、日本語版とほぼ同じページを作ることになりました。 日本語版のページが特殊な作りで、page-****.phpを多用している状況。 こ... -

【WordPress】標準投稿の個別記事ページのURLを変更したい
やりたいこと 投稿(post)の一覧ページを/news-archive/として作成したい 投稿(post)の記事ページを/news-archive/hogehoge/として作成したい ちゃんと一覧ページからのリンクも動くようにしたい。 参考にしたページ ■投稿一覧ページを作成する http:/... -

【mp4】Webのメインビジュアルに入れる動画を作る【Premier】
Webのメインビジュアルに入れる動画を作りたい Webサイトのメインビジュアルにはめ込む動画を作りたい! あるいは、支給されたデータを埋め込みたいがファイルサイズが大きくない!? というとき、Adobe Premierでファイルサイズを調整する方法です。 今回... -

【WordPress】Lazy BlocksのText Areaの出力に改行を入れる
【WordPress】Lazy Blocksの画像出力時にサムネイルサイズ設定をする ↑の応用です。 functions.php function my_custom_lazyblock_handlebars_helper ( $handlebars ) { // {{{nl2br hoge}}} $handlebars->registerHelper('nl2br', function ($data) { ... -

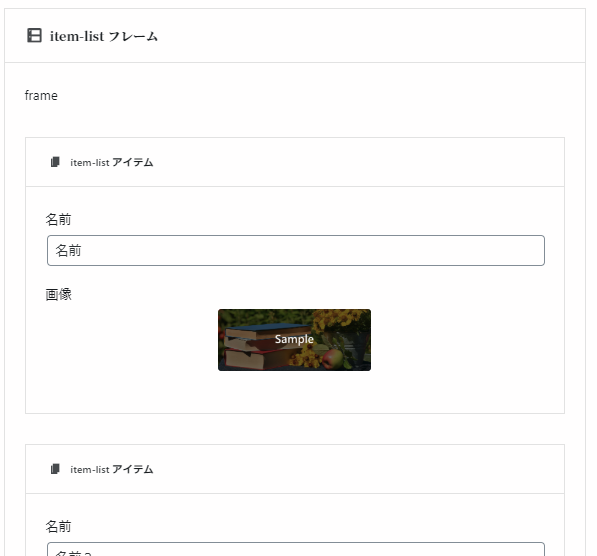
【WordPress】Lazy Blocksでブロックの入れ子を使う
こんな見た目を作るためのカスタムブロックを作ります。 入れ子のカスタムブロックを作る 今回のポイントは、Lazy Blocksを使ったブロック内ブロックの実装です。 そのためには外側のブロックと、内側のブロックの2種類のブロックを用意します。 外側のブ... -

【WordPress】Lazy Blocksの画像出力時にサムネイルサイズ設定をする
Lazy Blocksを使って画像を入出力する場合、標準的な出力コードはこのようになります。 <img src="{{control_name.url}}" alt="{{control_name.alt}}"> この出力だと、Wordpressで自動生成したサムネイル画像を呼び出せません。 元画像しか出せない... -

【WordPress】Lazy Blocksで勝手につくdivを消す
Lazy BlocksはWordpress 5.x系のブロックエディタ(Gutenberg)用のカスタムブロック作成プラグイン。 同じくカスタムブロック作成用プラグインのBlock Labの方がプラグインの操作はわかりやすいのですが、無料で利用できる入力欄タイプの数ではLazy Block...