目次
カスタムHTMLでタグを開きっぱなしにできない
基本的に固定ページではカスタムHTMLブロックにHTMLをゴリゴリと記述してページを構築することが多いですが、
部分的にユーザーが更新できるように表ブロックにしたい。
と思いましたが
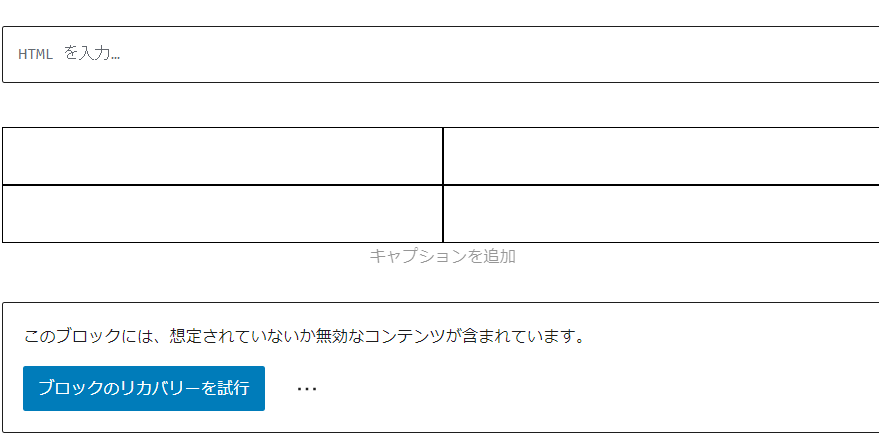
保存→固定ページ編集画面から移動→再び固定ページの編集画面に来た時にHTMLが死にます(ver 6.0.1時点)

諦めて囲み用のblockを作った
こんな感じで、使えばカスタムHTMLブロックと表ブロックが混在しても大丈夫に!

functions.php
<?php
function add_my_assets_to_block_editor() {
wp_enqueue_style( 'block-style', get_stylesheet_directory_uri() . '/block/block_style.css' );
wp_enqueue_script( 'block-custom', get_stylesheet_directory_uri() . '/block/block_custom.js',array(), "", true);
}
add_action( 'enqueue_block_editor_assets', 'add_my_assets_to_block_editor' );
/block/block_custom.js
(function () {
var el = wp.element.createElement,
blocks = wp.blocks,
InnerBlocks = wp.blockEditor.InnerBlocks;
blocks.registerBlockType('custom/section', {
title: 'sectionタグ囲み',
icon: 'welcome-widgets-menus',
category: 'layout',
supports: {
anchor: true
},
keywords: [],
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'div',
},
},
edit: function edit(_ref) {
var attributes = _ref.attributes,
className = _ref.className;
return wp.element.createElement(
'div',
{ className: className },
wp.element.createElement(InnerBlocks, { templateLock: false })
);
},
save: function (_ref2) {
var className = _ref2.className;
return wp.element.createElement(
'section',
{ className: className },
wp.element.createElement(InnerBlocks.Content, null)
);
},
});
blocks.registerBlockType('custom/div', {
title: 'divタグ囲み',
icon: 'welcome-widgets-menus',
category: 'layout',
supports: {
anchor: true
},
keywords: [],
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'div',
},
},
edit: function edit(_ref) {
var attributes = _ref.attributes,
className = _ref.className;
return wp.element.createElement(
'div',
{ className: className },
wp.element.createElement(InnerBlocks, { templateLock: false })
);
},
save: function (_ref2) {
var className = _ref2.className;
return wp.element.createElement(
'div',
{ className: className },
wp.element.createElement(InnerBlocks.Content, null)
);
},
});
})();/block/block_custom.css
.wp-block-custom-section{
padding:0 10px;
border: solid 1px #ccc;
margin: 10px -10px;
}
.wp-block-custom-section::before{
content:'section class="' attr(class) '"';
font-family: sans-serif;
background: #999;
color:#fff;
font-size: 10px;
display: inline-block;
padding: 1px 10px;
margin: 0 0 0 -10px;
}
.wp-block-custom-div{
padding:0 10px;
margin: 0px -5px;
border: dashed 1px #ccc;
}
.wp-block-custom-div::before{
content:'div class="' attr(class) '"';
font-family: sans-serif;
background: #999;
color:#fff;
font-size: 10px;
display: inline-block;
padding: 1px 10px;
margin: 0 0 0 -10px;
}
コメント