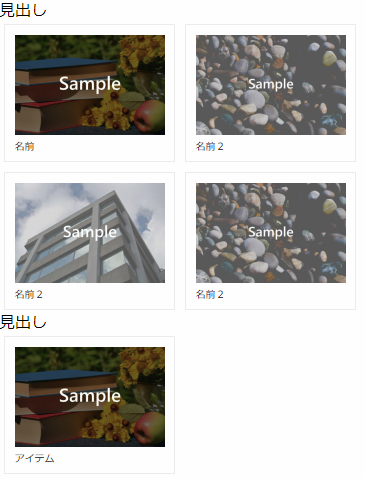
こんな見た目を作るためのカスタムブロックを作ります。

最終的な見た目

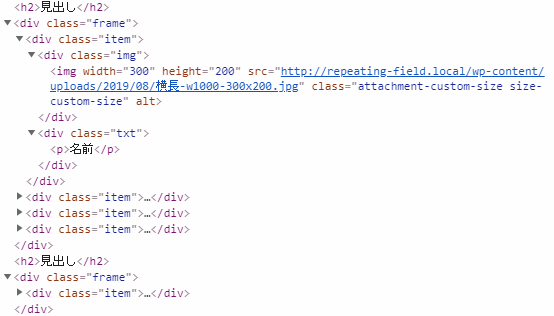
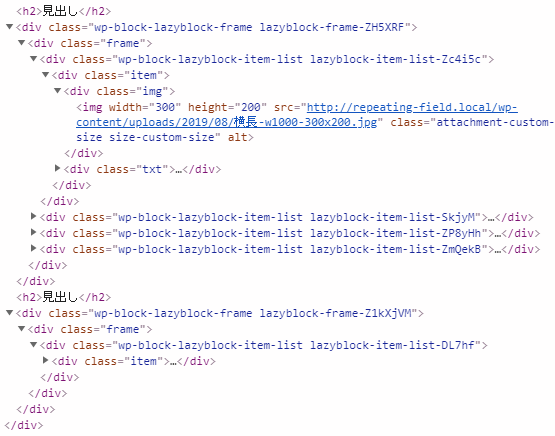
最終的な出力コード
目次
入れ子のカスタムブロックを作る
今回のポイントは、Lazy Blocksを使ったブロック内ブロックの実装です。

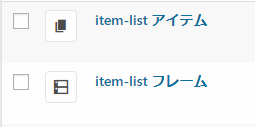
そのためには外側のブロックと、内側のブロックの2種類のブロックを用意します。

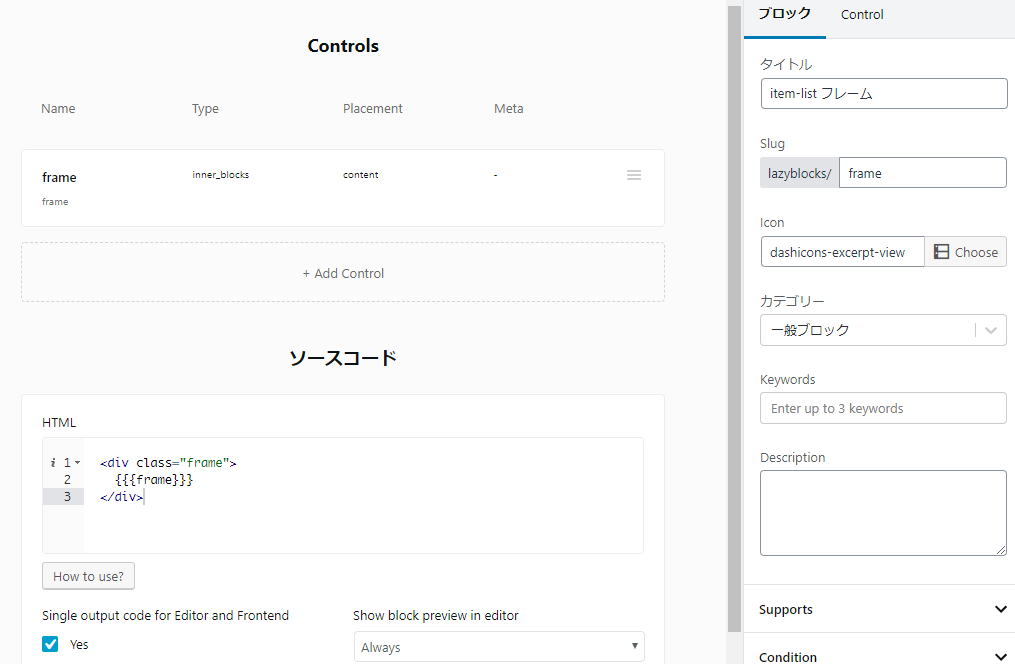
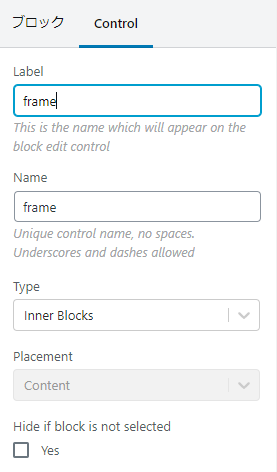
外側のブロック
設置するコントロールは1つです。

ポイント1 Inner Blocks
Typeを「Inner Blocks」にする。これで内部にブロックを設置できるようになります。

ポイント2 出力には{{{}}}を使う
出力には通常の{{}}二重かっこではなく、{{{}}}三重かっこを使います。
<div class="frame">
{{{frame}}}
</div>{{}}で出力される内容の中にhtmlタグを含んでいると、エスケープされてしまいタグとして機能しません。
エスケープされたくないときには{{{}}}を使います。
今回は内側のブロックのhtmlが{{{frame}}}の個所に出てくるので、{{{}}}を使うことになります。
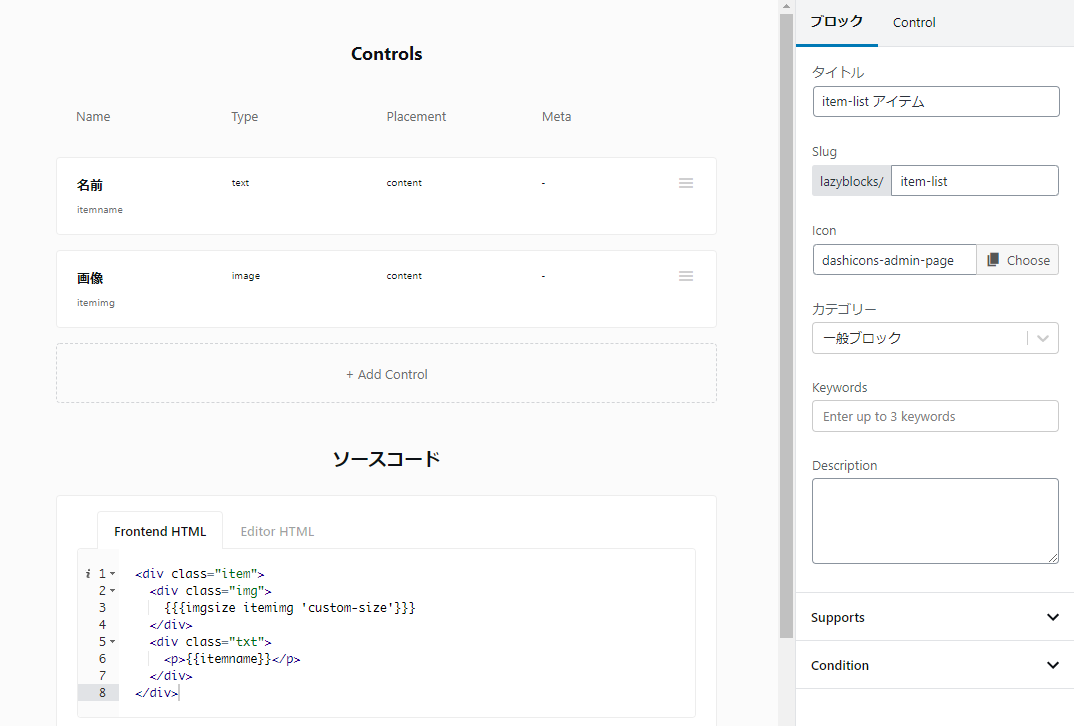
内側のブロック
内側のブロックは、表示させる内容に合わせて必要なコントロールを追加します。

キャプチャ画像内では、画像の出力方法を下記の記事の方法に変更しています。
【WordPress】Lazy Blocksの画像出力時にサムネイルサイズ設定をする
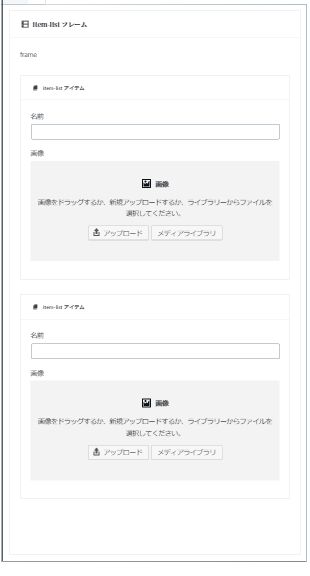
入れ子のブロックを使う
まずフレーム(外側)のブロックを追加し、

ブロック内に内側のブロックを追加して使います。

余分なdivを消す
上記のブロックを使って作ったページでは、出力通りに表示されるといえばされるのですが、余分なdivが出力されます。

divが邪魔になる場合は下記の記事の方法で削除すると良いでしょう。
【WordPress】Lazy Blocksで勝手につくdivを消す
add_filter( 'lazyblock/item-list/frontend_allow_wrapper', '__return_false' );
add_filter( 'lazyblock/frame/frontend_allow_wrapper', '__return_false' );これで完成です。
コメント