Lazy BlocksはWordpress 5.x系のブロックエディタ(Gutenberg)用のカスタムブロック作成プラグイン。
同じくカスタムブロック作成用プラグインのBlock Labの方がプラグインの操作はわかりやすいのですが、無料で利用できる入力欄タイプの数ではLazy Blocksに軍配が上がります。
特に「繰り返しのフィールドグループ」「ファイル添付のブロック」を作りたいときはLazy Blocksがよさそうです。
参考:Lazy BlocksとBlock Labどっちがいいの?比較しました
目次
カスタムブロックの周りにdivが勝手につく
Lazy Blocksを使っていて直面する大きな問題点は、カスタムブロック用のテンプレートの外にdiv要素が自動でつくこと。
↓↓テンプレート↓↓
<div class="content_block">
<h2>{{title}}</h2>
<div>
{{#each repeatbutton}}
<a href="{{url}}">{{linktext}}</a>
{{/each}}
</div>
</div>
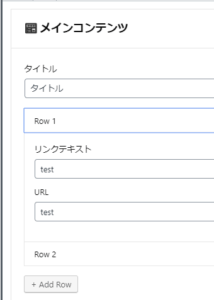
↓↓入力↓↓

↓↓結果↓↓
<div class="wp-block-lazyblock-main lazyblock-main-ZaIfnf">
<div class="content_block">
<h2>タイトル</h2>
<div>
<a href="test">test</a>
<a href="test">test</a>
</div>
</div>
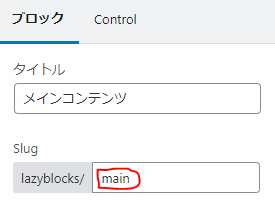
</div>「wp-block-lazyblock-[slug名]」のclassがついたdivが追加されているのが分かるでしょうか。
CSSの書き方によっては無視できますが、Block Labで作るときは余計なhtmlがつくことはないのに……とちょっとガッカリです。
余分なdivは消せる!(ただし1ブロックずつ丁寧な仕事が必要)
functions.phpに下記のコードを追加してください。
// disable block frontend wrapper.
add_filter( 'lazyblock/my_block_slug/frontend_allow_wrapper', '__return_false' );my_block_slug の個所は、自分で設定したブロックのslugに書き換えてください。

つまり、もしブロックを複数用意しているのであれば

余分なdivを消したいブロックの数分行を足します。
//// disable block frontend wrapper.
add_filter( 'lazyblock/main/frontend_allow_wrapper', '__return_false' );
add_filter( 'lazyblock/balloon/frontend_allow_wrapper', '__return_false' );
コメント