WordPreessサイトの多言語化には様々な方法がありますが、5.x系に対応しているプラグインのなかでは『WP Multilang』の使用感がよさそうでした。
が、日本語文献がなく、とりわけテンプレート上での言語切り分けの記述方法を探すのに苦労したので、ここにまとめます。
WordPress.org 日本語


WP Multilang – Translation and Multilingual Plugin
Multilingual plugin for WordPress. Go Multilingual in minutes with full WordPress support. Translate your site easily with this localization plugin.
目次
テンプレート上のテキストを多言語化
<?php echo __('[:ja]日本語[:en]english[:]'); ?>テンプレート上の色々を多言語化
<?php
if (wpm_get_language() == 'en') {
echo "english";
}else {
echo "日本語";
}
?>
言語切り替えナビゲーションをテンプレートに入れる
wpm_language_switcher ();パラメーターは下記のとおり
$type – ‘list’, ‘dropdown’, ‘select’. Default – ‘list’.
$show – ‘flag’, ‘name’, ‘both’. Default – ‘both’.
↓下記のように使う。
wpm_language_switcher ('list','name');カスタム投稿タイプの多言語化
記事作成時点(2019年11月)では管理画面上からオンオフができないため、ほかの方法で対応。
- 利用しているテーマフォルダの中にwpm-config.jsonをつくる
- プラグインを停止→有効化する
JSONを作った後、プラグインを停止&有効化しないと効かないので注意。
{
"post_types": {
"product": {}
},
"taxonomies": {
"cat_year" : {}
}
}※product=投稿タイプスラッグ、cat_year=カスタムタクソノミースラッグ
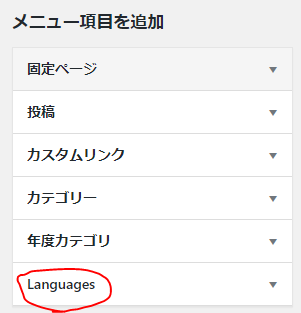
管理画面上からメニューに入れる
メニューを管理画面上から管理しているときは、メニュー項目の一番下に追加されるLanguagesを使う

↓↓こんなHTMLが出力される。
<li id="menu-item-language-ja" class="wpm-languages menu-item menu-item-type-custom menu-item-object-custom active-language menu-item-language-ja"><a href="#" aria-current="page"></a></li>
コメント